How Can We Help?
Search for answers or browse about Sintel Forms.
Add a button that opens the attachment panel
This article is now redundant due to an update in Sintel Forms that made this functionality easier!
Open our helpdesk article: https://sintelapps.com/product-help-sintel-forms/buttons
Adding a button to the form that opens the attachment panel is very simple. All you need is only 3 steps:
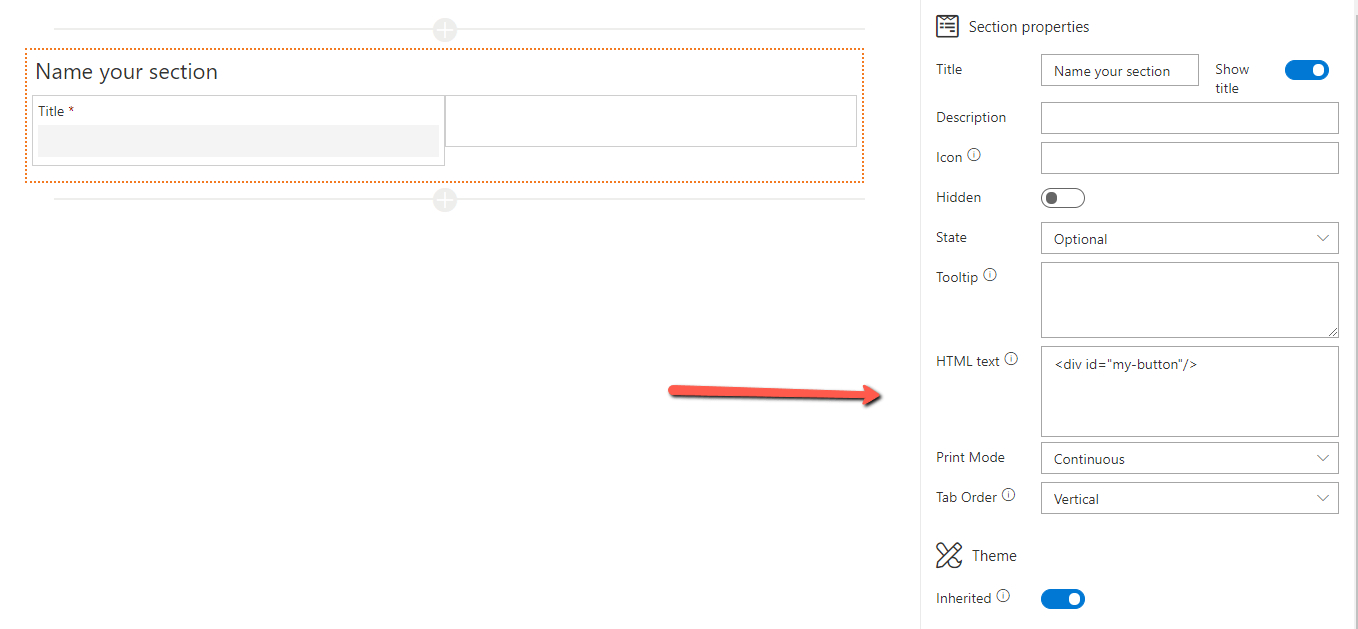
- Configure section ‘HTML text’ property:
<div id="my-button"/><div id="my-button"/>
<div id="my-button"/>
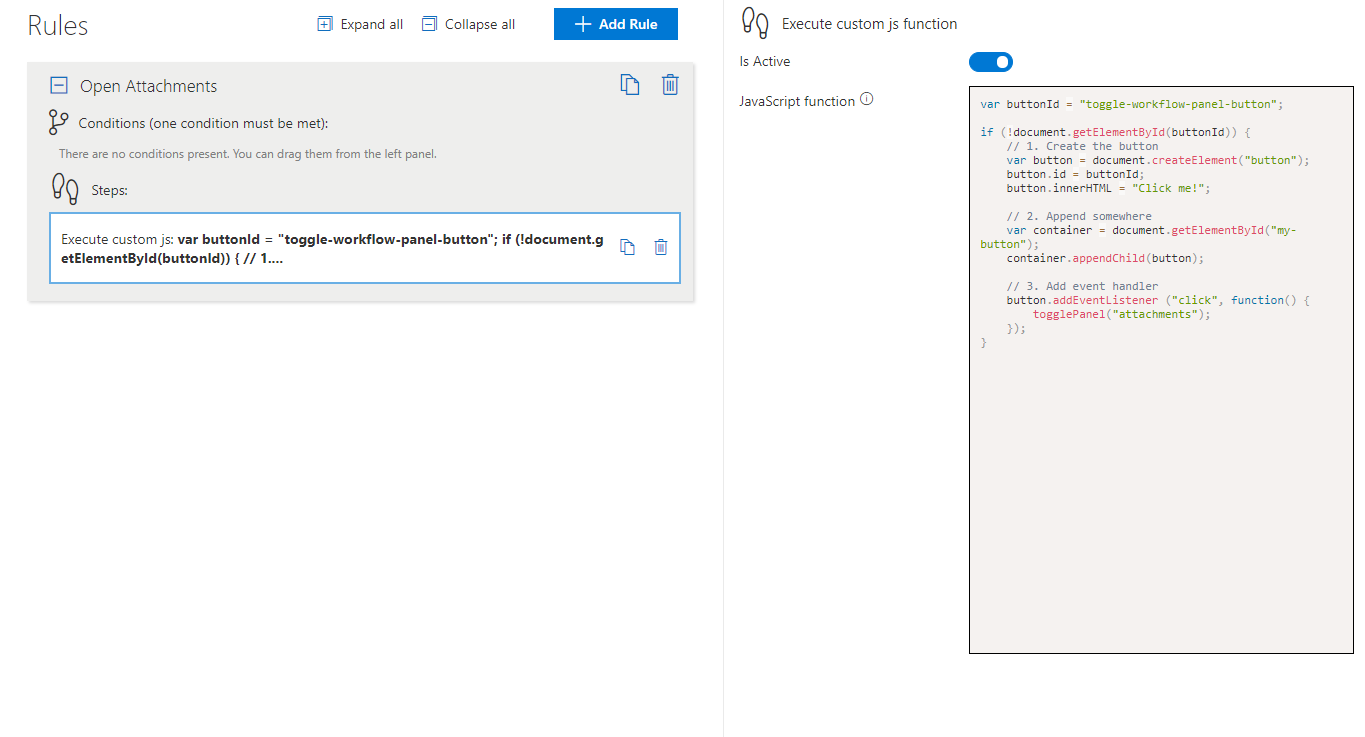
- Create a rule in logic with the following code:
var buttonId = "toggle-workflow-panel-button";if (!document.getElementById(buttonId)) {// 1. Create the buttonvar button = document.createElement("button");button.id = buttonId;button.innerHTML = "Click me!";// 2. Append somewherevar container = document.getElementById("my-button");container.appendChild(button);// 3. Add event handlerbutton.addEventListener ("click", function() {togglePanel("attachments");});}var buttonId = "toggle-workflow-panel-button"; if (!document.getElementById(buttonId)) { // 1. Create the button var button = document.createElement("button"); button.id = buttonId; button.innerHTML = "Click me!"; // 2. Append somewhere var container = document.getElementById("my-button"); container.appendChild(button); // 3. Add event handler button.addEventListener ("click", function() { togglePanel("attachments"); }); }
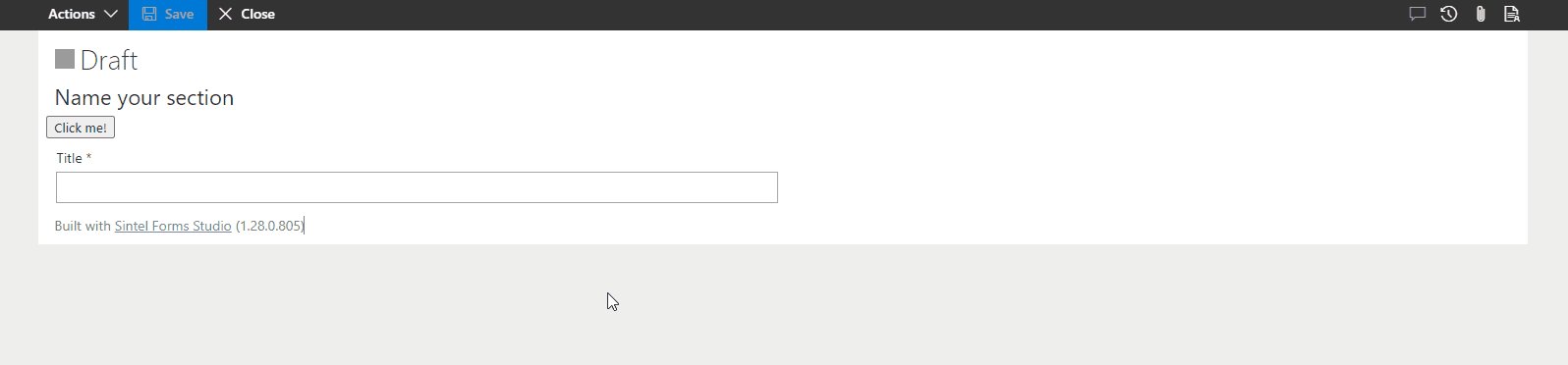
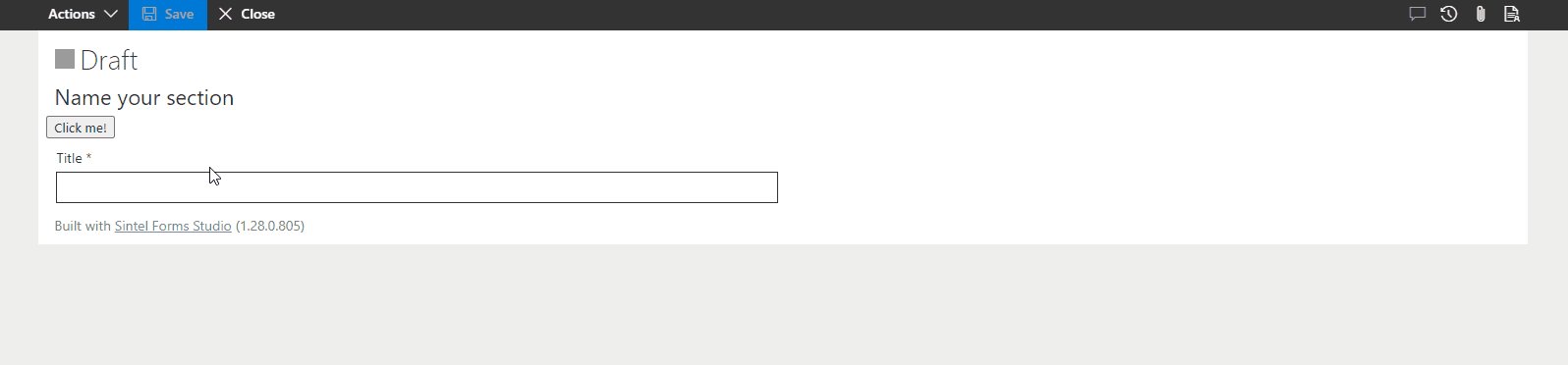
var buttonId = "toggle-workflow-panel-button"; if (!document.getElementById(buttonId)) { // 1. Create the button var button = document.createElement("button"); button.id = buttonId; button.innerHTML = "Click me!"; // 2. Append somewhere var container = document.getElementById("my-button"); container.appendChild(button); // 3. Add event handler button.addEventListener ("click", function() { togglePanel("attachments"); }); } - Start using it.

For more information please navigate here and check openPanel() / togglePanel()