Search for answers or browse articles about Sintel Forms
HTML Widget
We are very excited about the addition of the HTML widget that can be dragged into a container in the form. The widget supports both HTML and Css.

HTML Widget
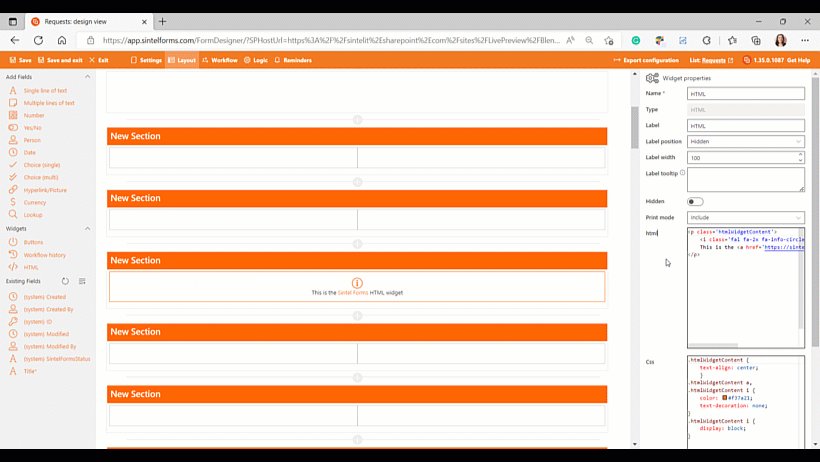
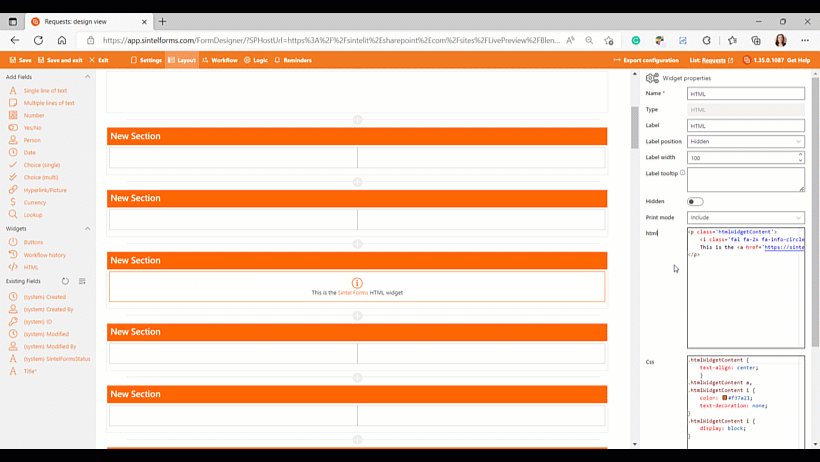
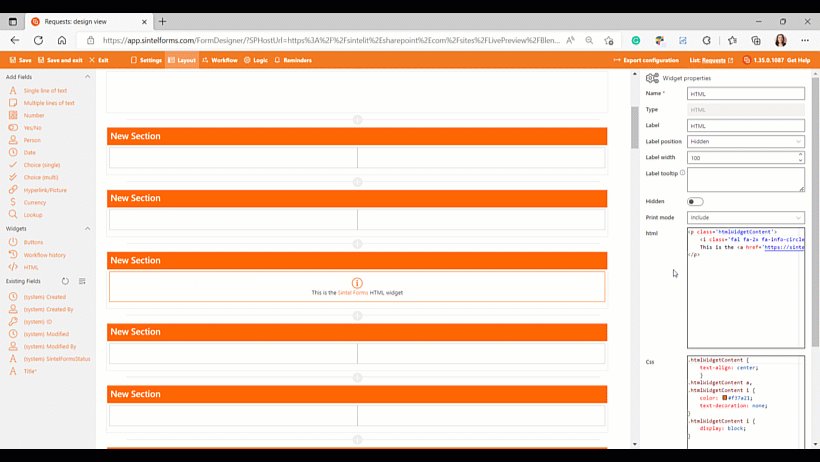
The widget offers numerous customizable properties, similar to a regular field. You can name it, assign a label, and provide a tooltip. You have the option to display or hide the HTML content and determine its inclusion in the print version of the form.
Furthermore, this widget empowers you to input HTML and tokens for embedding form field values.
Supported field types include:
- Choice
- MultiChoice
- Lookup
- Currency
- Number
- Text
- Multiline text
- Boolean
To add one of these field types, simply type “{{” and a list of available tokens will appear. When you add “{{field_name}},” this token will be replaced with a value from the field.
The HTML widget serves as a valuable tool for incorporating images, specialized text, text enriched with form field values, and text with calculated values into your form.
From there, you can execute custom HTML, CSS, and edit the background and section header colors.
For practical examples of the HTML widget in action, please refer to the video showcasing its usage in the Human Resources Hiring App below:
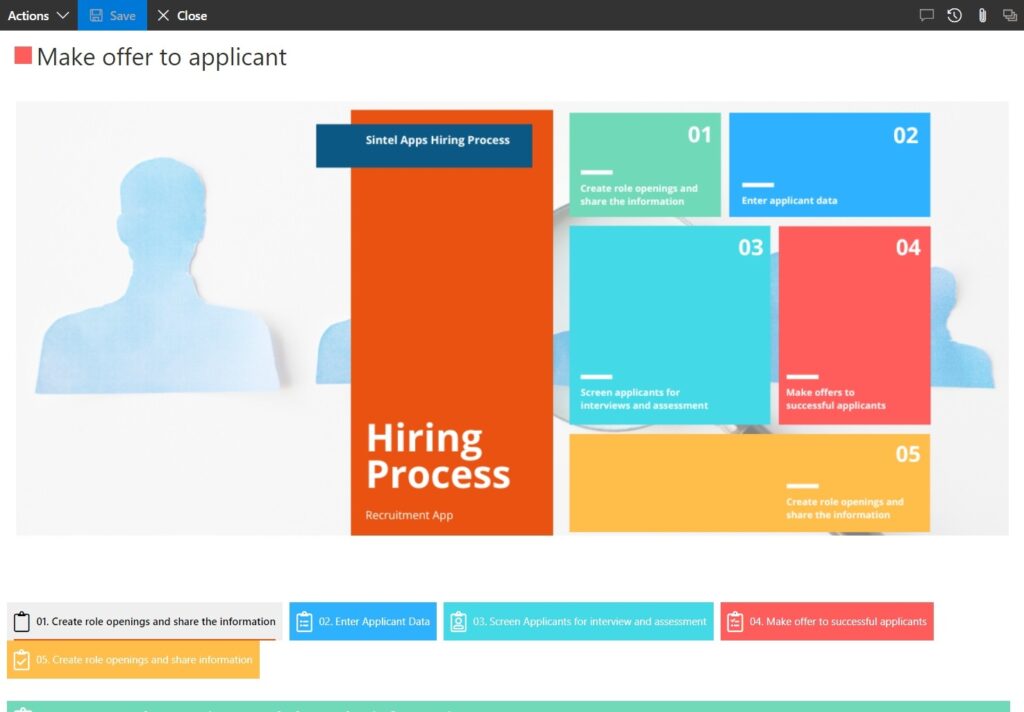
Example 1
The first example is the HTML widget being used at the top of the form to embed a customised image.

Image placed at top of the form
<p><img src="https://s3.eu-west-1.amazonaws.com/sintel.workspace/Amy/Recruitment%20App%20%281400%20%C3%97%20500px%29%20%281%29.png" alt="" width="1400" height="500" /></p>
Example 2
Secondly, it functions as an informative text box that guides the user through the form. When the user indicates an external hiring process, they proceed through the form as usual.
However, if they specify an internal hiring process, the HTML widget appears to convey that the ‘Publishing’ section of the form has been eliminated because it’s unnecessary for internal publishing.
Employing the HTML widget in this manner aids in form guidance and provides users with context for the process flow.

A custom message displayed on the form when the user answers certain questions in a specific manner.
<div class='htmlWidgetContent'>
<i class='fal fa-2x fa-info-circle'></i>
<p class='text-panel'>
As this role is an internal role, it does not need to be posted on public websites, therefore you will automatically skip over the 'publishing' section of this form.
</p>
</div>
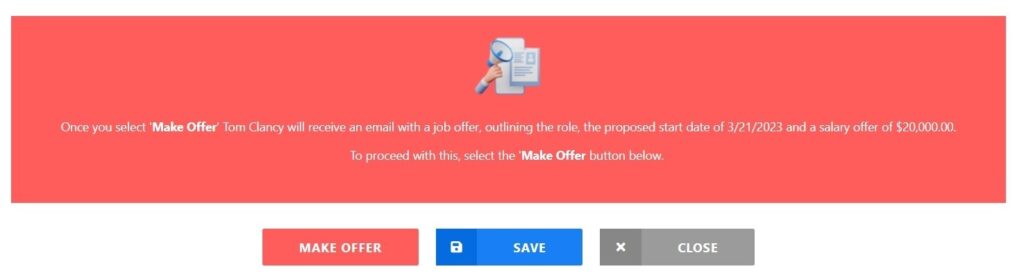
Example 3
The third application involves the Applicant Offer section of the form. It utilizes form values to consolidate collected details and verifies the user’s intent to proceed to the next step upon reviewing these details.

A message which uses values gathered on the form to display a message
<p><span style="color: #333333;"><img style="display: block; margin-left: auto; margin-right: auto;" src="https://s3.eu-west-1.amazonaws.com/sintel.workspace/Amy/Black%20White%20Minimalist%20Elegant%20Letter%20Initial%20Name%20Monogram%20Logo.png" alt="" width="90" height="90" /></span></p>
<p style="text-align: center;"><span style="color: #ffffff;">Once you select '<strong>Make Offer</strong>' {{ChosenApplicant}} will receive an email with a job offer, outlining the role, the proposed start date of {{DateYouHopeApplicantCanStart}} and a salary offer of {{SalaryOffer}}.</span></p>
<p style="text-align: center;"><span style="color: #ffffff;">To proceed with this, select the '<strong>Make Offer</strong> button below. </span></p>
<p style="text-align: center;"> </p>
