Search for answers or browse articles about Sintel Forms
Changing button colours or hiding them
In some cases you may want to hide buttons or change their default colours and this can be easily achieved within the Sintel Forms Designer using rules with a little CSS.
This applies to:
- Actions
- Save
- Close
- Export to PDF
Option 1 – Hiding buttons
Launch the Sintel Forms Designer and open the Logic screen. You can add rule that uses the “Section – set html content” step to set the HTML of one of your sections to the following CSS:
<style>
span[automation-id="workflowActionsButton"]{
display: none !important;
}
span[automation-id="buttonSave"]{
display: none !important;
}
span[automation-id="buttonClose"]{
display: none !important;
}
span[automation-id="buttonExportToPDF"]{
display: none !important;
} </style>

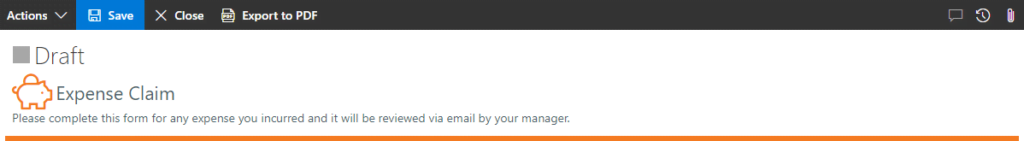
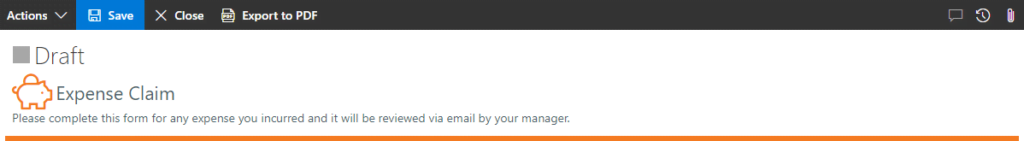
Before showing the default buttons

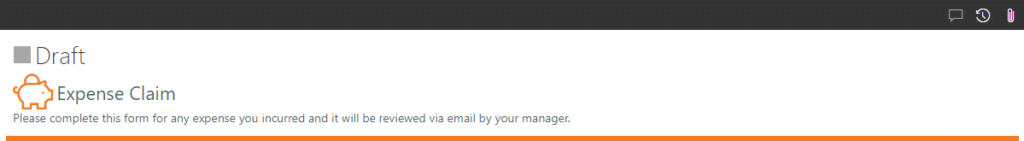
After showing no buttons
Option 2 – Changing button colours
Using a similar approach you can add a rule that uses the “Section – set html content” step to set the HTML of one of your sections to the following CSS:
<style>
span[automation-id="workflowActionsButton"]>button{
background: #e91e63 !important;
}
span[automation-id="buttonSave"]>button{
background: #4caf50 !important;
}
span[automation-id="buttonClose"]>button{
background: #ff9800! important;
}
span[automation-id="buttonExportToPDF"]>button{
background: #00bcd4 !important;
}
</style>

Before showing the default buttons

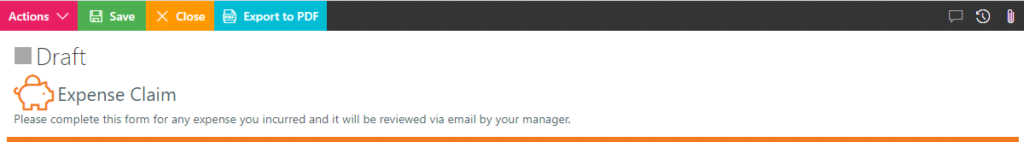
After showing custom buttons
Option 3 – Changing the “OK” button
Using a similar approach to options 1 and 2 above you can change the colour of the OK button on confirmations screens by adding a rule that uses the “Section – set html content” step to set the HTML of one of your sections to the following CSS:
<style>
div.ms-Dialog-main button{
background: #e91e63 !important;
}
</style>
Alternatively, if you prefer, you could add this CSS within the Sintel Forms Designer->Settings->Confirmation Screens (just make sure there are no spaces and hit “Show preview” to check it before saving it)
<style>div.ms-Dialog-main button{background: #ff9800! important;}</style>

Before showing default confirmation screen

After showing custom confirmation screen
