Search for answers or browse articles about Sintel Forms
After save script
The After Save Script feature allows you to run a custom JavaScript script immediately after a form item has been saved. This enables dynamic updates to form fields, allowing for custom automation, calculated values, or improved data consistency.
Why Use the After Save Script?
This feature is particularly useful when you need to:
- Auto-populate fields based on saved values (e.g., setting a reference number using the form’s ID).
- Enforce data consistency by modifying saved values.
- Perform calculations that depend on fields only available after saving.
- Trigger additional actions that aren’t possible before the form is saved.
Since the script runs after saving, it can access fields that are generated by SharePoint, such as the ID field, which isn’t available until the item is stored.
Example 1
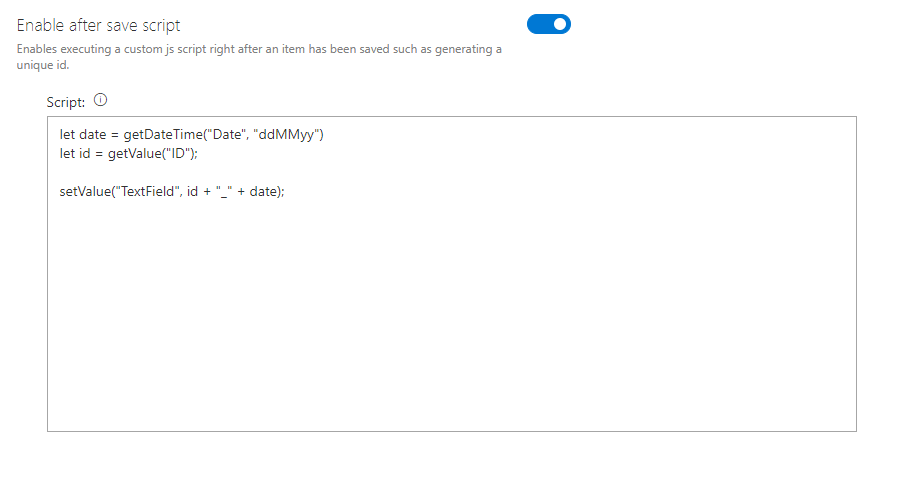
The following script updates the “TextField” field by combining the form ID with a formatted date value:
let date = getDateTime("Date", "ddMMyy") let id = getValue("ID"); setValue("TextField", id + "_" + date);
? Note: If the “Date” field is empty, an error will occur. However, the form will still be saved—only the “TextField” value won’t be updated.
Example 2
This script automatically sets the Due Date to 7 days after the selected date, ensuring a standard timeframe is applied.
let selectedDate = getValue("StartDate"); if (selectedDate) { let newDueDate = getDateTime(selectedDate + " +7d", "yyyy-MM-dd"); setValue("DueDate", newDueDate); }
Use Case: Ensures the Due Date is always 7 days after the selected start date, maintaining consistency across submissions.
⚠ Important: Scripts Run After Saving – Not Before
The After Save Script runs only after the form has been saved. This means:
- It cannot prevent a form from being saved.
- It cannot be used for validation (use validation rules instead).
Best Practice: If a script relies on a required field, ensure the field is mandatory before submission to avoid errors.
Available API Functions for After Save Scripts
Function | Description |
getValue(fieldName) | Returns the value of a field. |
getDateTime(fieldName,format) | Returns the value of a date/datetime field in the provided format. For a list of possible formats, see here. |
setValue(fieldName,value) | Sets the value of a field. |