How can we help?
Search for answers or browse articles about Sintel Forms
Automatically add linked items or files
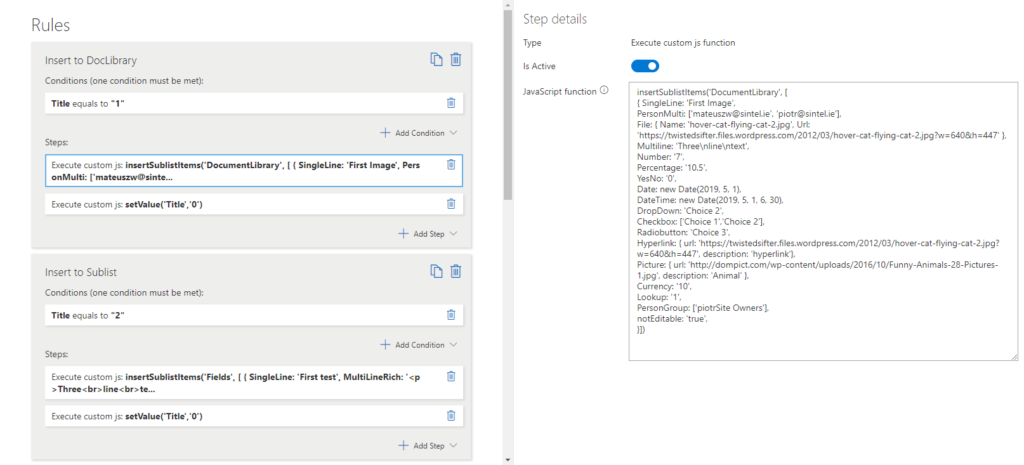
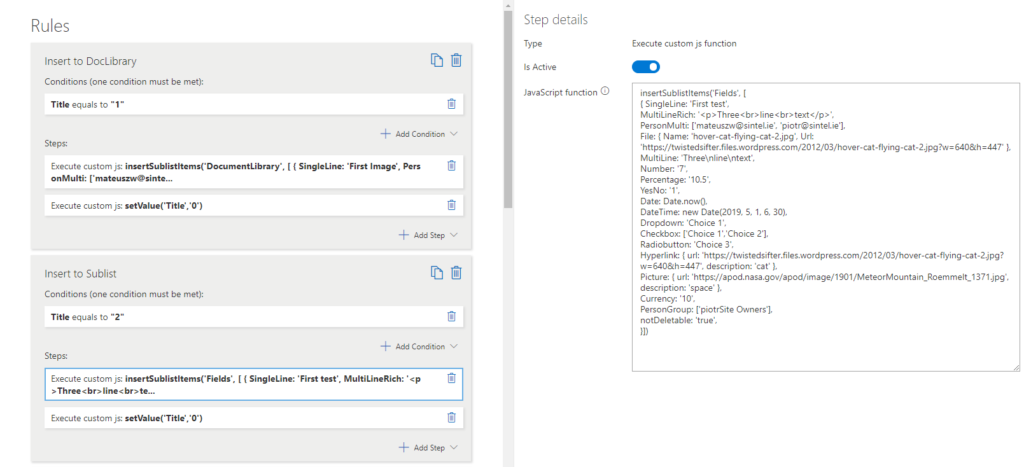
You can automatically add linked items or files to a new form using a custom js step within the Logic screen.
Here is an example of a function to do this.
insertSublistItems('internal Linked List name', [
{ Internal field name: 'value',
Internal field name: 'value'
}])
- We do not recommend changing system fields.
- Make sure that steps and conditions that you create do not create an infinite loop, you should ensure that adding new items/files is stopped at some point.
- If from some reason during saving an error occurs (caused by invalid data in the sublist for example) – the main form and other sublists will be saved – unless they are invalid too.
Example
Here are examples of the various field types and how to set their values:
- Single line
SingleLine: 'First Image',
- Multi-line
MultiLine: 'Three\nline\ntext',
For multi-line rich text fields, you should use HTML syntax.
- Number
Number: '7.5',
- Yes/No
YesNo: '1',
‘Yes’ = 1, ‘No’ = 0
- Date and time / Date
DateTime: new Date(2019, 5, 1, 6, 30), Date: Date.now(),
Remember that months in JS are indexed from 0. So DateTime: new Date(2019, 5, 1), will give you 2019/06/01 i.e. January is 0.
- Person/Group
PersonGroup: ['groupSite Owners'], PersonMulti: ['slawek@sintel.ie', 'piotr@sintel.ie'],
The SharePoint group must exist, and the user must have permissions to access the group, otherwise, the record will be invalid and won’t save.
- Choice
Dropdown: 'Choice 1', Checkbox: ['Choice 1','Choice 2'], Radiobutton: 'Choice 3',
- Hyperlink/Picture
Hyperlink: { url: 'https://twistedsifter.files.wordpress.com/2012/03/hover-cat-flying-cat-2.jpg?w=640&h=447', description: 'cat' }, Picture: { url: 'https://apod.nasa.gov/apod/image/1901/MeteorMountain_Roemmelt_1371.jpg', description: 'space' },
- File (Document/Picture Library Linked List)
File: { Name: 'hover-cat-flying-cat-2.jpg', Url: 'https://twistedsifter.files.wordpress.com/2012/03/hover-cat-flying-cat-2.jpg?w=640&h=447' },
If the link will be invalid for some reason the whole row won’t be added – be sure to check the given URL.
- Lookup
Lookup: '1',
The given number is an index of a list item from within the Linked List.
There are also two additional properties available:
notEditable: 'true', notDeletable: 'true',
As the name suggests the first property causes that newly added items are not editable, the second property controls whether the items are deletable – this only applies to rows added via the insertSublistItems function
In the examples above the ‘true’ statement is redundant, it is only added to improve readability. Changing this to ‘false’ does not change the property so if you want newly added row(s) to be editable simply delete the notEditable property.
These properties only apply to linked items or files added to a new form using a custom js step within the Logic screen.
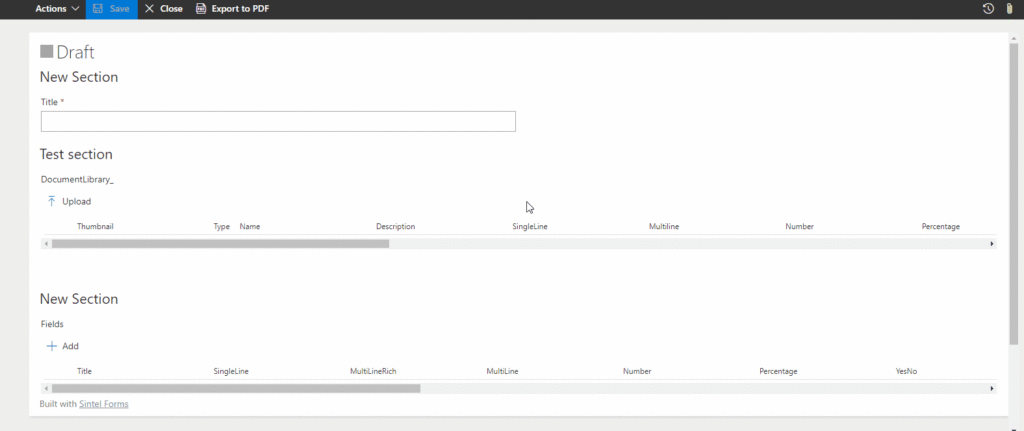
Example