Search for answers or browse about Sintel Forms.
Accessing external APIs
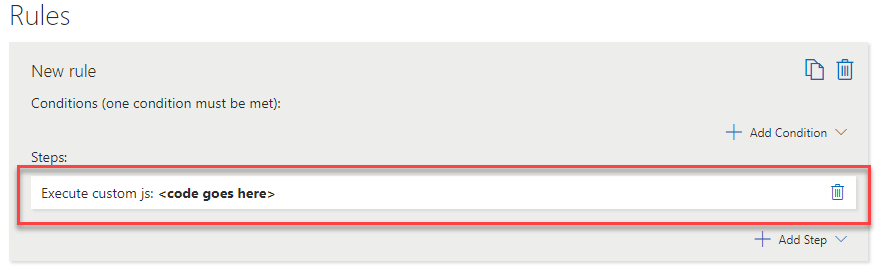
It is possible to access any external API using the Logic feature in Sintel Forms. This can be used for retrieving some external information to be used in a form or to send some data to external services. External API calls can be made by writing custom JavaScript code in the Logic section of a form, using the “Execute custom JS” step:
Example calls
api.get(apiPath)
.then(response => { /*handle success*/ })
.catch( ex => { /* handle failure */ })
api.post(apiPath, data)
.then(response => { /*handle success*/ })
.catch( ex => { /* handle failure */ })
Example – retrieving user data from external API
This example is about utilizing the external api calls to retrieve information about a random user from a test API and display it in the form.
We will be using the https://randomuser.me/ API, returning random user information.
- Set up the form
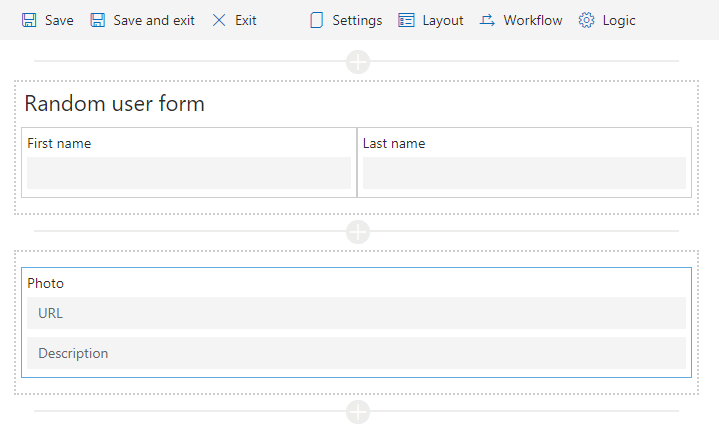
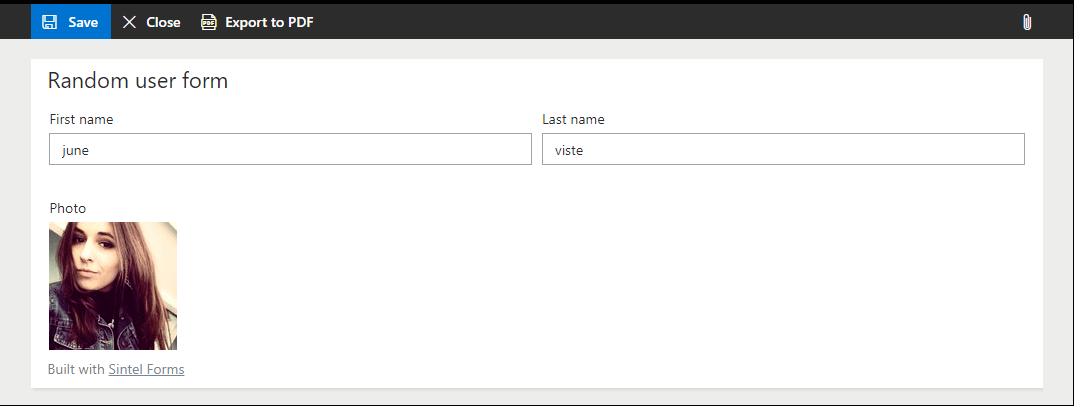
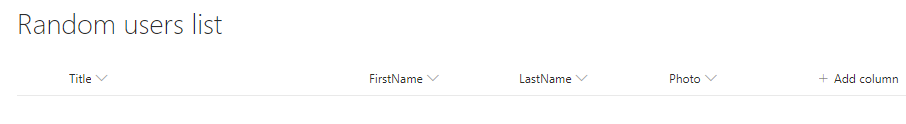
We want the form to be displaying name, surname and picture of a random user. Therefore we make sure that a list contains the “FirstName”, “LastName” and “Photo” columns (first two being text fields and the last one being a url/picture field):
- Prepare the layout
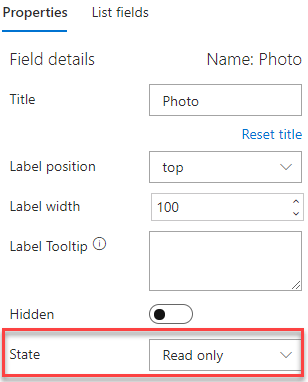
Then we make sure that the fields are present on the form and that “FirstName” and “LastName” have more user-friendly titles:Furthermore, to ensure that the photo field consistently displays an image rather than its URL, we explicitly set its mode to ‘read only’:
- Set up logic
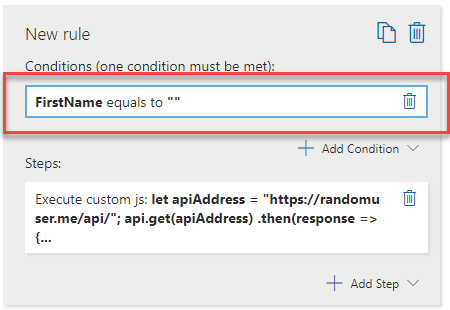
In a new Rule, we create an “Execute custom js function” step with following code:let apiAddress = "https://randomuser.me/api/"; api.get(apiAddress) .then(response => { const randomUser = response.data.results[0]; setValue('FirstName', randomUser.name.first); setValue('LastName', randomUser.name.last); setValue('Photo', {url: randomUser.picture.large, description: ""}); });Now, let’s ensure that this Rule doesn’t keep executing with every field change. To achieve this, we’ll add a restriction: it will only execute if the “FirstName” field remains unset. We’ll accomplish this by creating a “Field value check” condition within the Rule:
That’s it – when we open a form, it will initialize itself with random values taken from the example API: