Search for answers or browse articles about Sintel Forms
Logic: Conditions
What Are Conditions?
Conditions are the triggers that determine when a rule should be executed. Think of them as “if statements”.
If a condition is met, then the rule runs.
For example:
- If the form status is “Approved” → Then enable the “Approval Notes” field.
- If the user is not the form author → Then hide the “Edit” button.
Conditions → Rules → Steps
A condition checks something in the form, triggering a rule, which then executes one or more steps.
Examples of Conditions in Sintel Forms
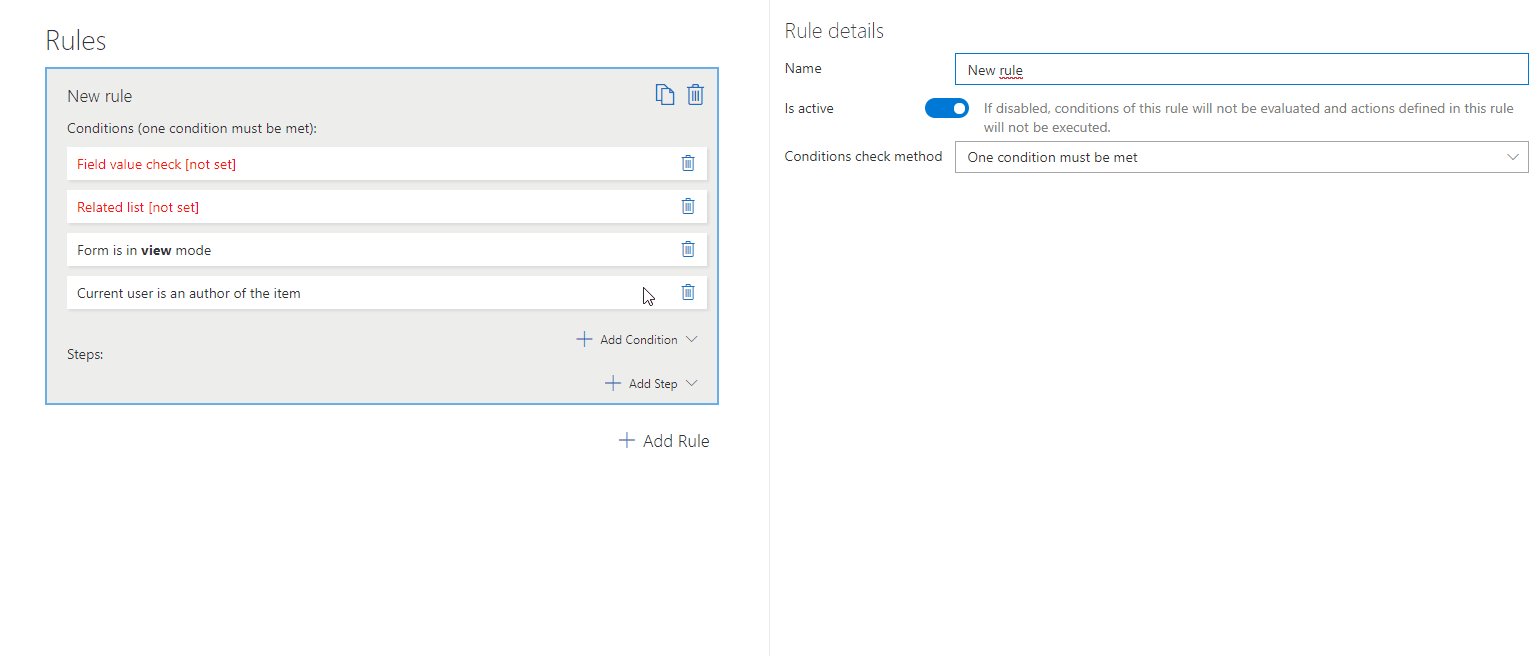
1️⃣ Form-Based Conditions
(Triggers based on form data and status)
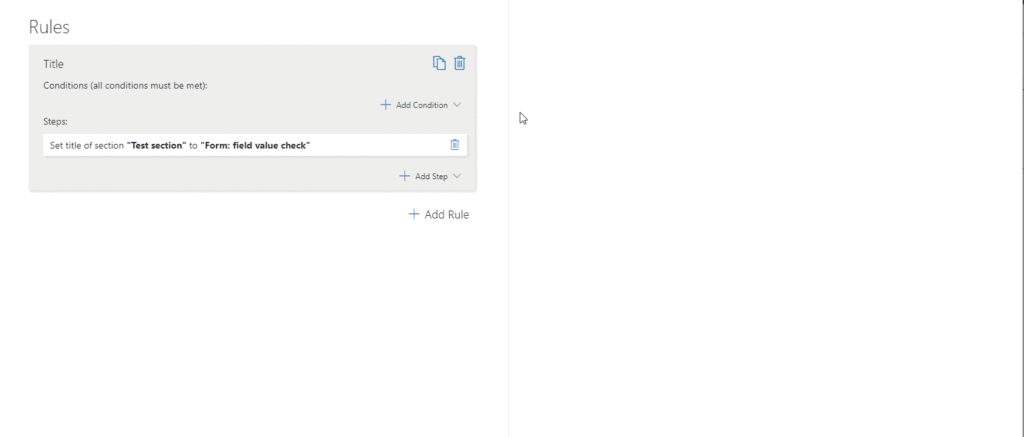
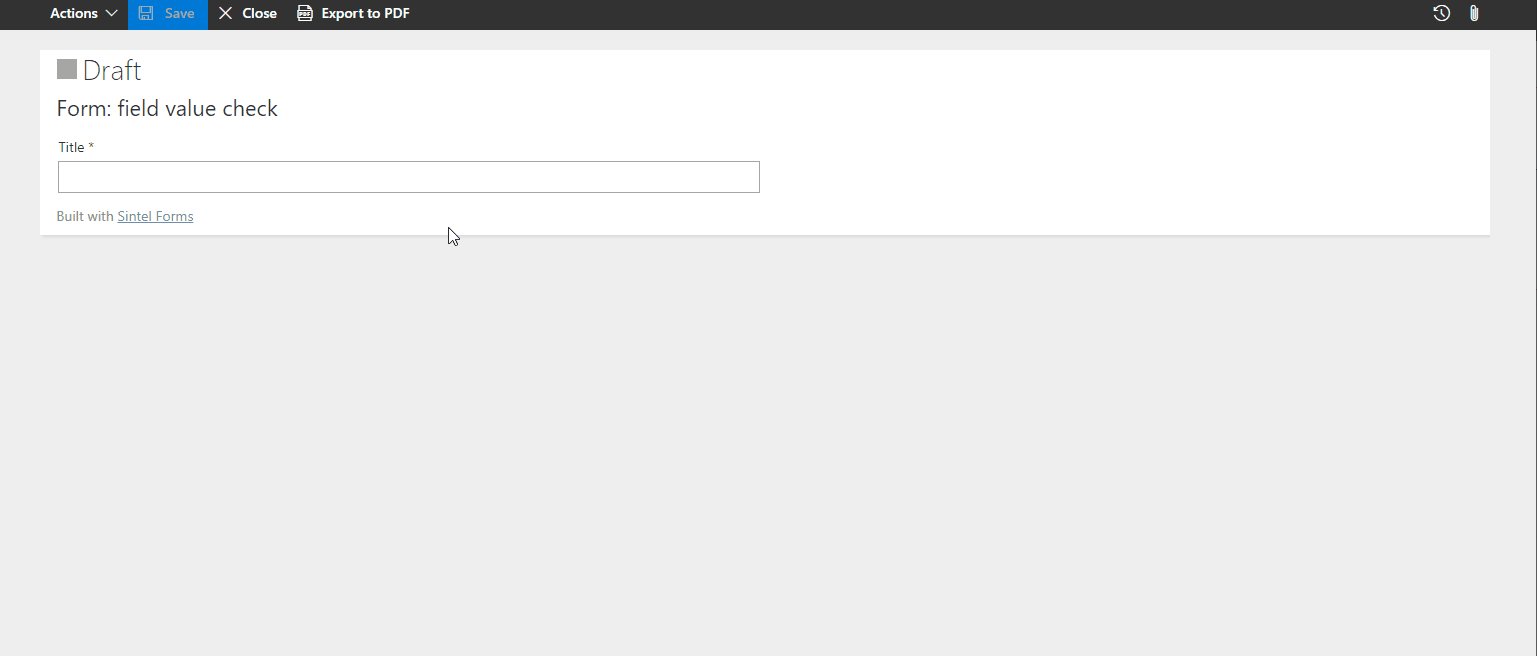
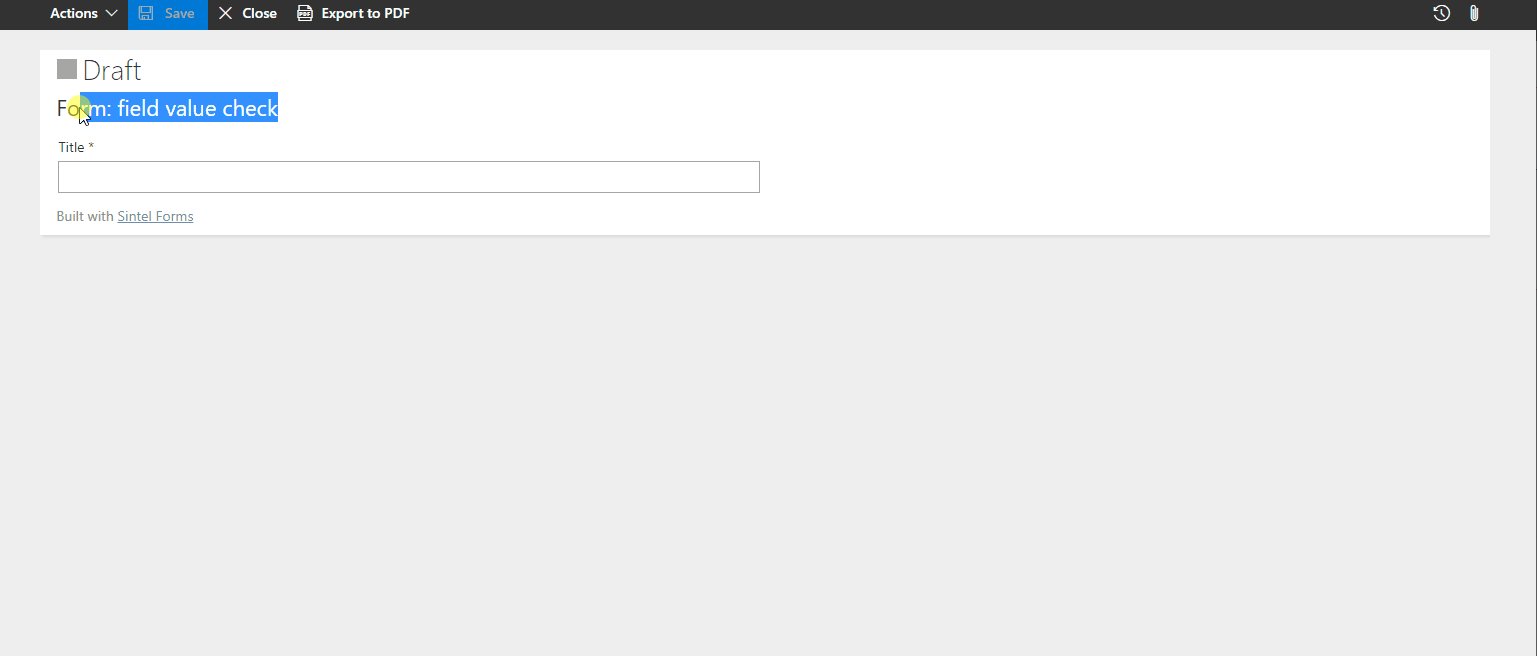
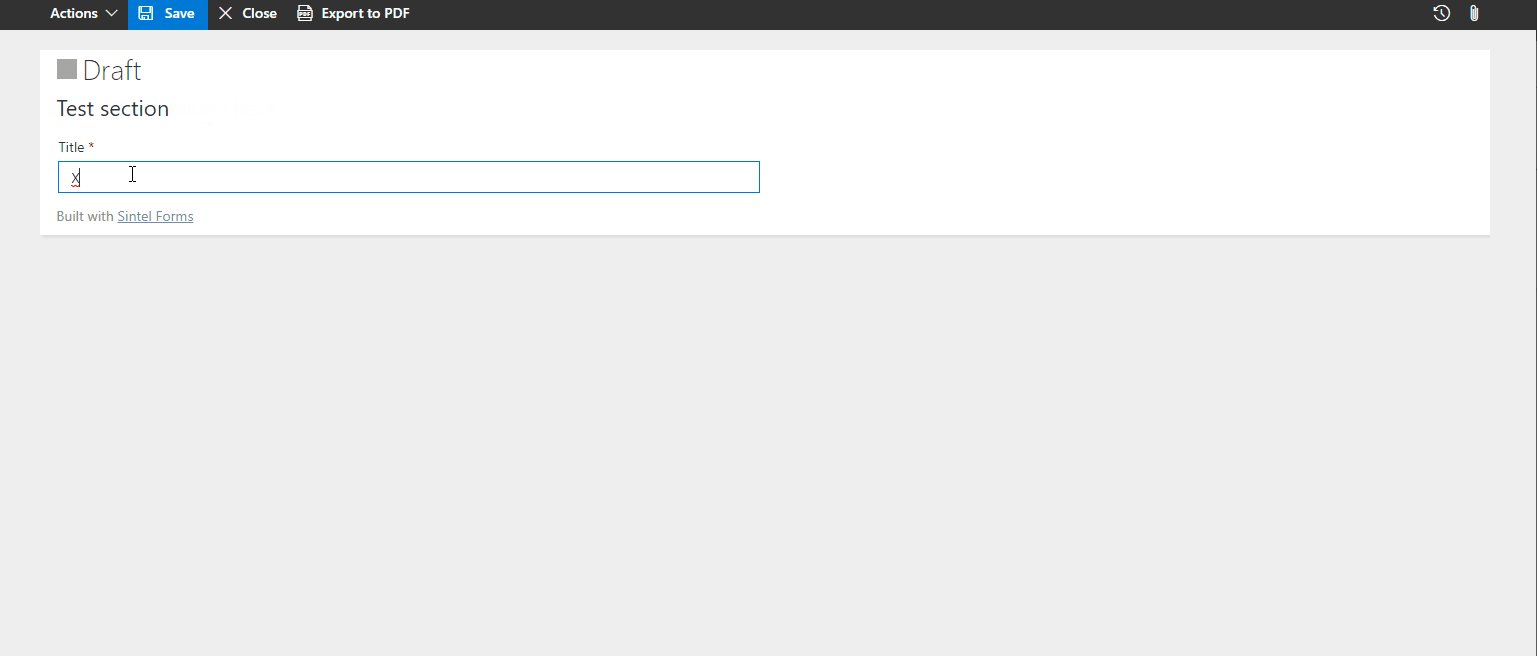
– Field Value Check
Fires a rule when a specific field contains a defined value.
- Field: The field being checked.
- Operator: Defines how the value is compared (e.g., equals, contains, greater than).
- Value: The target value being checked.
✅ How this is useful: Prevents users from proceeding unless required fields contain correct values.
? Example: If the “Department” field is “HR”, then show the “HR Manager Approval” section.
Example
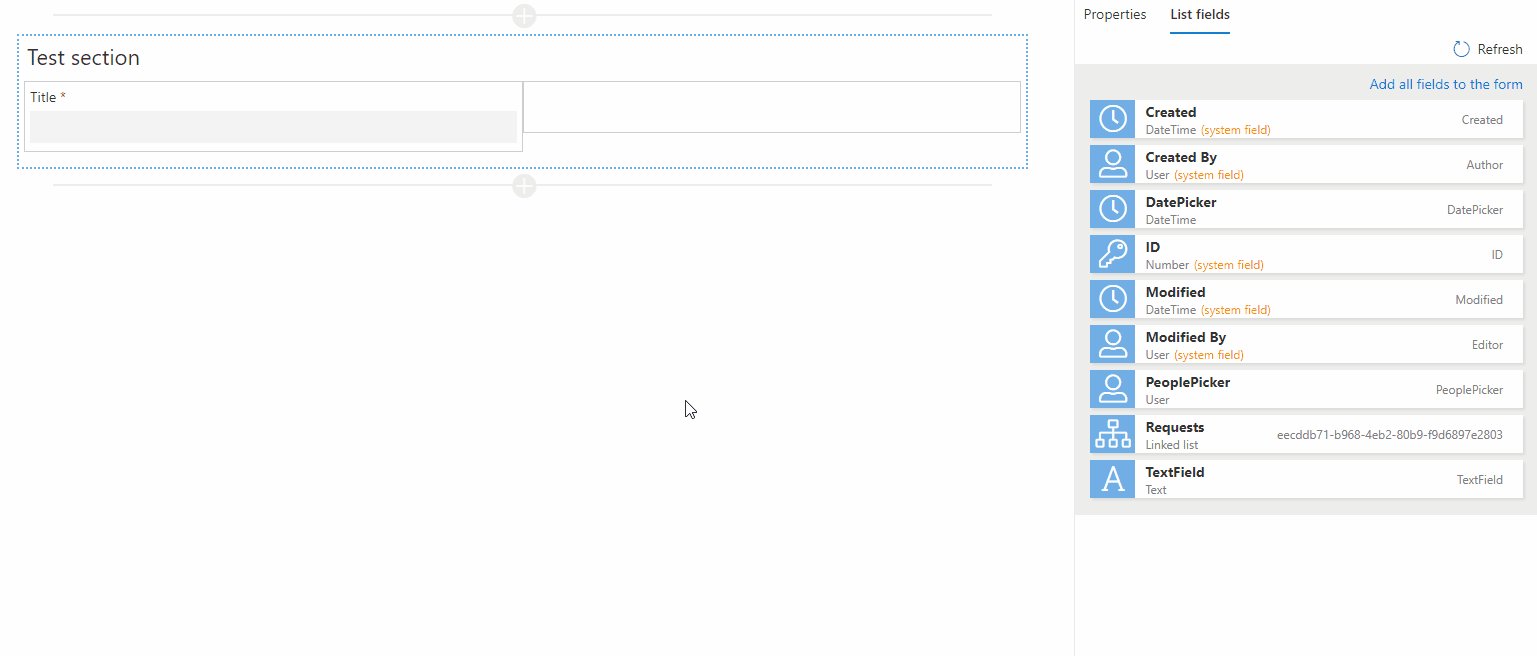
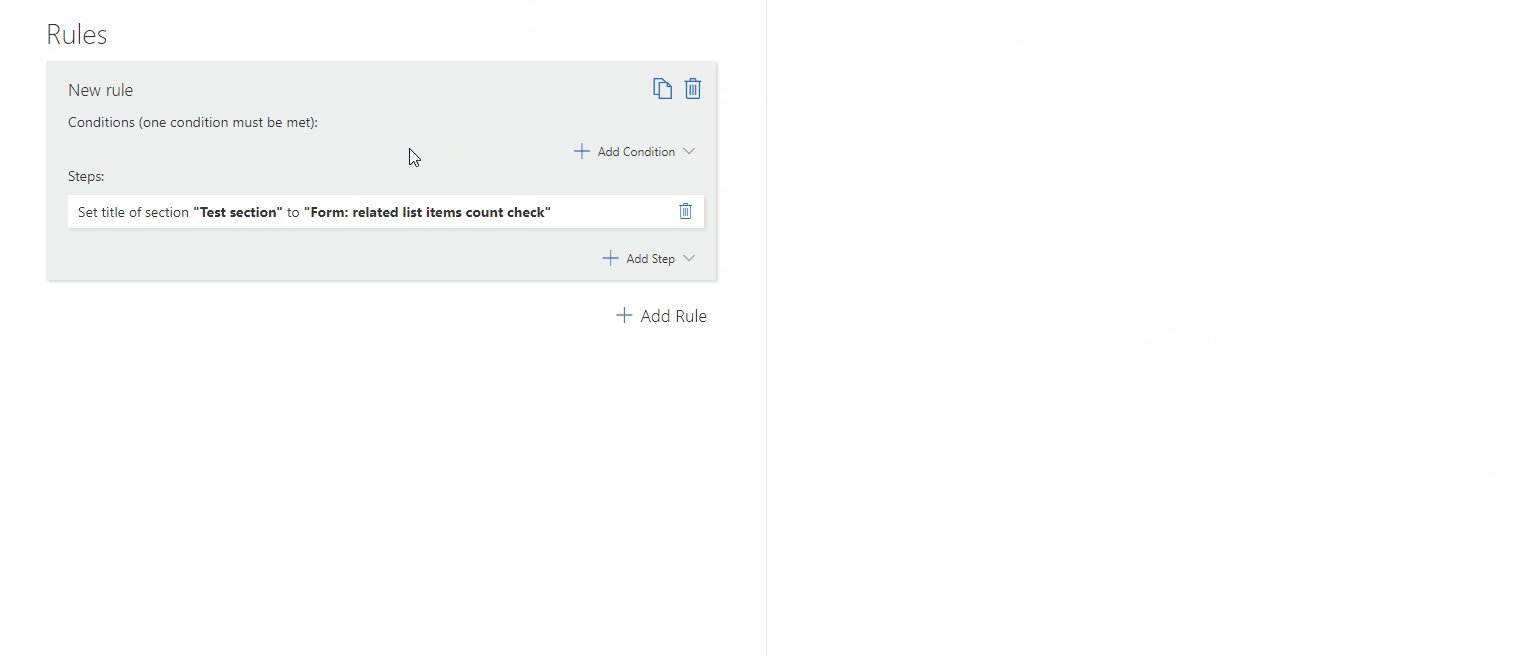
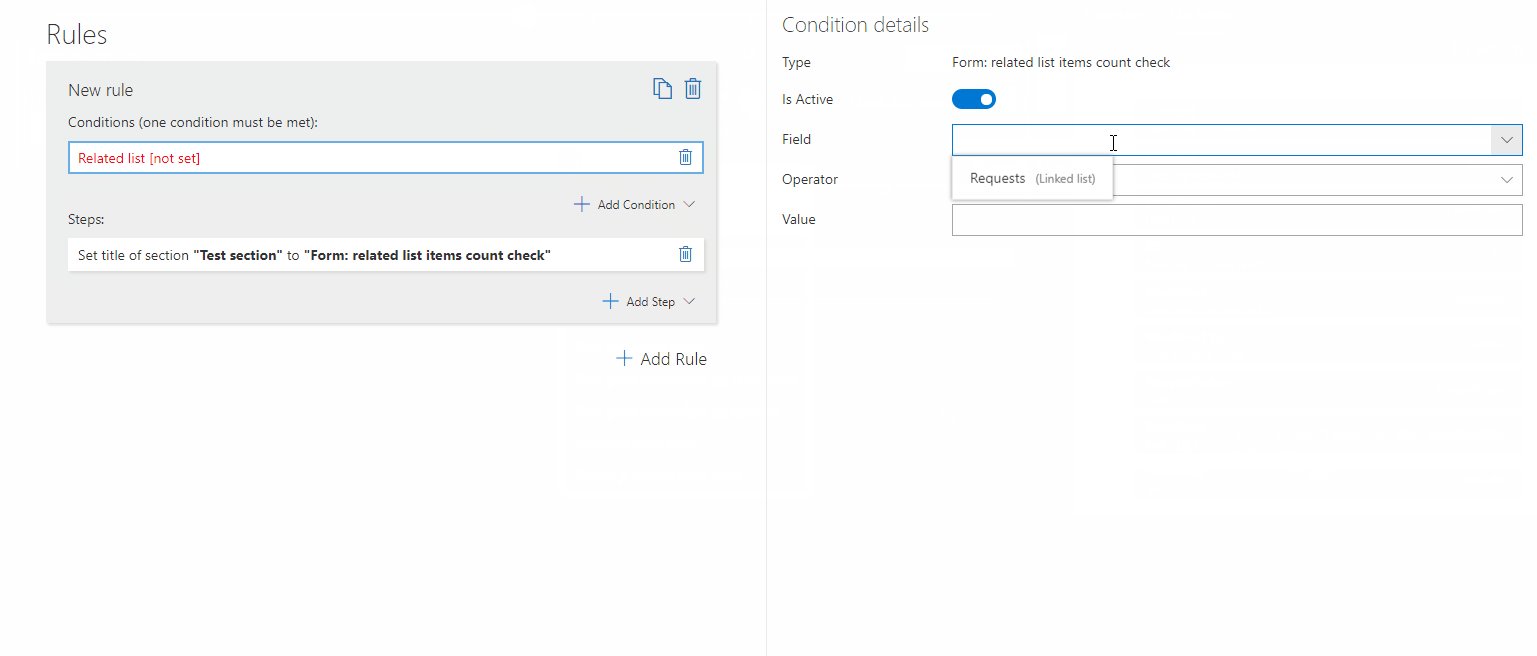
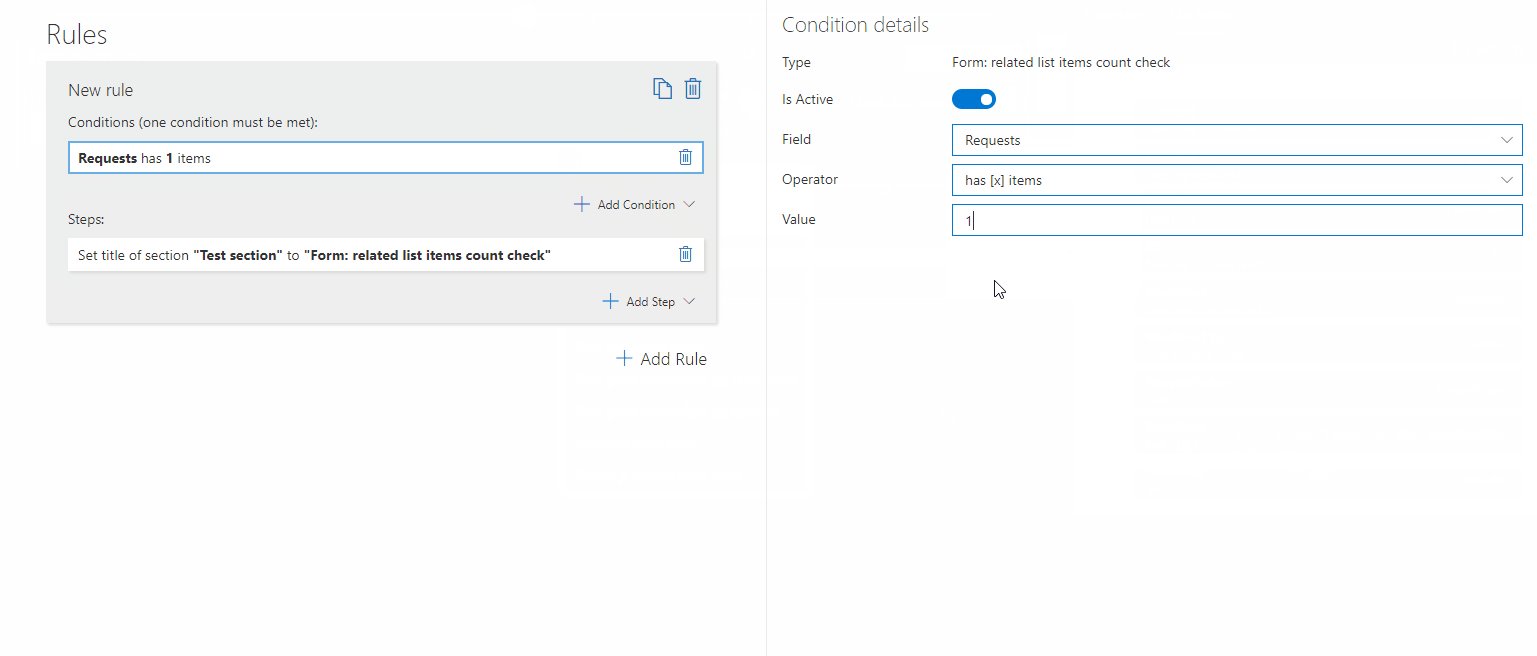
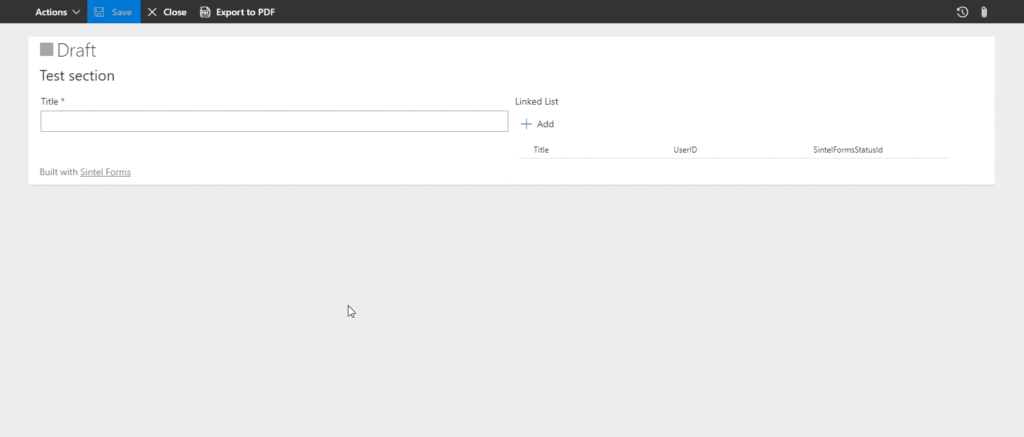
– Related list items count check.
Triggers a rule based on the number of related list items.
- Field: The related field to count.
- Operator: Defines the counting rule (e.g., greater than, equal to).
- Value: The number to compare against.
✅ How this is useful: Ensures a minimum number of required items exist before submitting a form.
? Example: If fewer than 3 attachments are uploaded, display a warning message.
Example
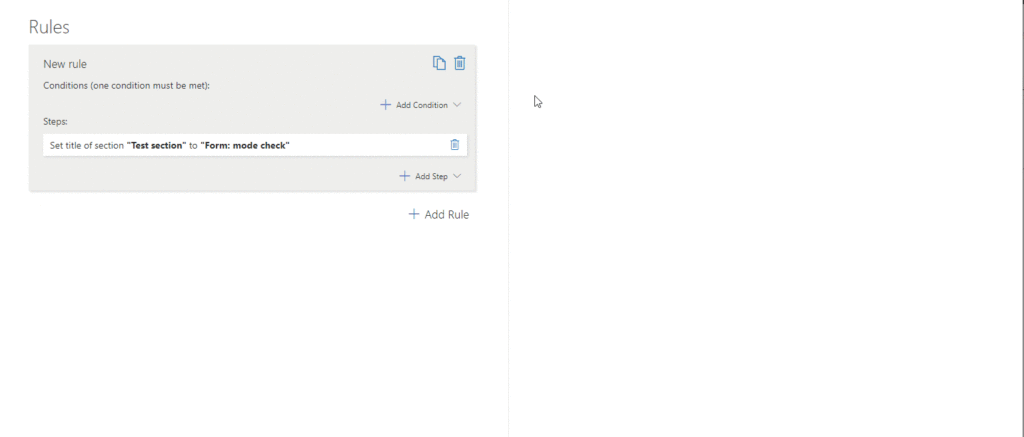
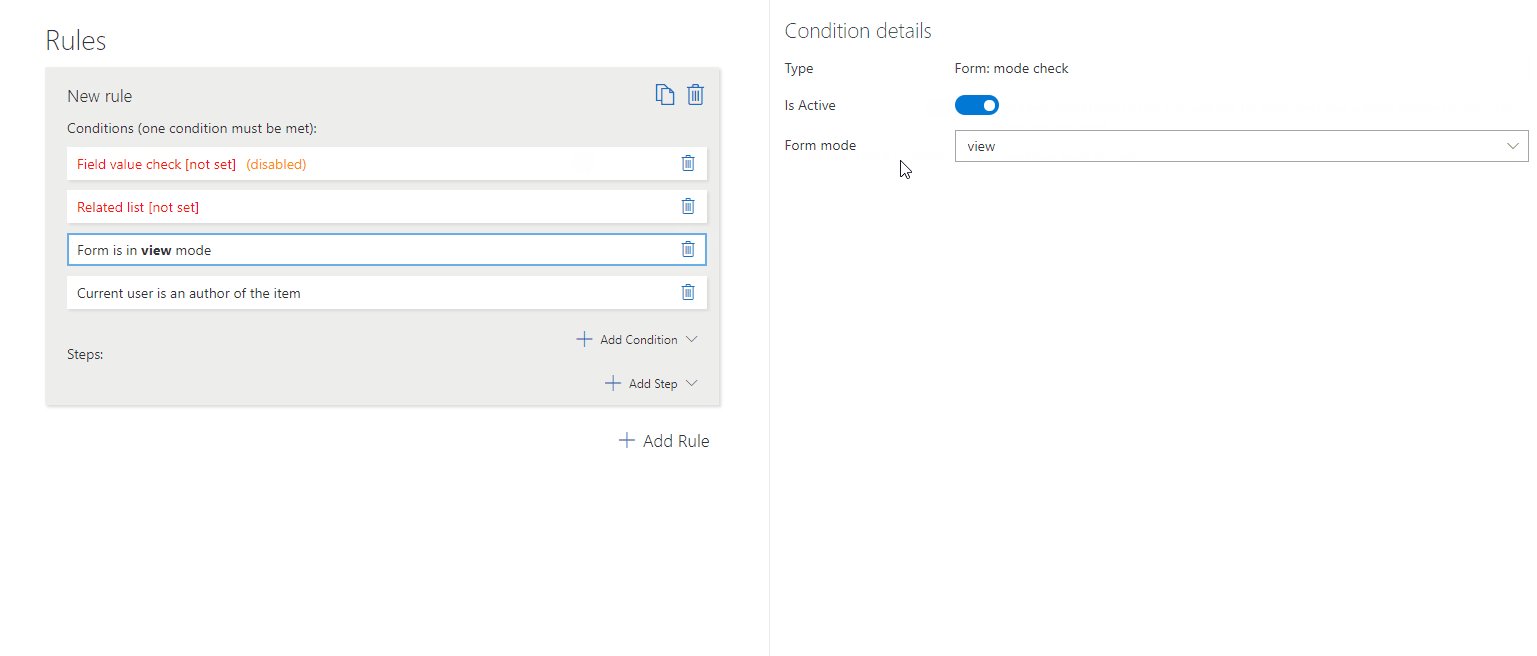
– Form Mode Check.
Fires a rule depending on whether the form is in Create, View, or Edit mode.
✅ How this is useful: Enables different behaviour for new submissions vs. edits.
? Example: Hide the “Delete” button when the form is in Create mode.
Example
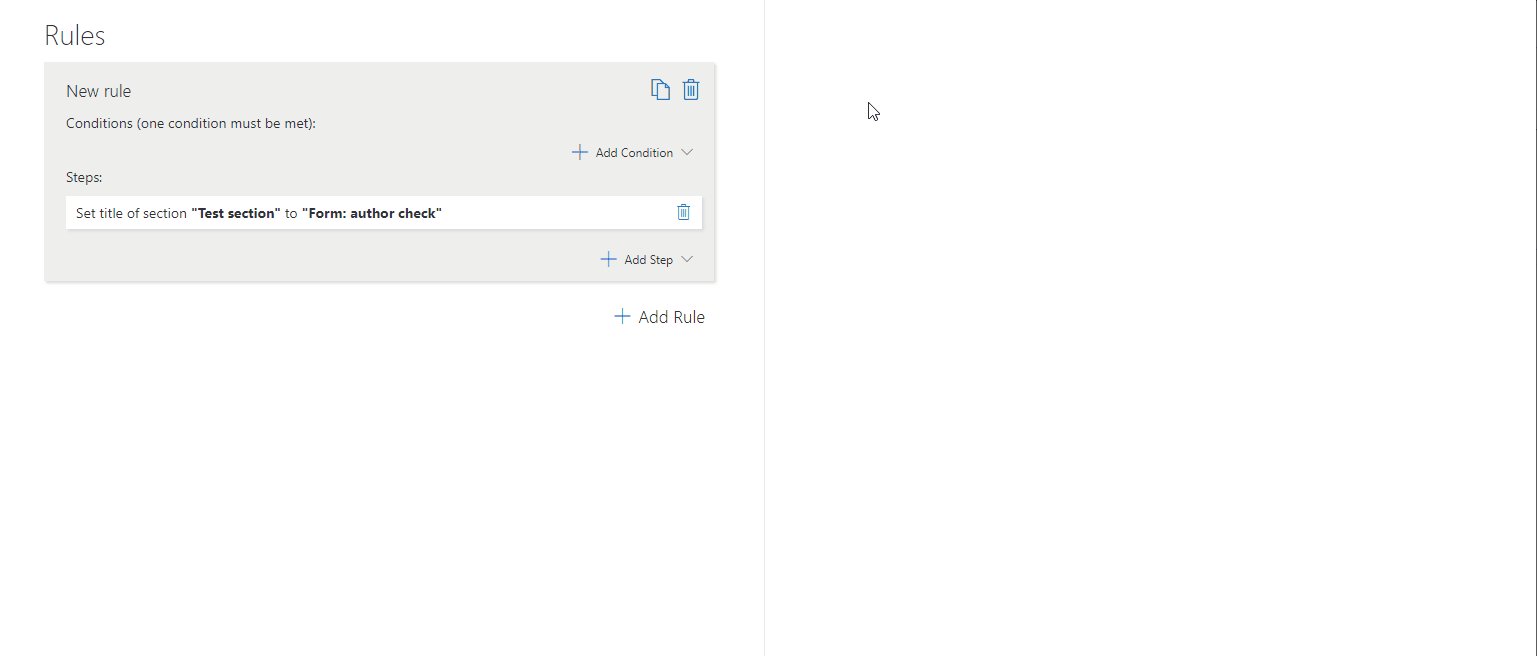
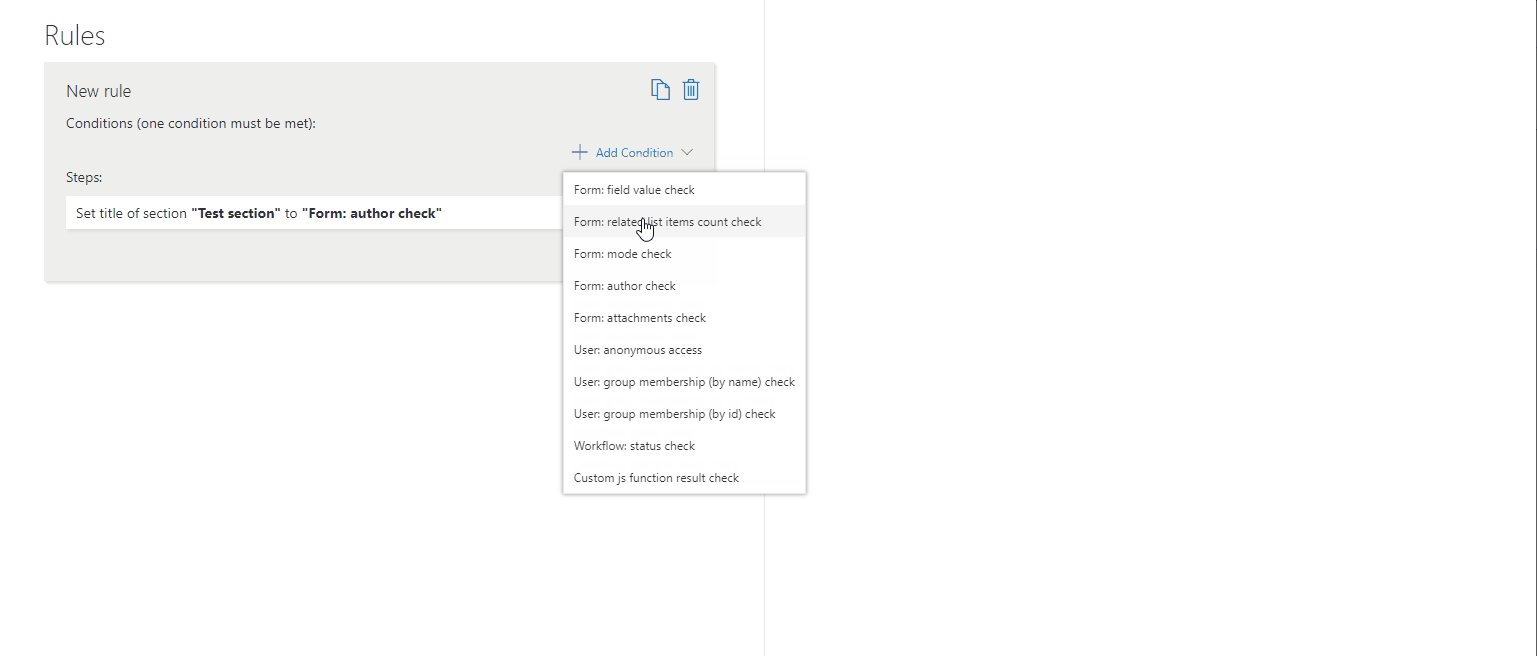
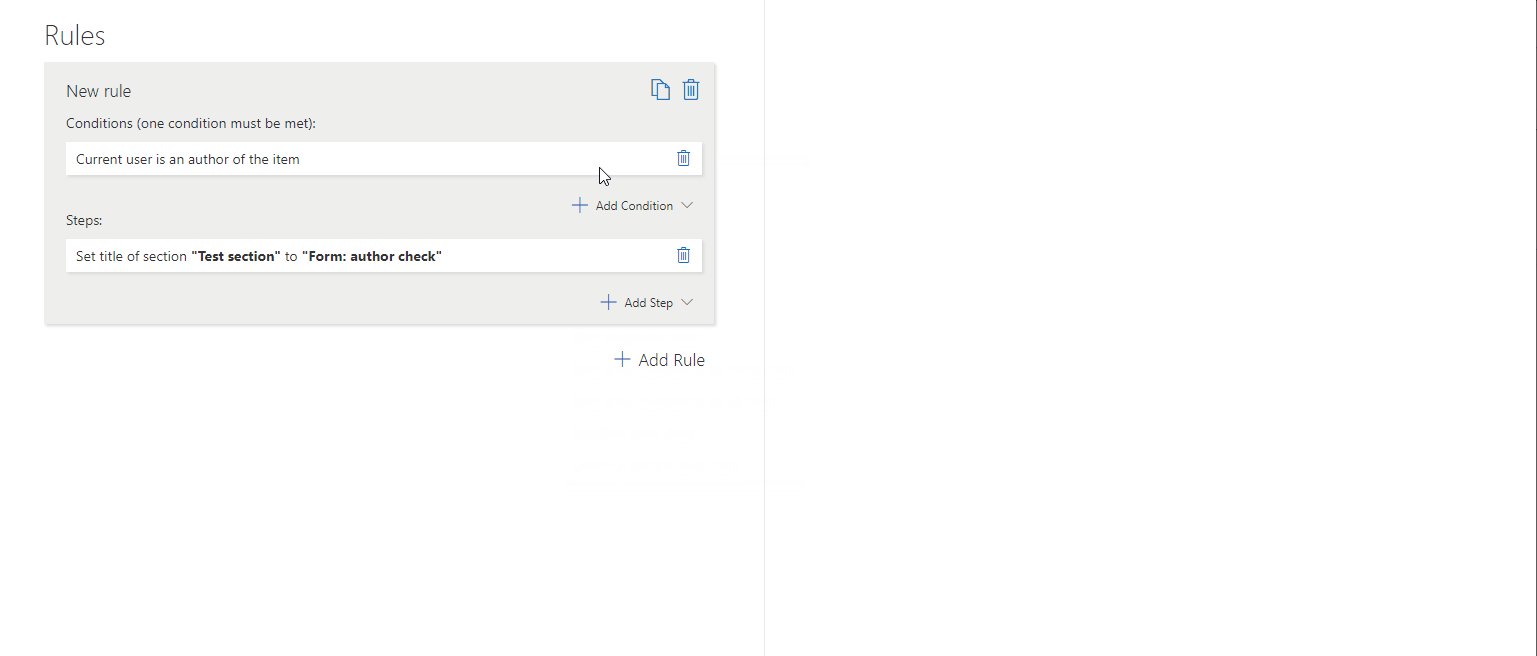
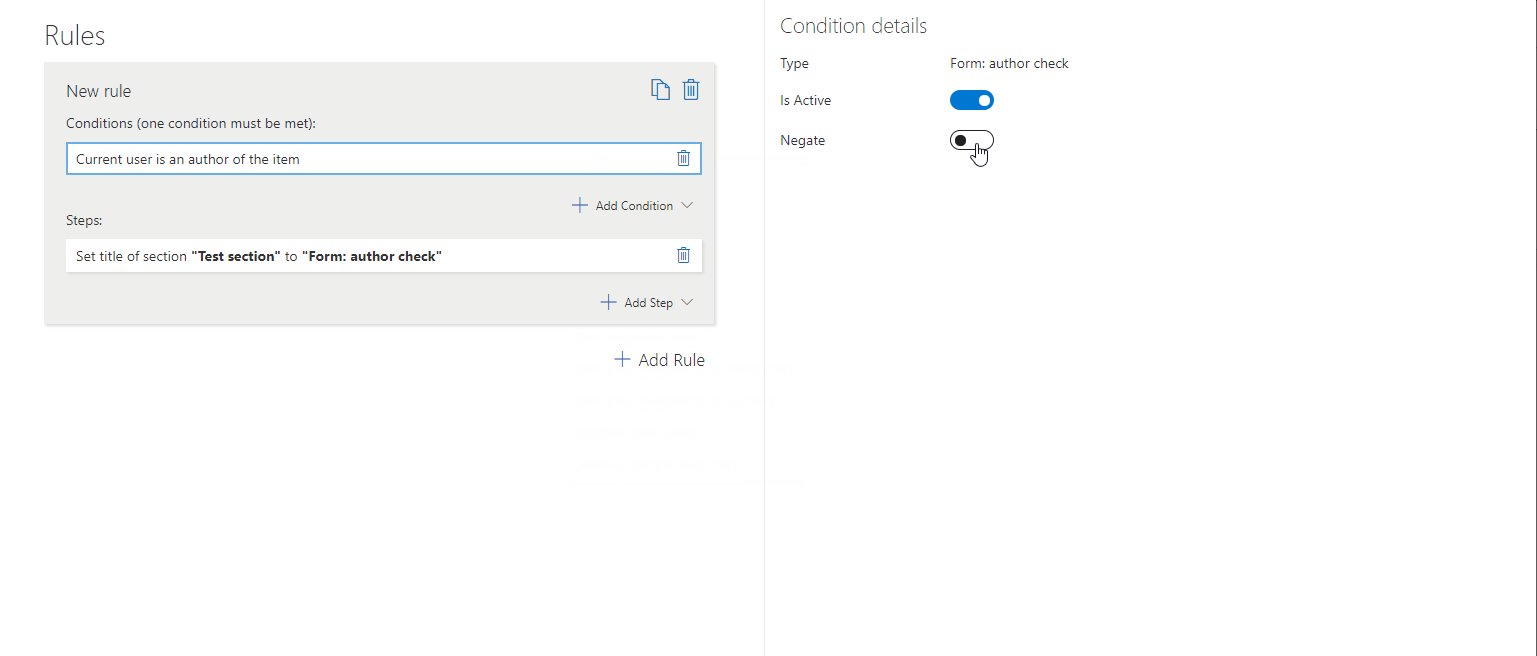
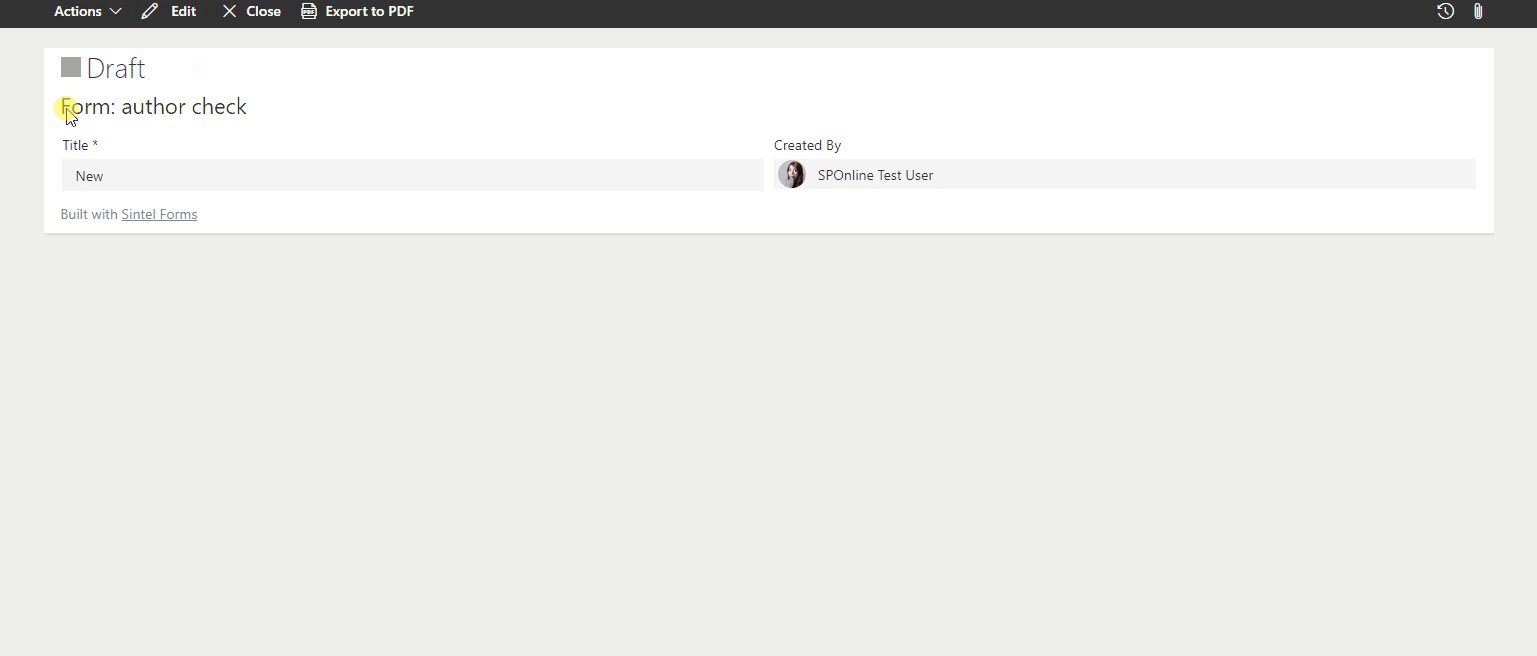
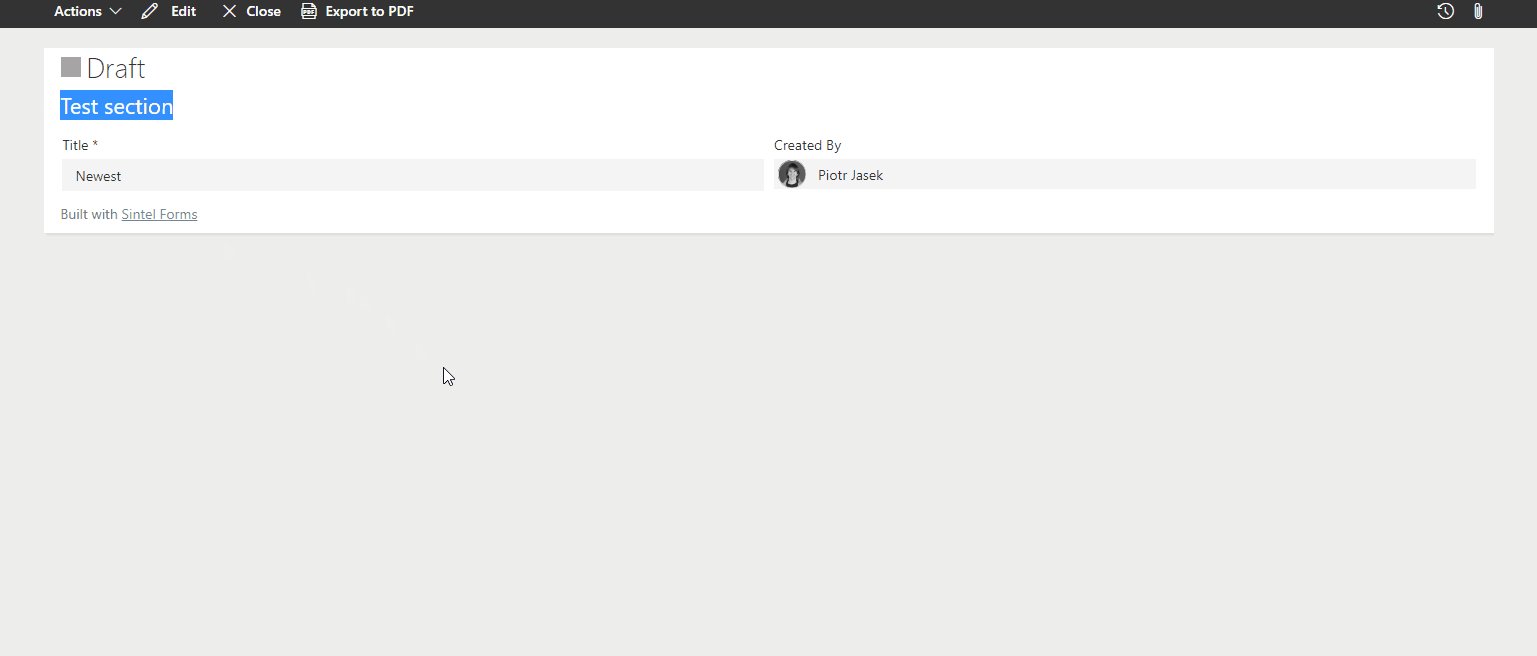
– Author Check
Check whether the current user is the author of the form entry. You can also negate this condition to check if the user is NOT the author.
✅ How this is useful: Ensures only the original submitter can edit their form.
? Example: If the user is not the author, make the form read-only.
Example
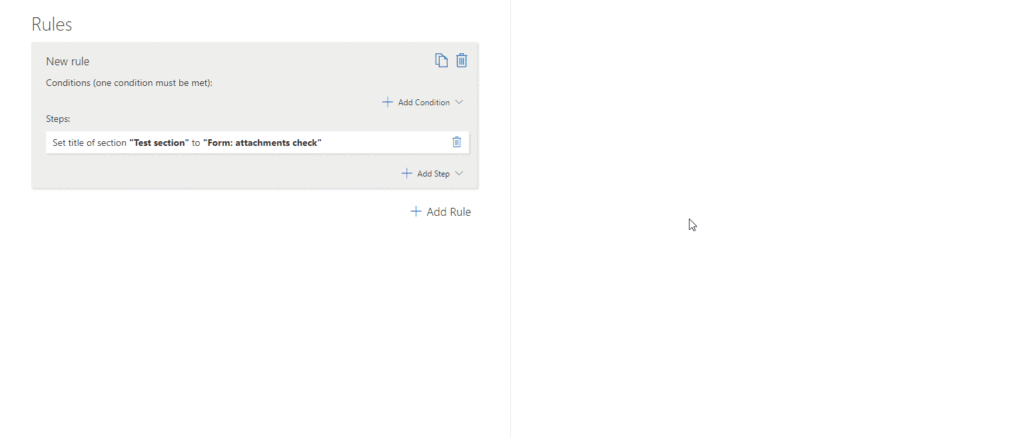
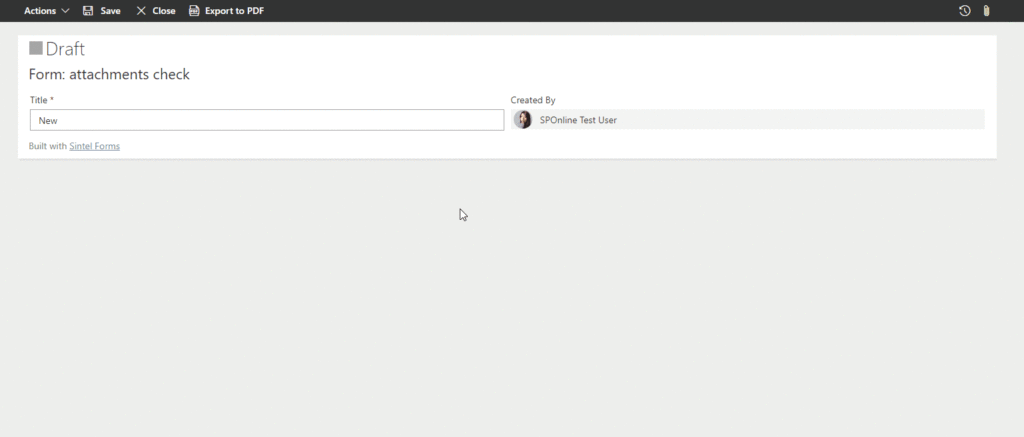
– Attachments check
Triggers a rule based on whether the form contains attachments or not.
✅ How this is useful: Ensures that required documents are uploaded before submission.
? Example: If no attachment is uploaded, display a message: “Please attach supporting documents before submitting.”
Example
2️⃣ User-Based Conditions
(Triggers based on user identity and permissions)
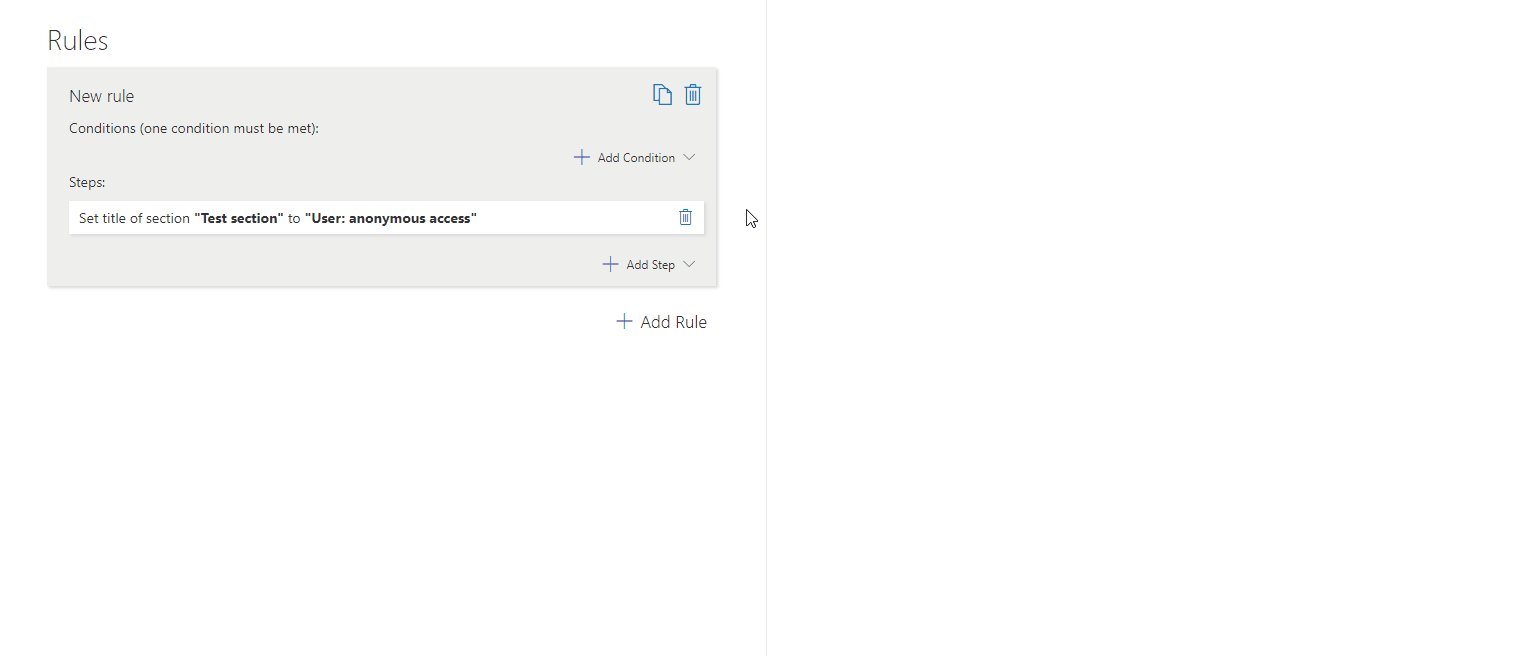
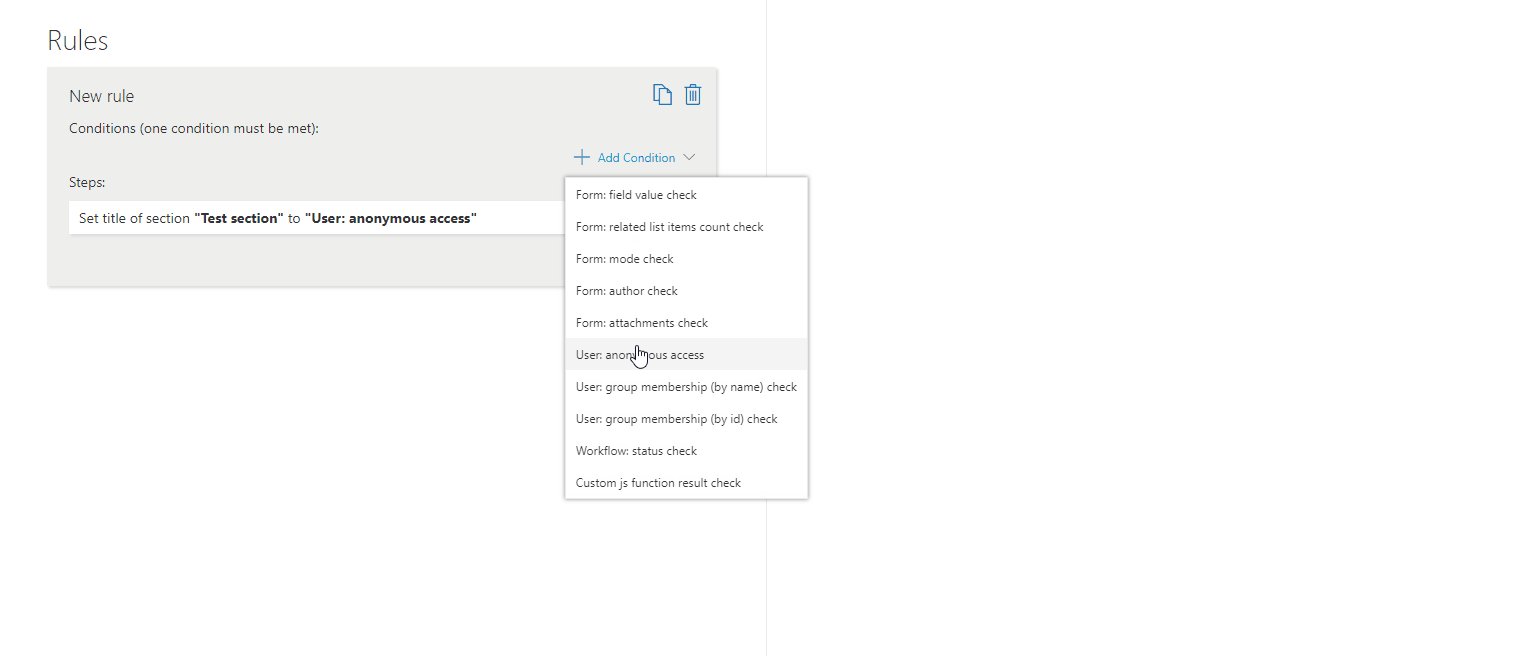
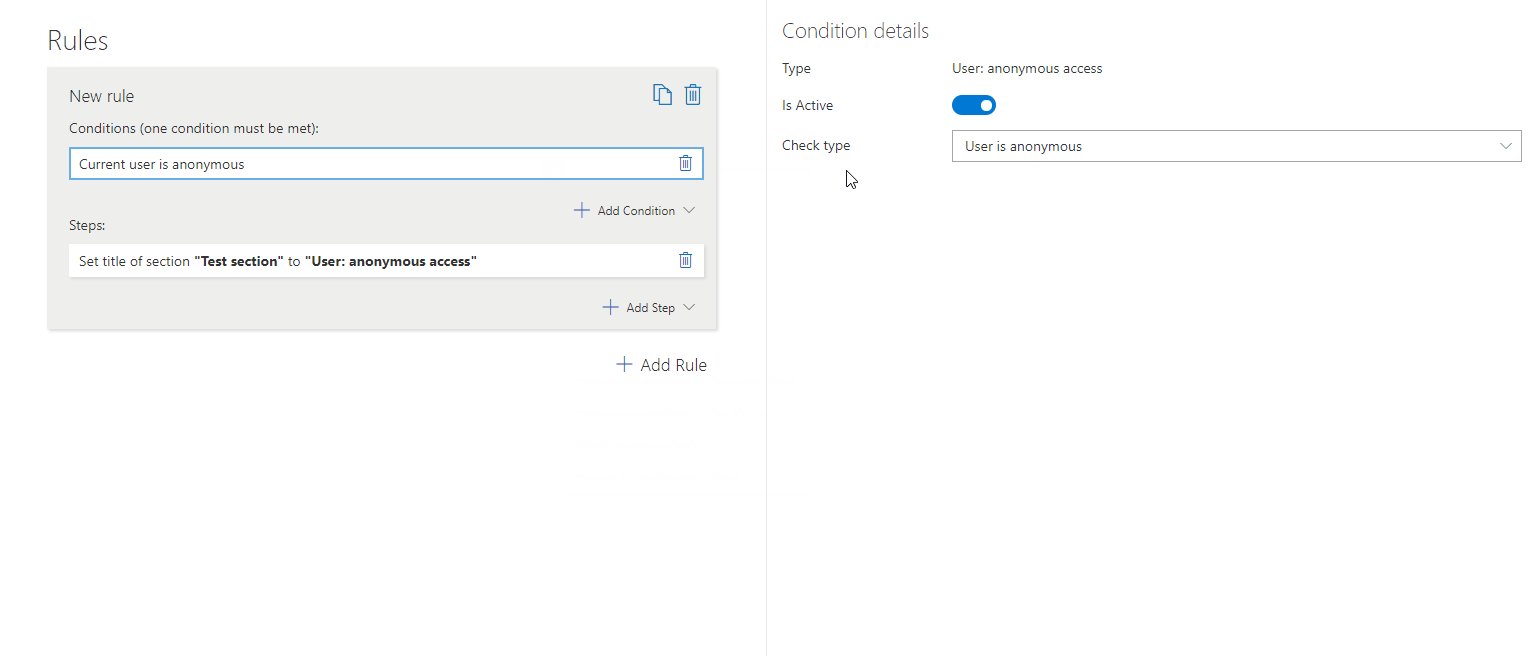
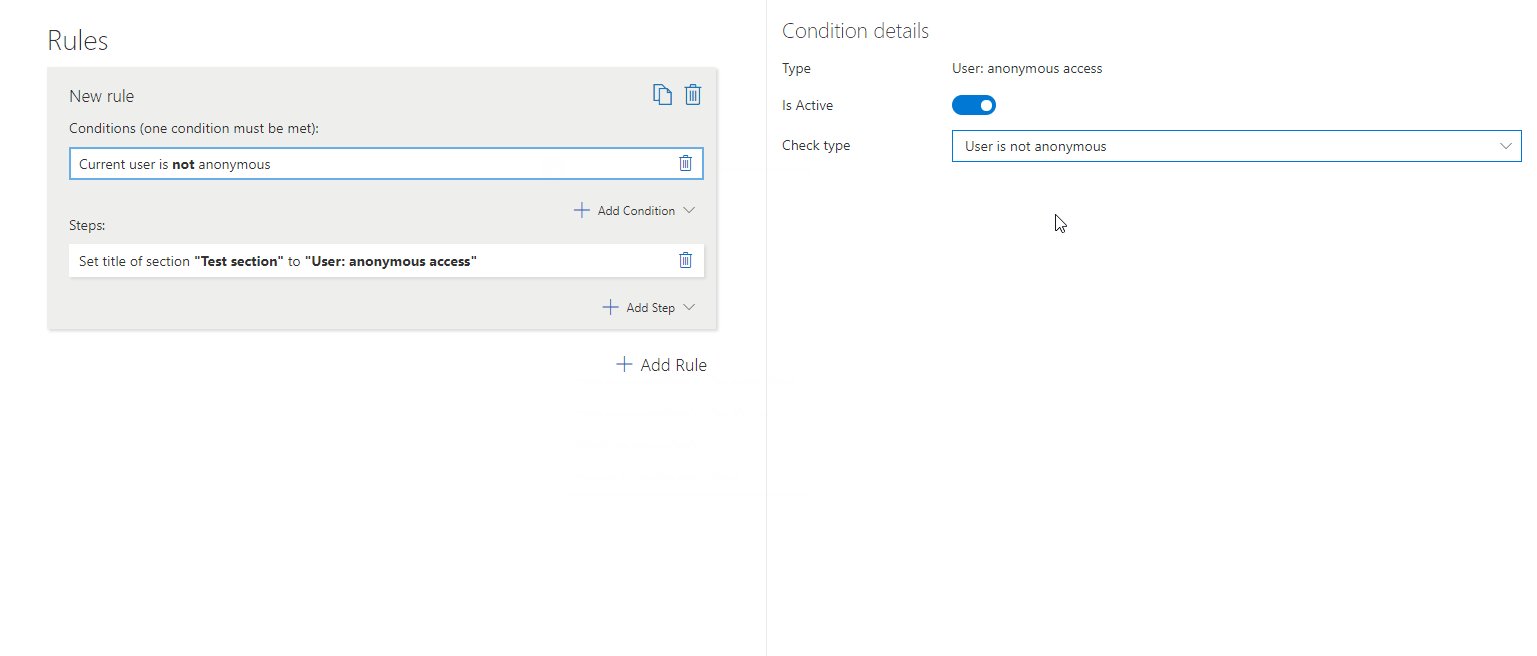
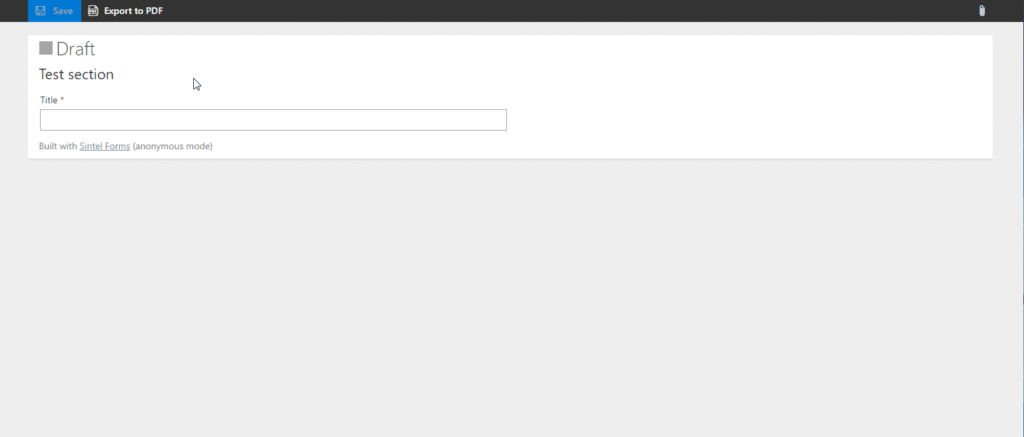
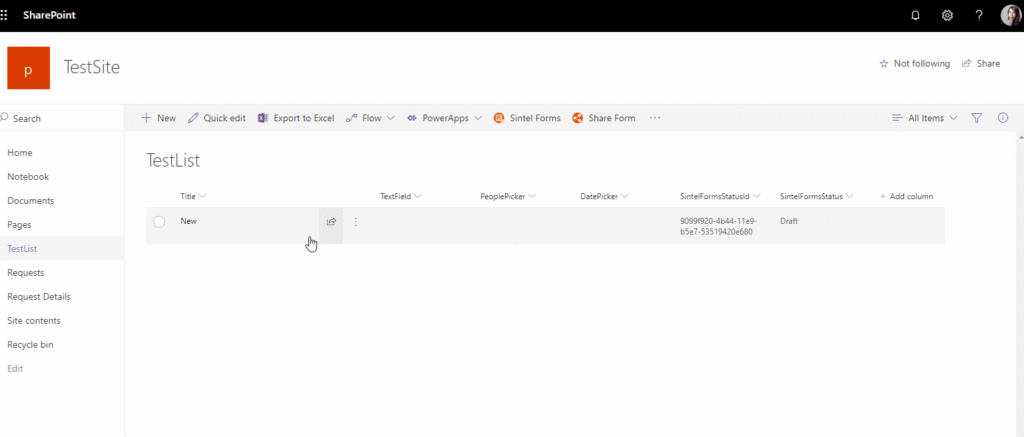
– Anonymous Access Check
Check whether the user is anonymous or logged in.
✅ How this is useful: Controls what anonymous users can see or do.
? Example: Hide the “Submit Feedback” button if the user is anonymous.
Example
– Group Membership Check (by Name or ID)
Verifies if a user is part of a specific SharePoint group based on:
- Group Name (e.g., “Managers”)
- Group ID (numerical identifier)
✅ How this is useful: Restrict certain actions to specific user groups.
? Example: Only allow members of the “Approvers” group to approve a request.
Example
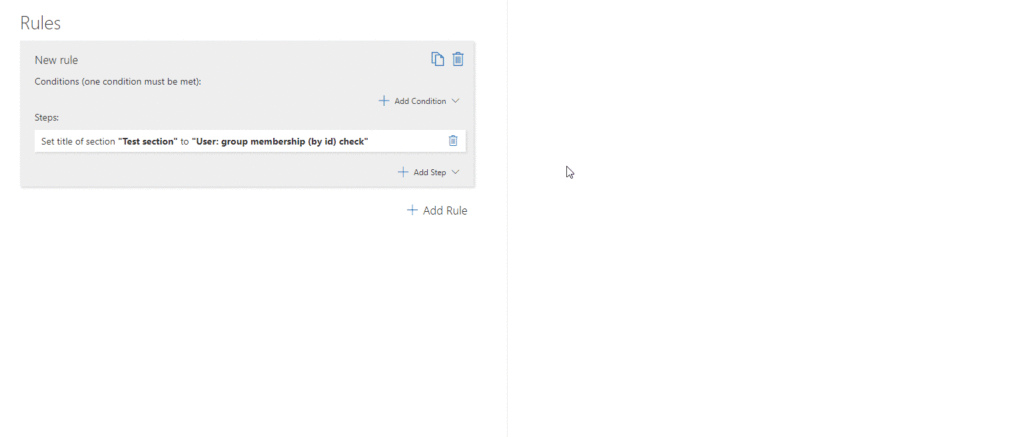
User: group membership (by id) check
This condition gives you the possibility to check by the group id if the user is a member of the group (default) or not.
Example
3️⃣ Workflow-Based Conditions
(Triggers based on workflow progress)
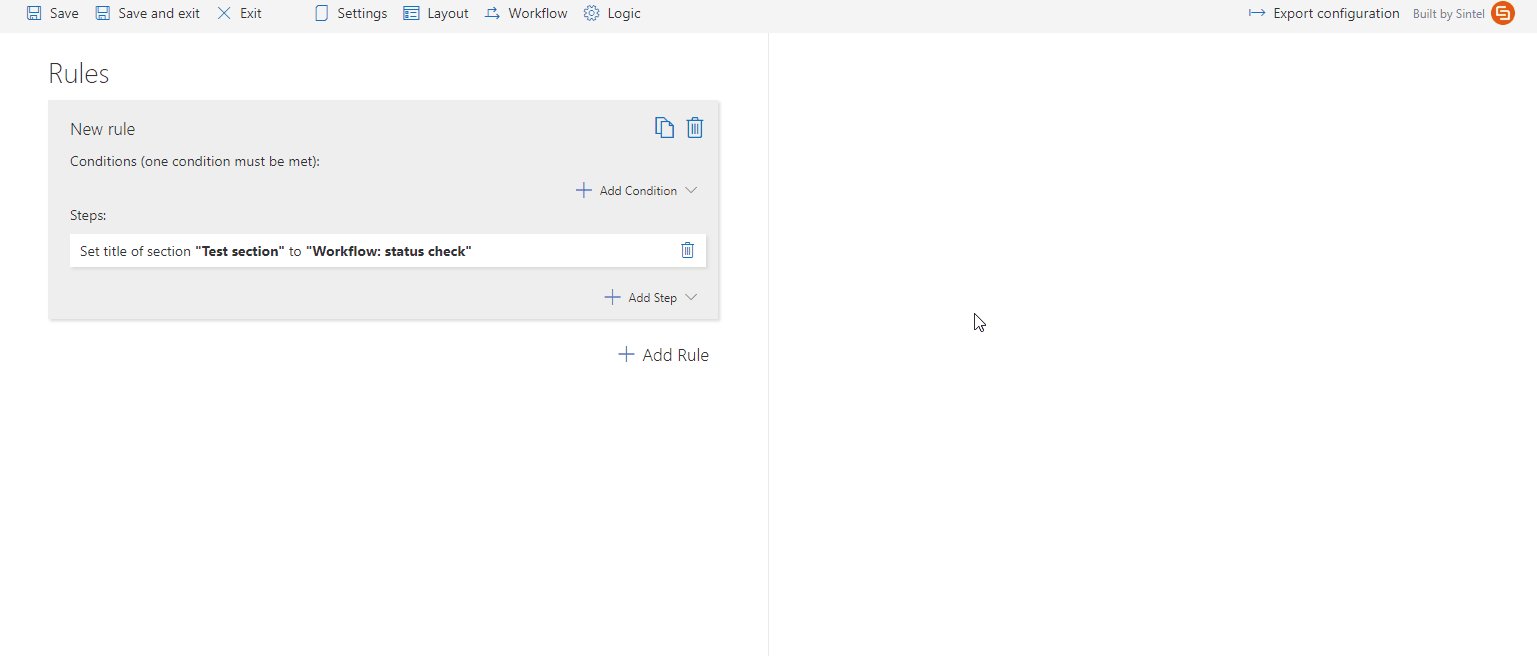
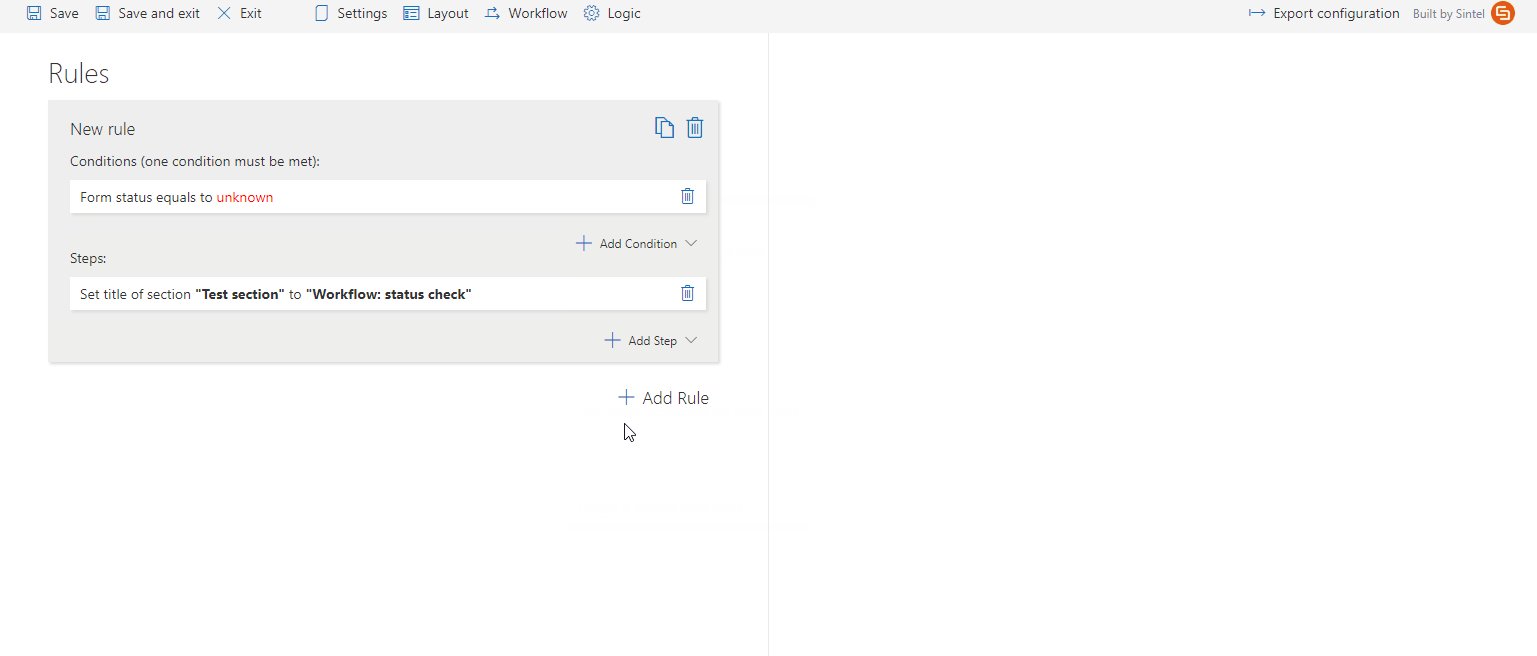
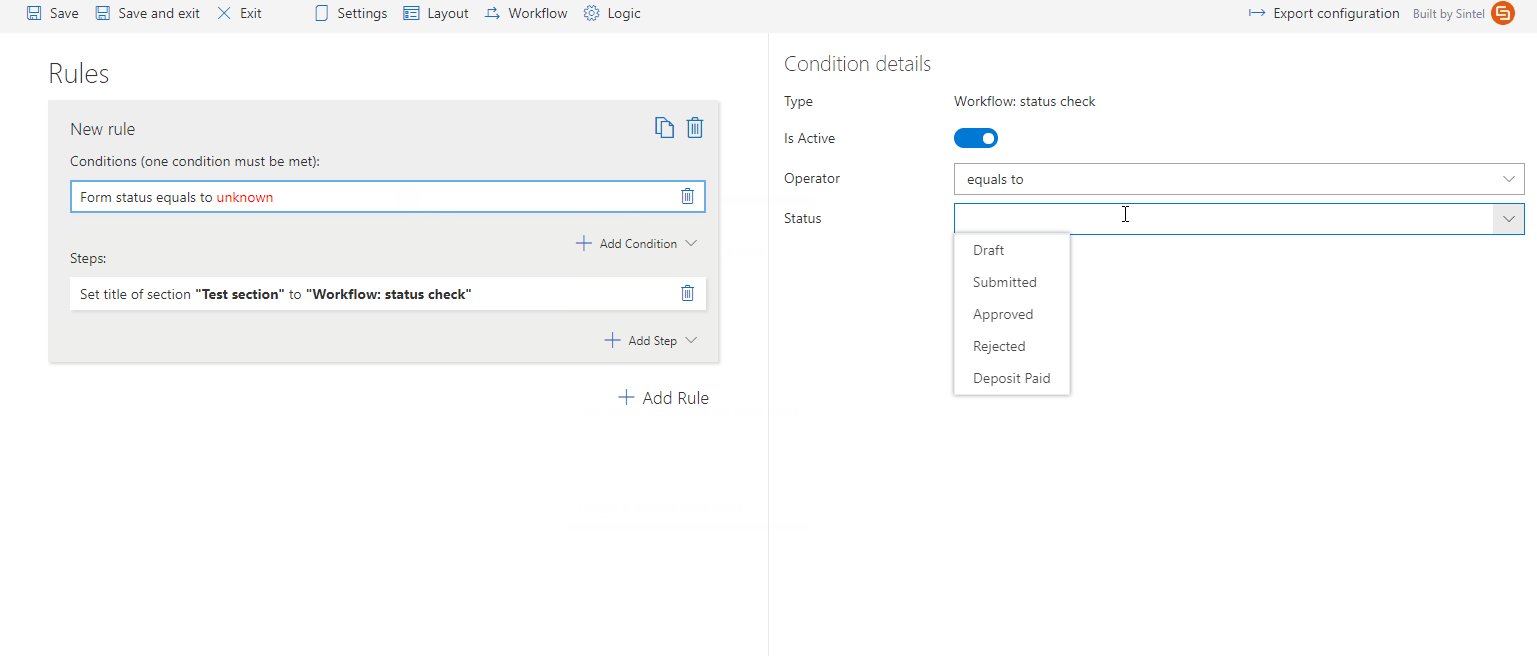
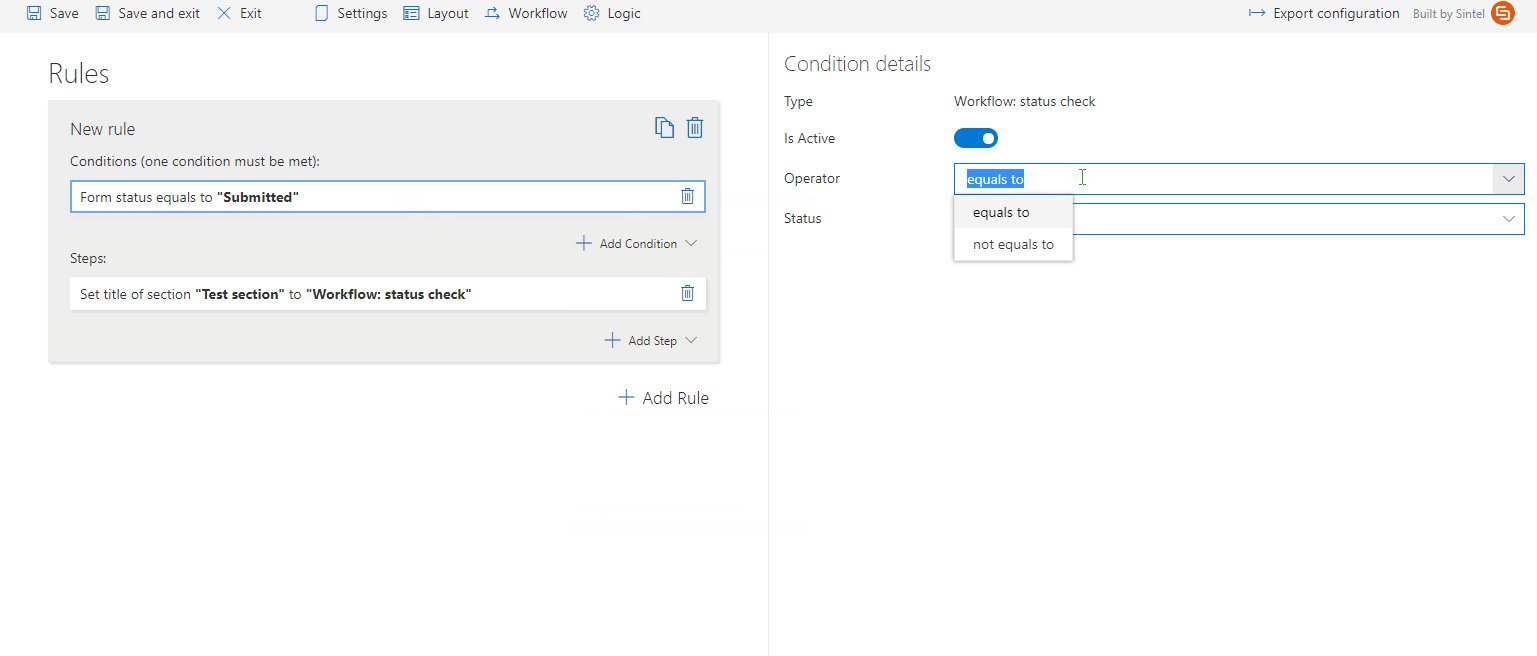
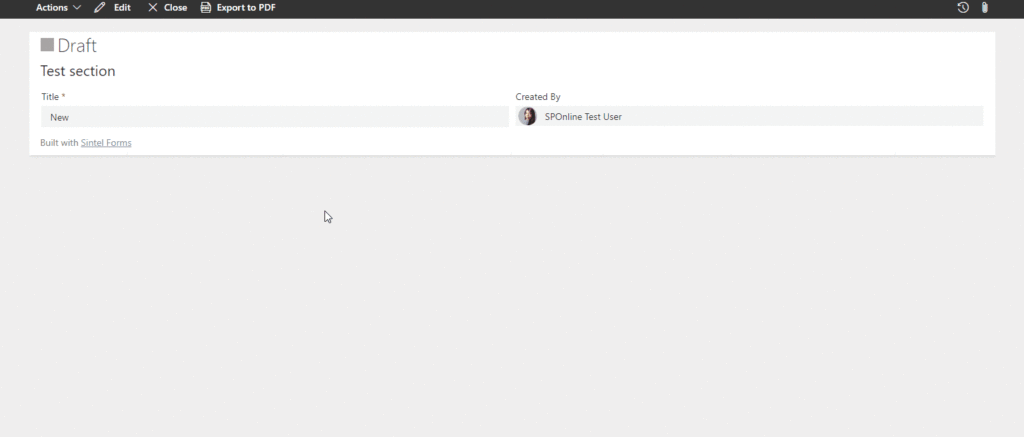
– Workflow Status Check
Triggers a rule based on the status of a workflow.
- Operator: Defines how the status is compared (e.g., equals, not equals).
- Status: The workflow state that triggers the rule.
✅ How this is useful: Controls form behaviour based on approval stages.
? Example: Once a workflow reaches “Completed”, disable editing.
Example
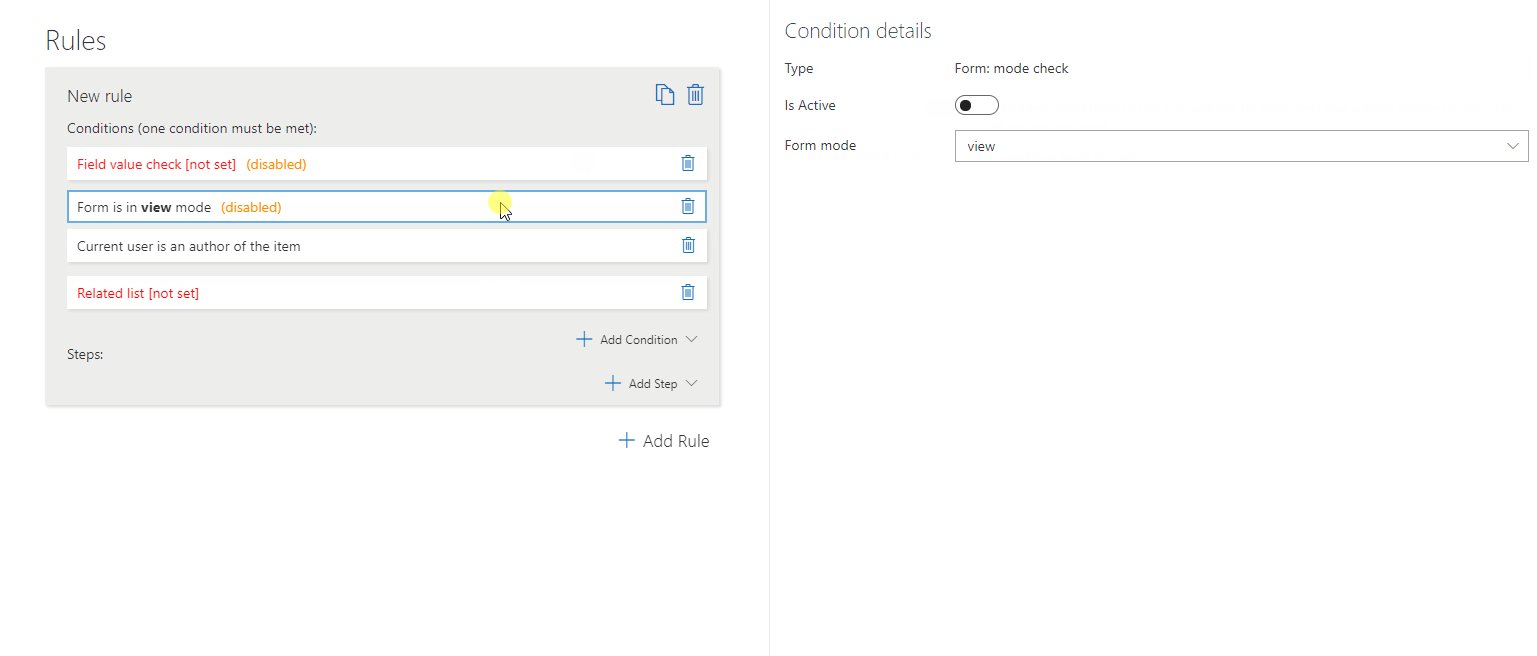
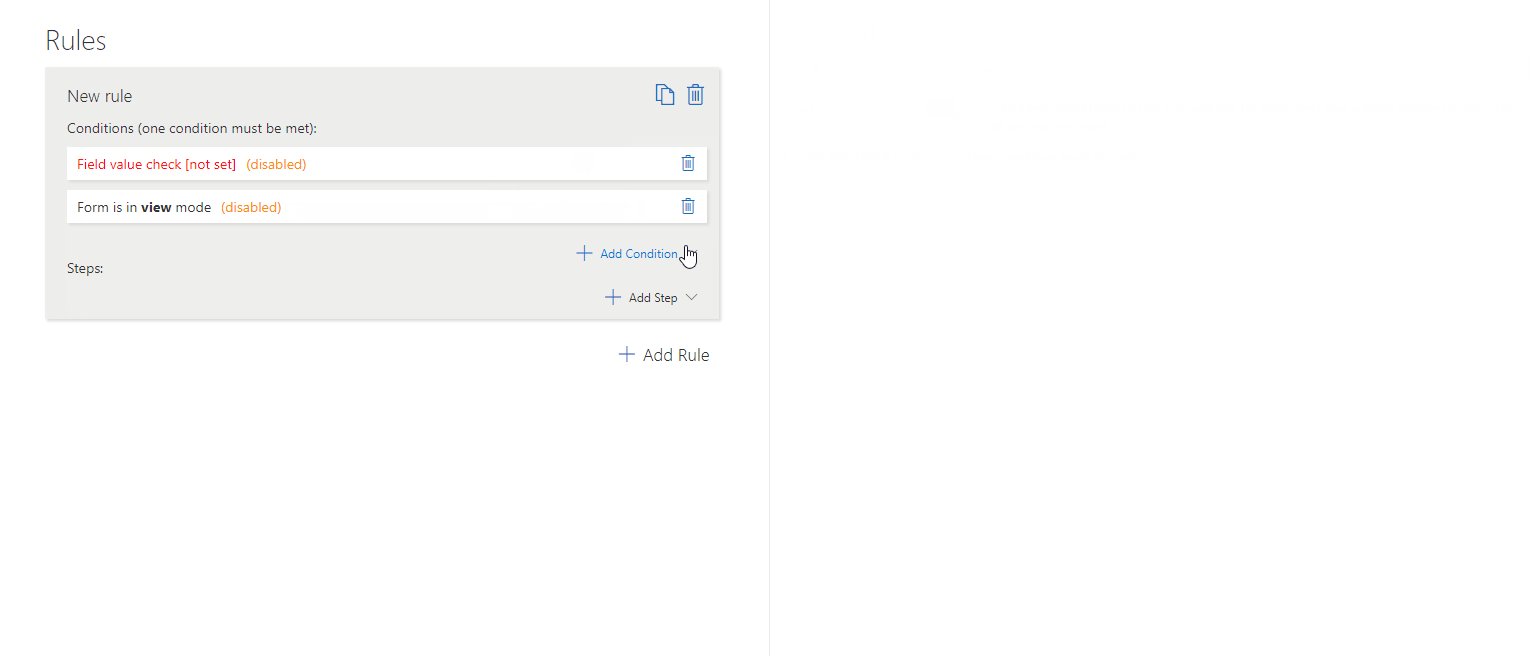
Managing Conditions
✅ Enable/Disable Conditions: Temporarily turn conditions on/off.
❌ Delete Conditions: Remove conditions when they are no longer needed.
↔️ Reorder Conditions: Drag and drop conditions to adjust execution priority.
Advanced Custom Conditions (JavaScript)
For complex scenarios, use the “Custom JS Function Result Check” condition to create custom rules using JavaScript.
? Learn more: Advanced JavaScript Conditions
? Next Steps
Now that you understand the Conditions, explore:
? Logic Rules – How conditions trigger rules.
? Logic Steps – Actions executed when conditions are met.
By combining conditions with rules and steps, you can build dynamic, automated forms tailored to your business needs.