Search for answers or browse about Sintel Forms.
About Layout
Once you have Sintel Forms enabled you can begin customizing the layout. Sintel Forms uses the Office UI fabric (now called Fluent UI) to control the layout of your forms allowing you to create a number of layouts to suit your needs.
You can:
- Add/remove sections (including tabbed sections).
- Add/remove columns within sections (min 1 column, max 4 columns).
- Add/remove containers within columns.
- Add/remove fields within containers.
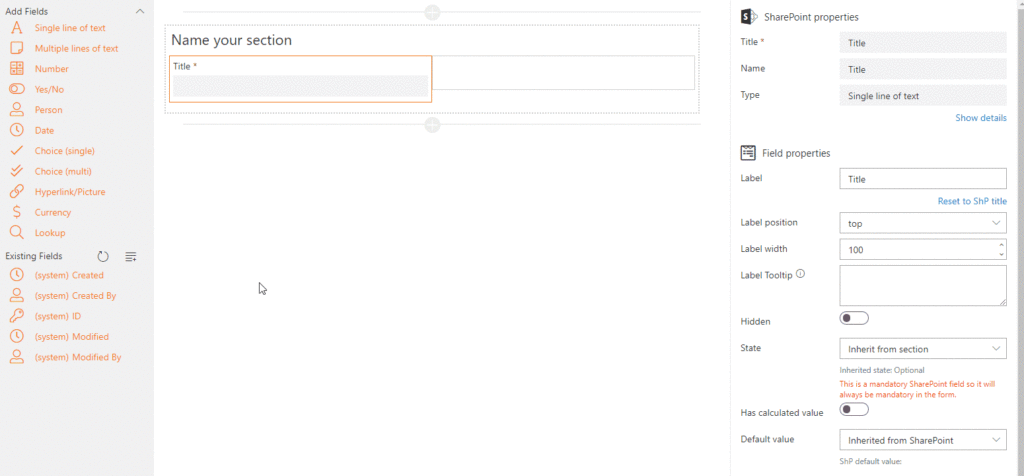
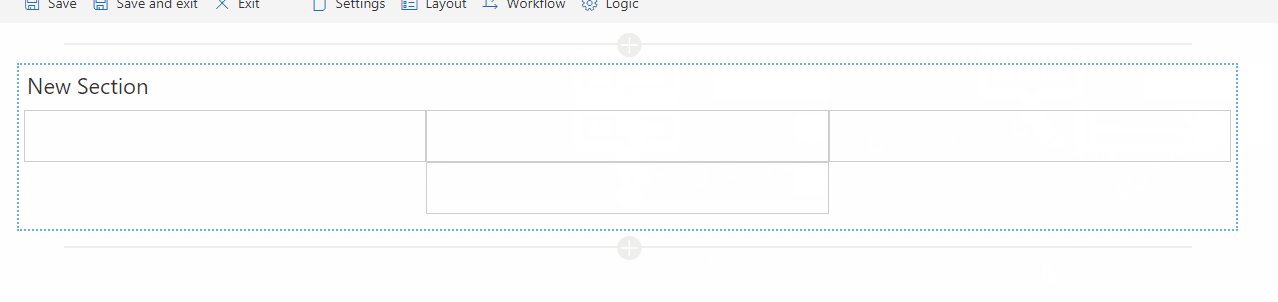
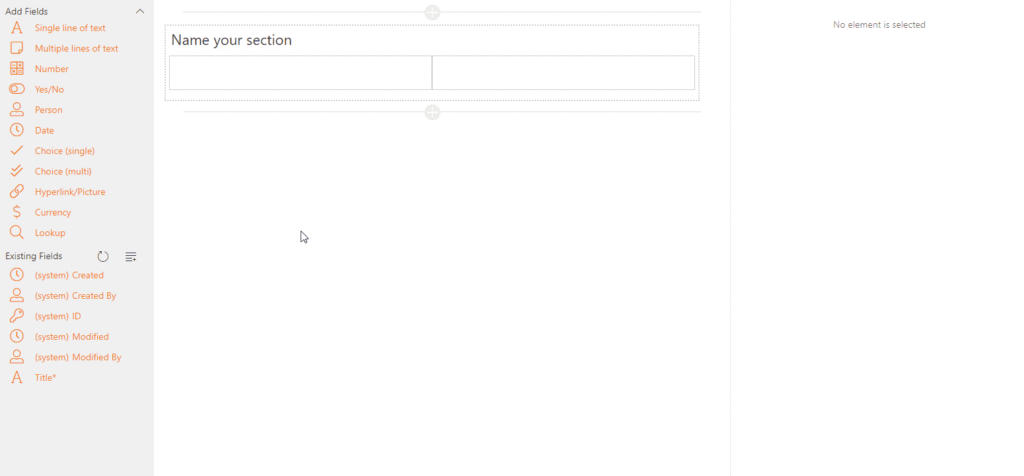
When the forms designer is loaded and you select the Layout option a section containing 2 columns with containers will be automatically added for you. You can immediately start dragging fields from the “Properties Panel” on the right side of your screen.
1. Adding/deleting sections
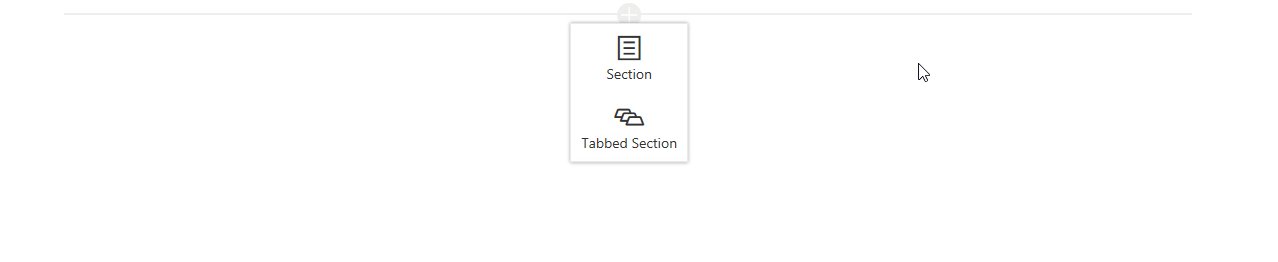
To add a section simply click on the grey “Add Section” bar which becomes active when you hover your mouse over it. You have two options when adding a section, you can choose “Section” or “Tabbed Section” as shown.

Sections are ideal when you simply want to place the fields onto a form. However, if you have a lot of fields or you want to group similar fields together in tabs, then you can use a Tabbed section.
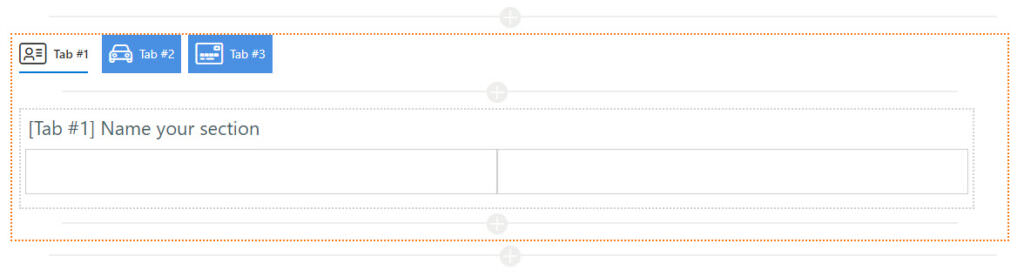
Tabbed sections permit you to define a number of tabs and their settings such as the tab text, colour, and icon as follows:

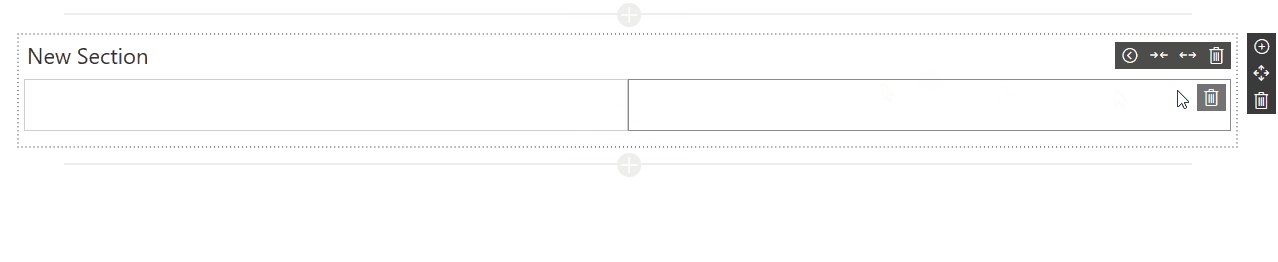
Regardless of the type of section, you add to a form, you can remove them by clicking on the delete icon on the right side.
2. Adding columns
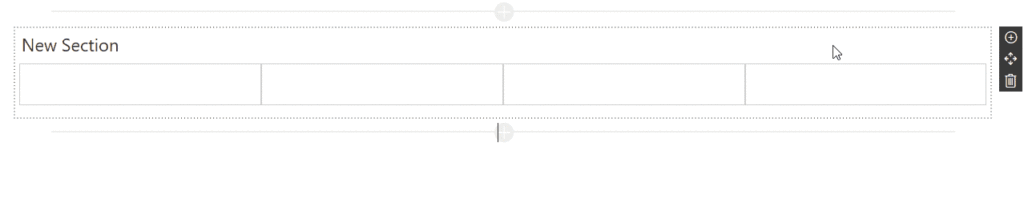
When you hover your mouse over the header of any section an option will appear permitting you to add columns on the add icon  as shown:
as shown:

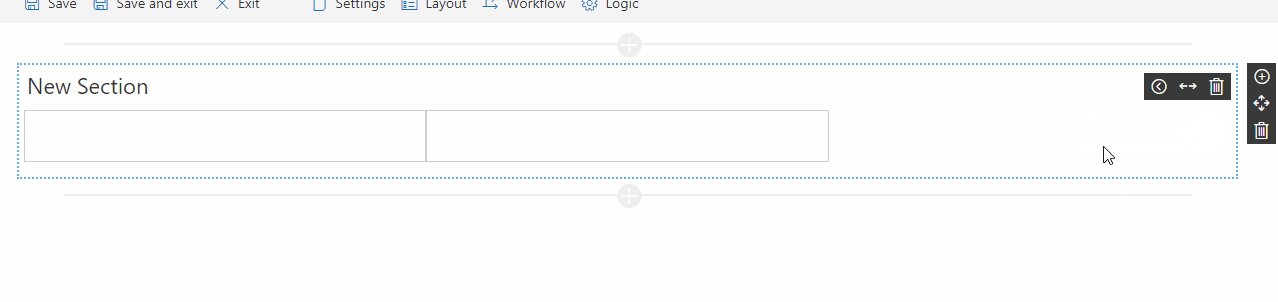
3. Modifying columns
When you hover your mouse over a column a menu will appear that permits you to:
- Move the column left or right
- Resize the column
- Delete the column

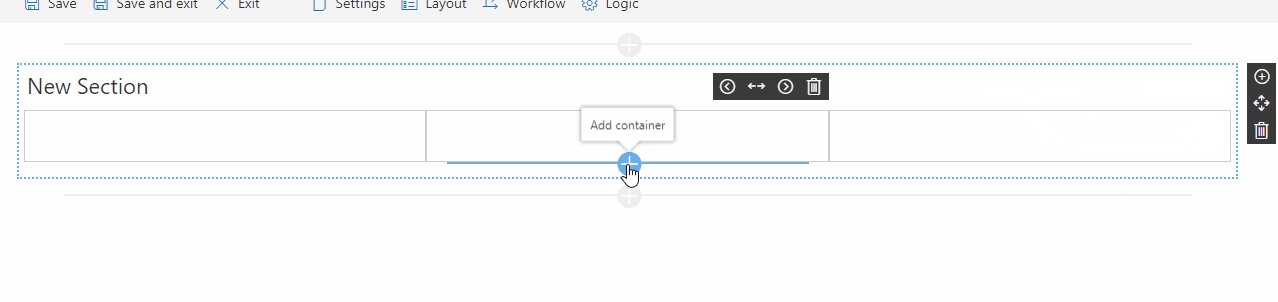
4. Adding/deleting containers
To add a container simply click on the “Add container” bar which becomes active when you hover your mouse over a column.
To delete a container simply hover over it and click the delete icon
5. Adding/deleting fields
Once you have added a number of containers onto the form layout you can drag any field from the List field section on any of the containers on the form.

6. Refresh/Auto layout
There are two helpful buttons in the Layout section:
Refresh – if there are any new changes like the field was deleted, its property was changed, or new field was created outside the session simply hit that button.
Auto Layout – this button will create automatically new one-column section with all your existing fields which are not included in layout yet