Search for answers or browse articles about Sintel Forms
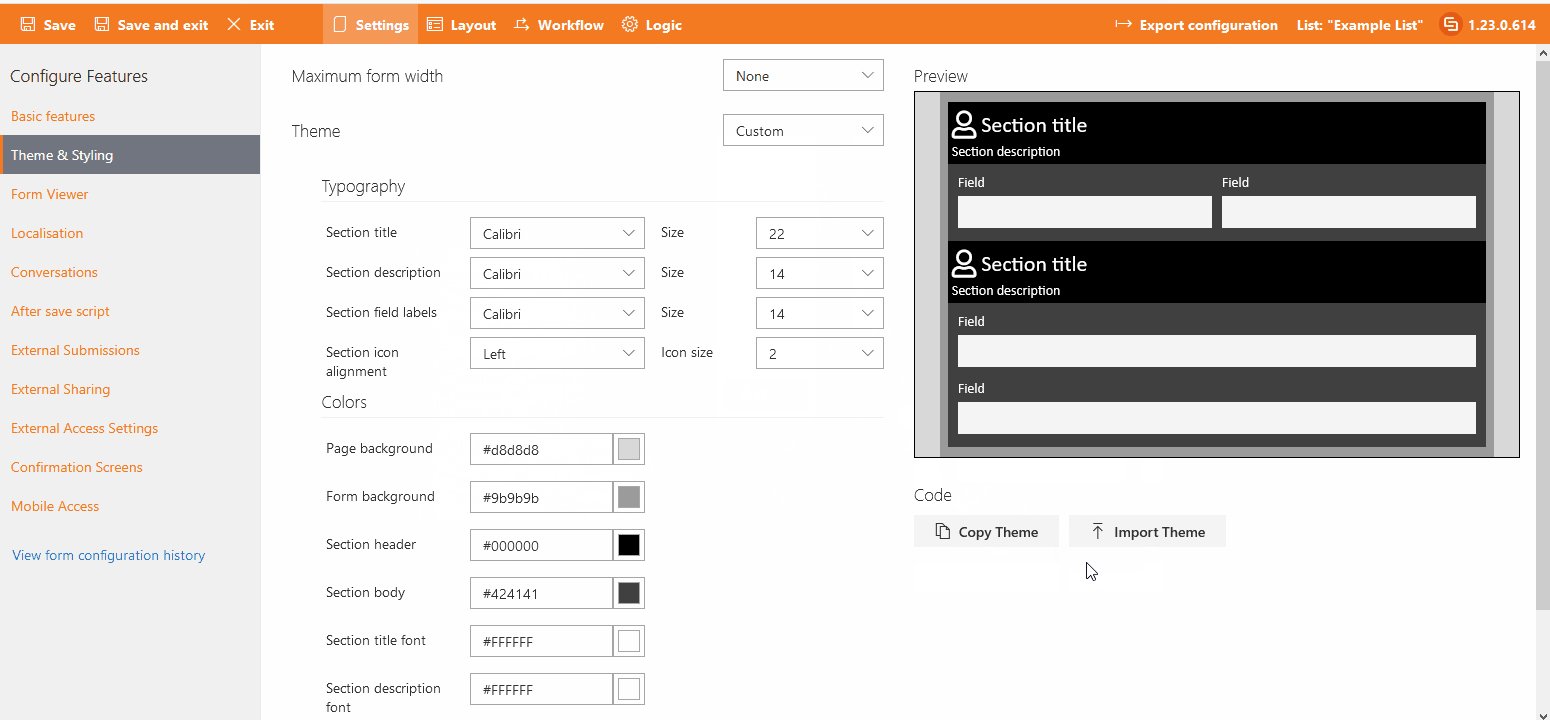
Theme & Styling
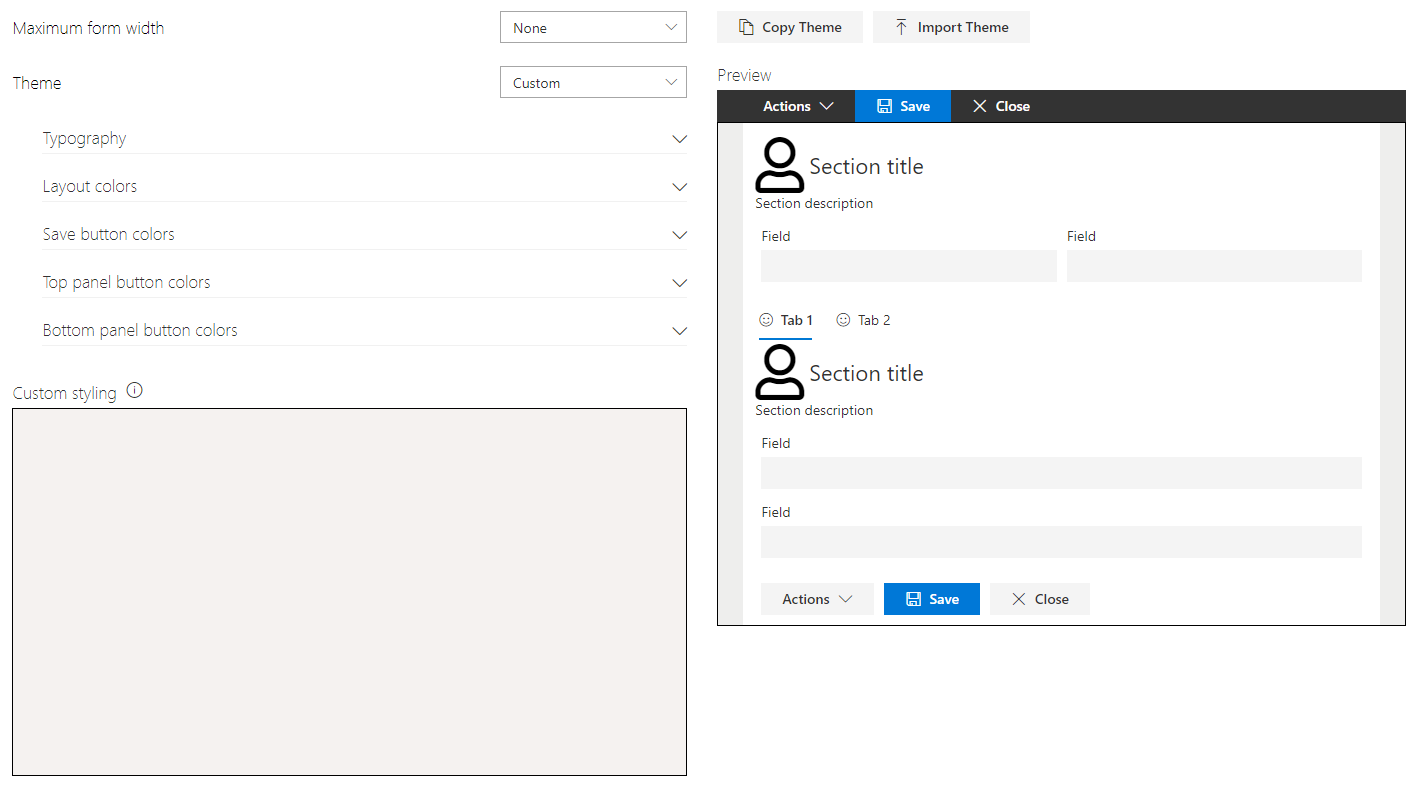
The Theme & Styling settings allow you to customise the appearance of your forms in Sintel Forms. You can adjust form width, themes, typography, colours, and button styles, as well as apply custom CSS for further design flexibility.
This guide explains each available setting and how they impact your form’s appearance.
1. Maximum Form Width
- Defines the maximum width of the form on the screen.
Theme – here you can select the theme from a predefined list of themes.
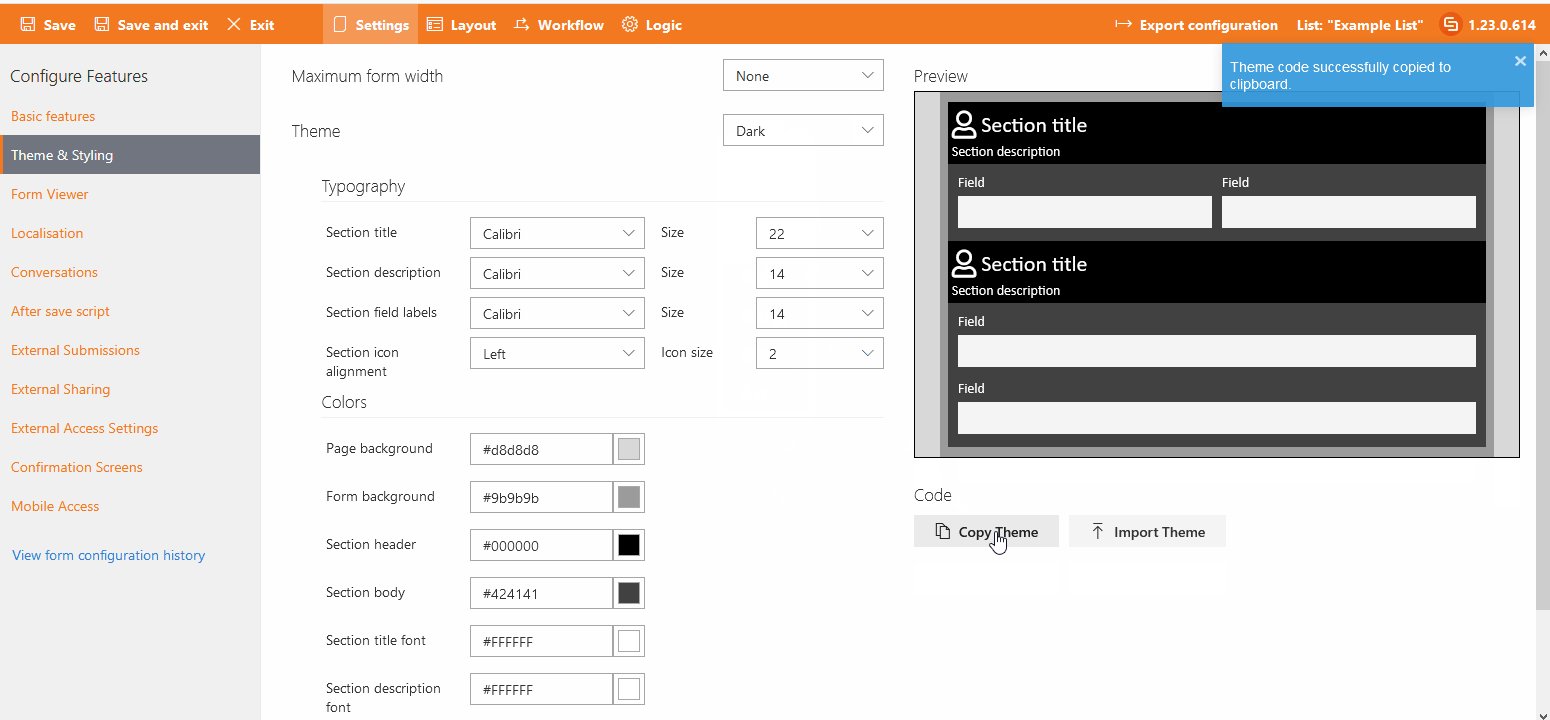
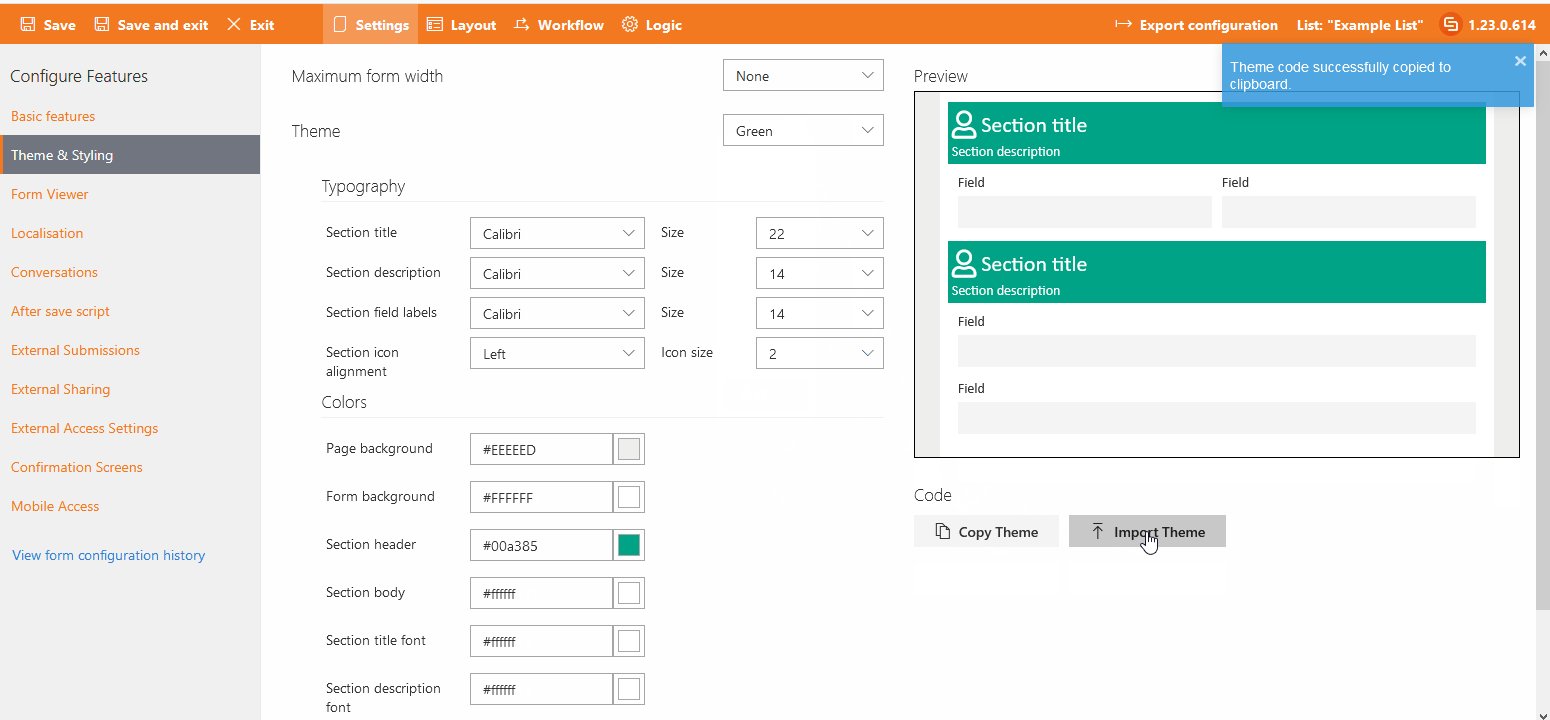
2. Theme Selection
- Choose a predefined theme to quickly apply a consistent design across the form.
- All form fields and sections set to ‘Inherited’ (in the Theme section of their properties) will automatically update when a theme is changed.
? Note: Fields or sections without the ‘Inherited’ flag will not be updated unless the flag is enabled.
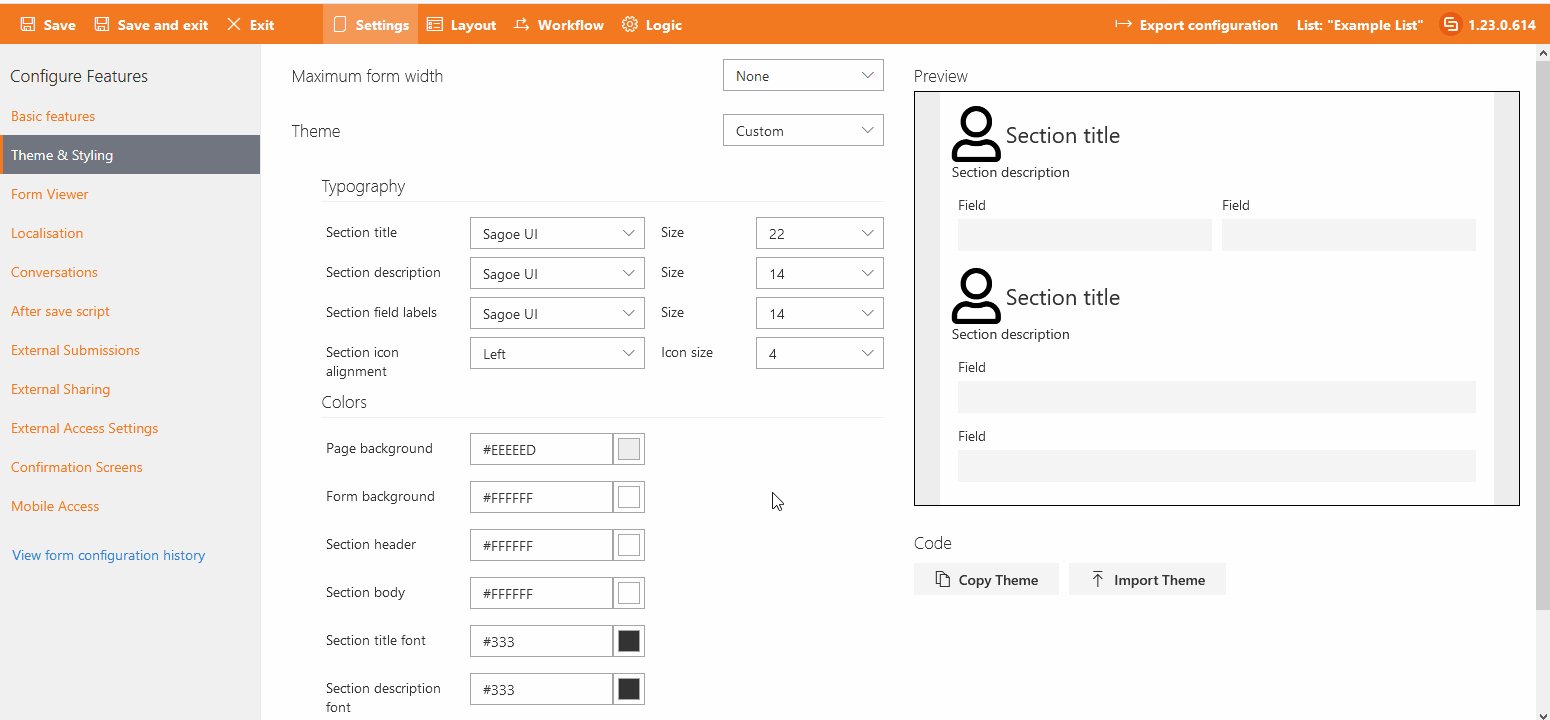
3. Typography
- Adjust font styles for form text.
- Provides control over readability and branding consistency.
4. Colour Settings
Modify colours for different layout and button elements:
- Layout Colours – Controls the background, text, and section colours of the form.
- Save Button Colours – Customise the Save button’s background and text colour.
- Top Panel Button Colours – Adjust colours for buttons located in the top panel.
- Bottom Panel Button Colours – Change the appearance of buttons in the bottom panel (if enabled).
5. Custom Styling (CSS)
- Allows you to apply custom CSS to further personalise the form’s appearance.
- Useful for advanced customisations beyond the built-in settings.
6. Theme Management
Easily copy, import, or preview themes:
- Copy Theme – Copies the JSON theme code to the clipboard, allowing you to save or share it.
- Import Theme – Opens a pop-up window where you can paste JSON code to apply a saved theme.
- Preview – Displays real-time changes, helping you see how modifications affect the form before saving.
How Theme Changes Are Applied
- When a new theme is selected, all fields and sections with the ‘Inherited’ setting are updated immediately.
- Fields and sections without the ‘Inherited’ flag remain unchanged unless you enable it.
The Theme & Styling settings in Sintel Forms provide flexibility and control over form design, ensuring a consistent and professional look. Whether using predefined themes or applying custom CSS, these settings help tailor the form’s appearance to match your organisation’s branding.