Search for answers or browse articles about Sintel Forms
Default values & custom values
Sintel Forms allow you to set up default values on form fields and two types of default values are supported:
- Standard SharePoint default values
- Custom default values within Sintel Forms
Standard SharePoint default values
Sintel Forms supports any default values that are set on a SharePoint list field. This means that a when a new form is created any fields in the list that contain a default value will display that value.
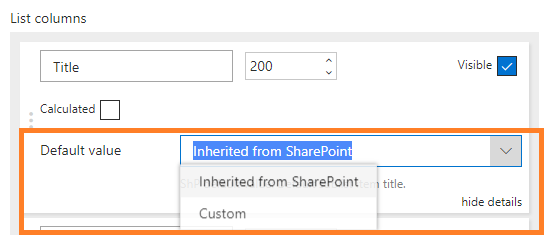
To ensure that a field on a form is using a default value from SharePoint, you simply need to verify the “Default value” setting within the Layout screen of the Sintel Forms Designer is set to “Inherited from SharePoint”. Note that this is the default setting.
As shown above, a hint will appear under the setting which will show the default value that is defined for the field within the SharePoint list.
Custom default values within Sintel Forms
Using a custom default value allows you to define more complex default values and additionally allows you to apply default values to field types that do not support default values in SharePoint out of the box. The additional fields that Sintel Forms supports default values with are:
- Multiple Lines of text
- Lookups (both single and multi-select)
- Person or group (both single and multi-select)
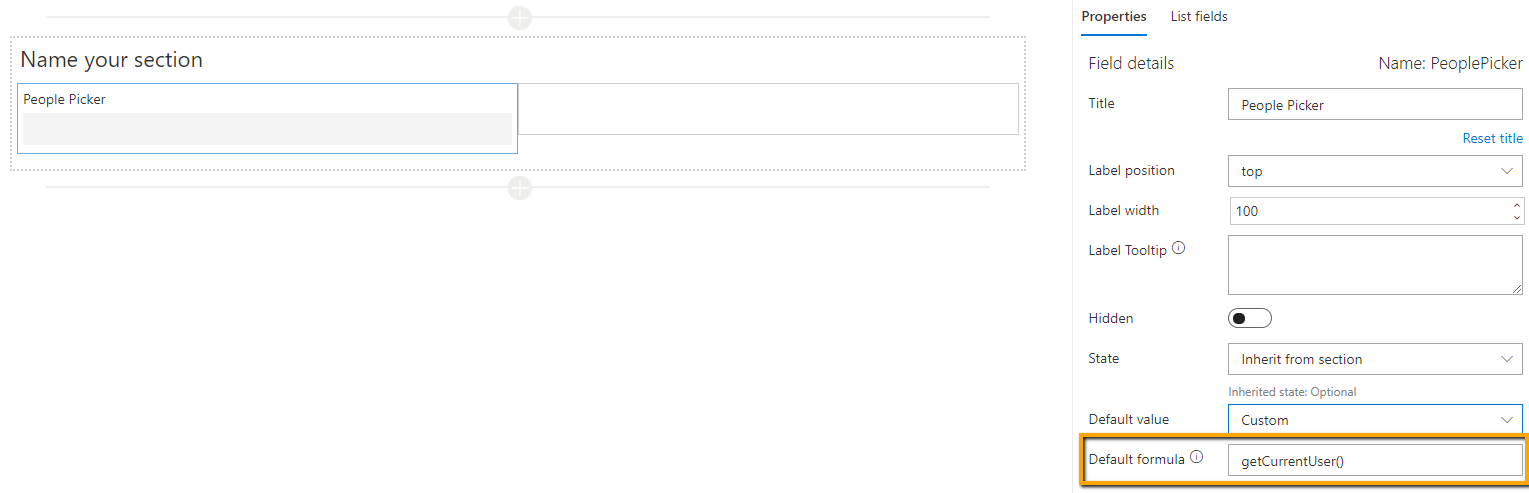
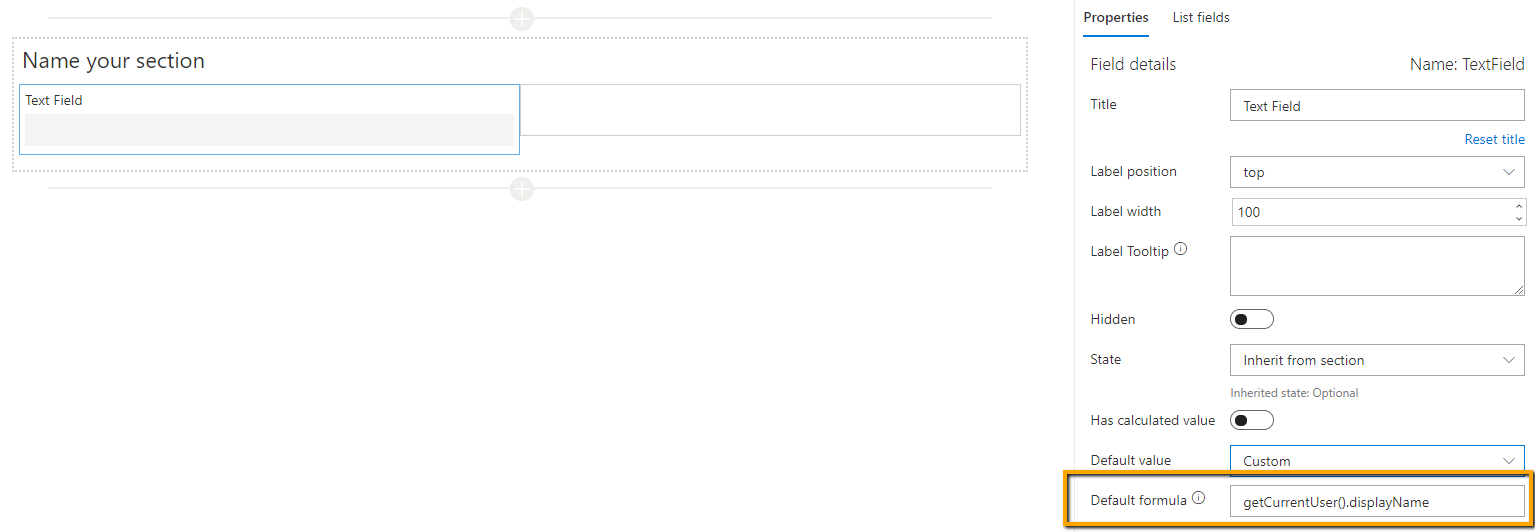
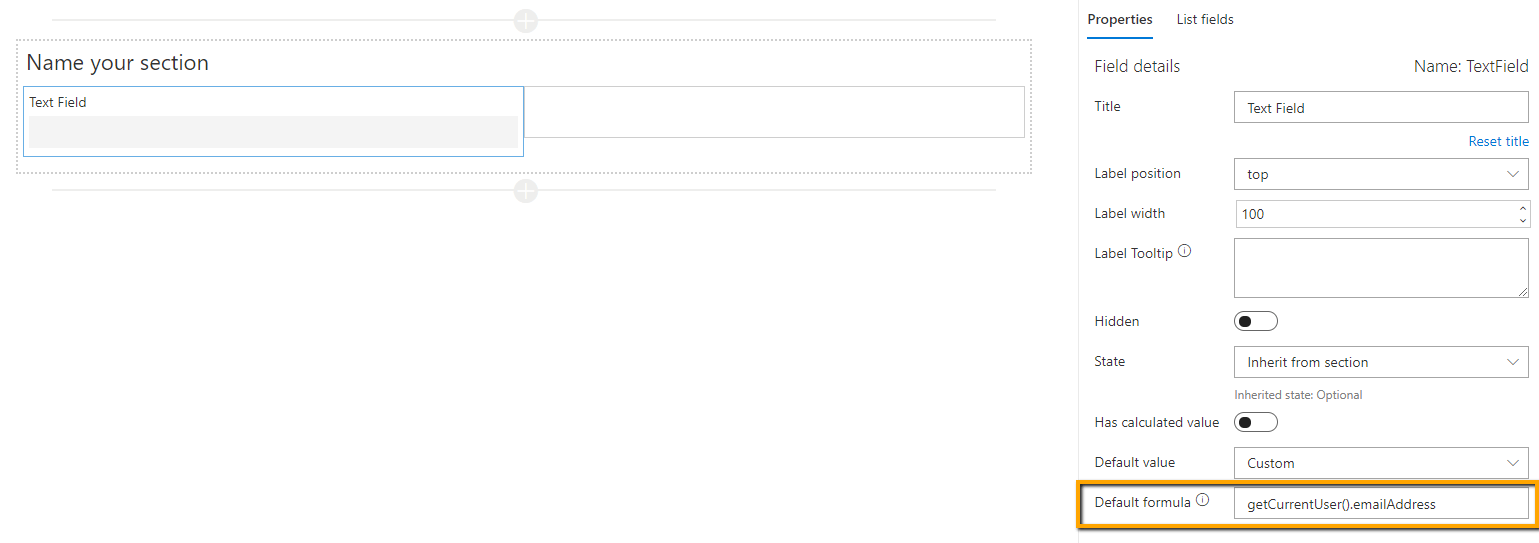
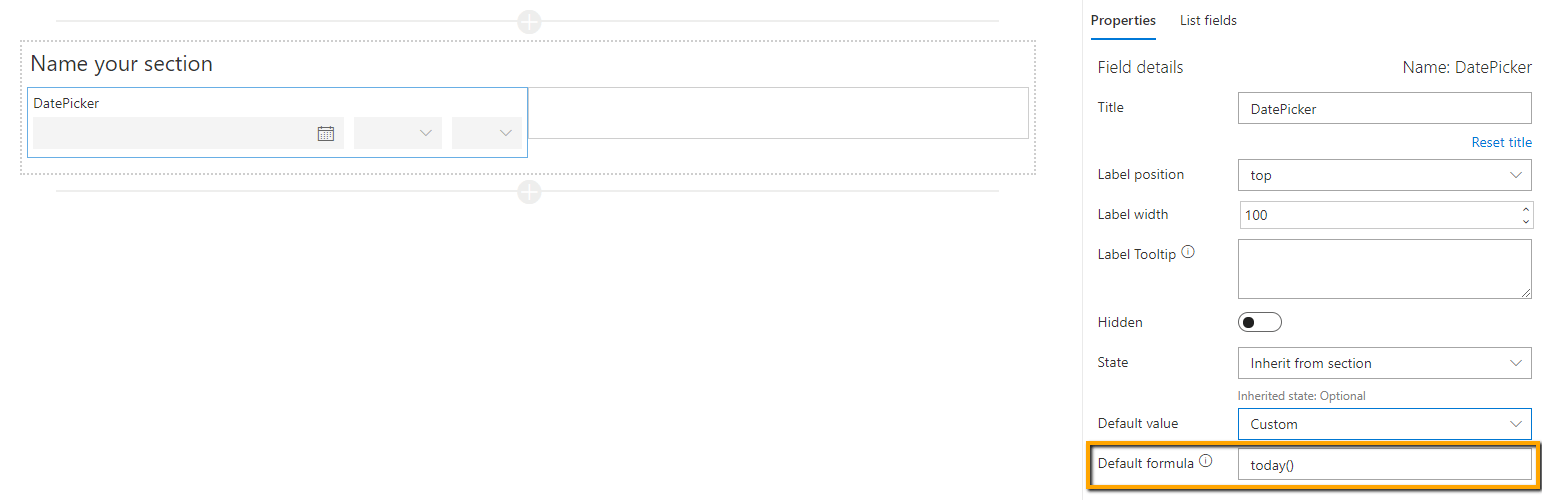
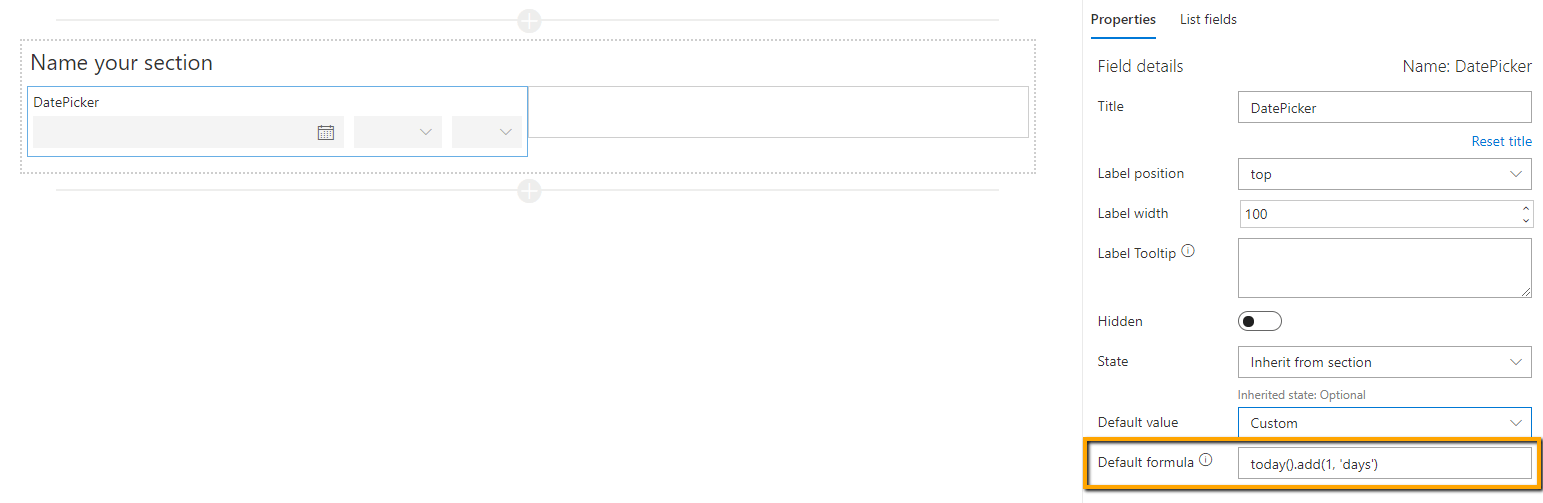
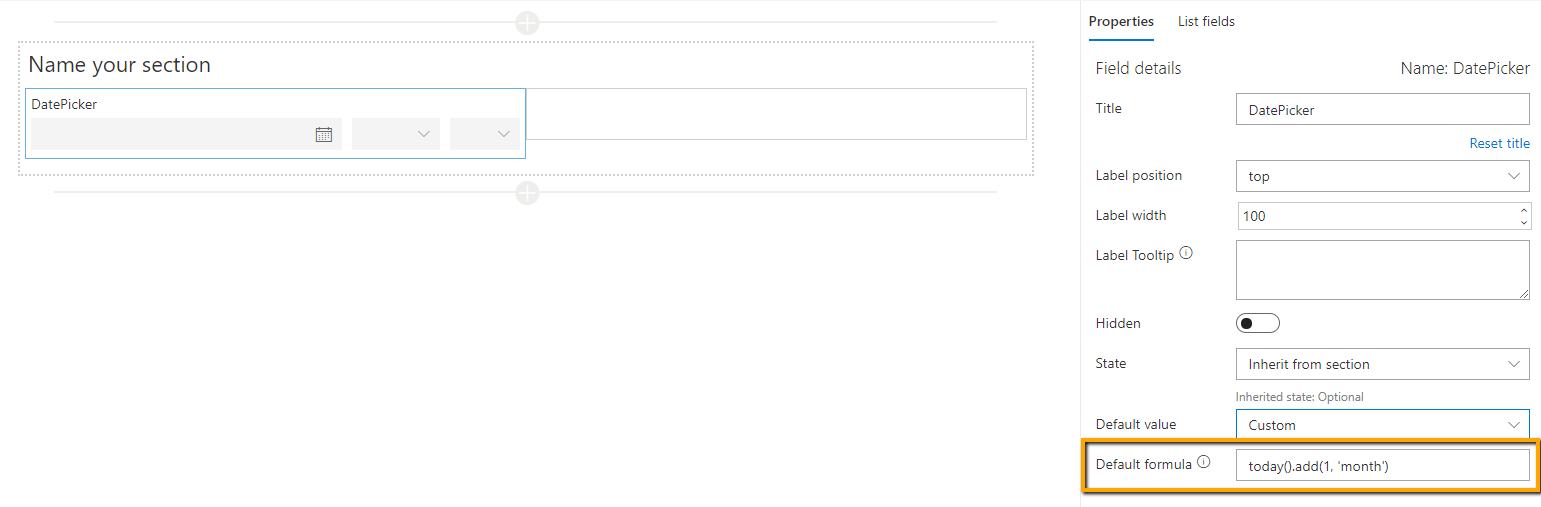
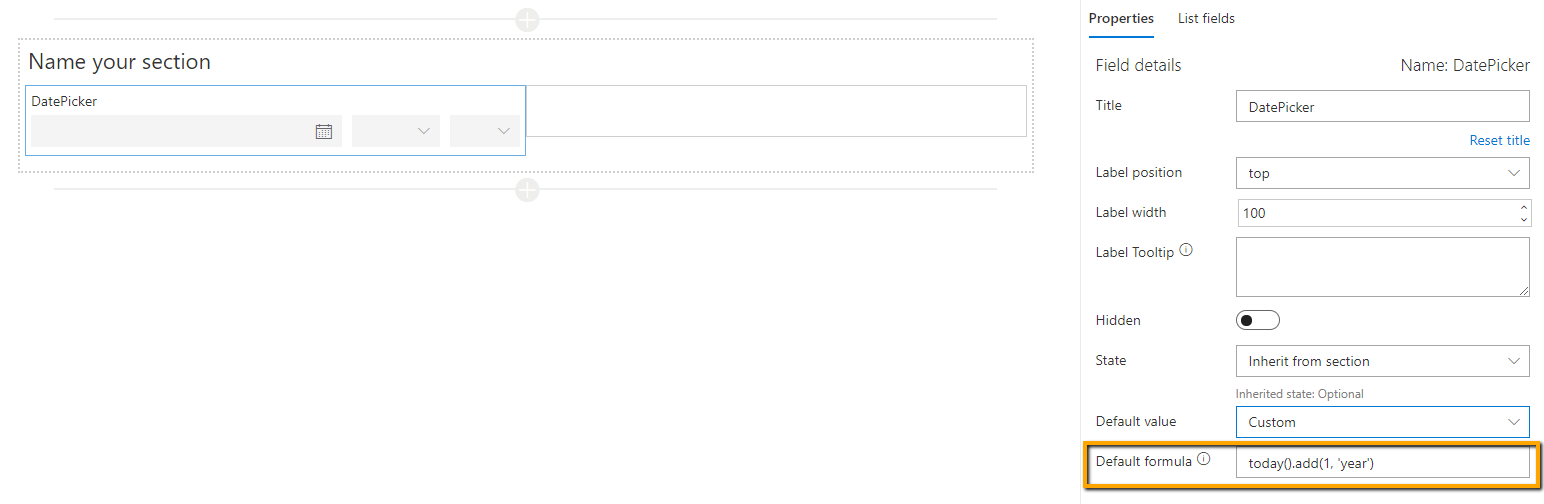
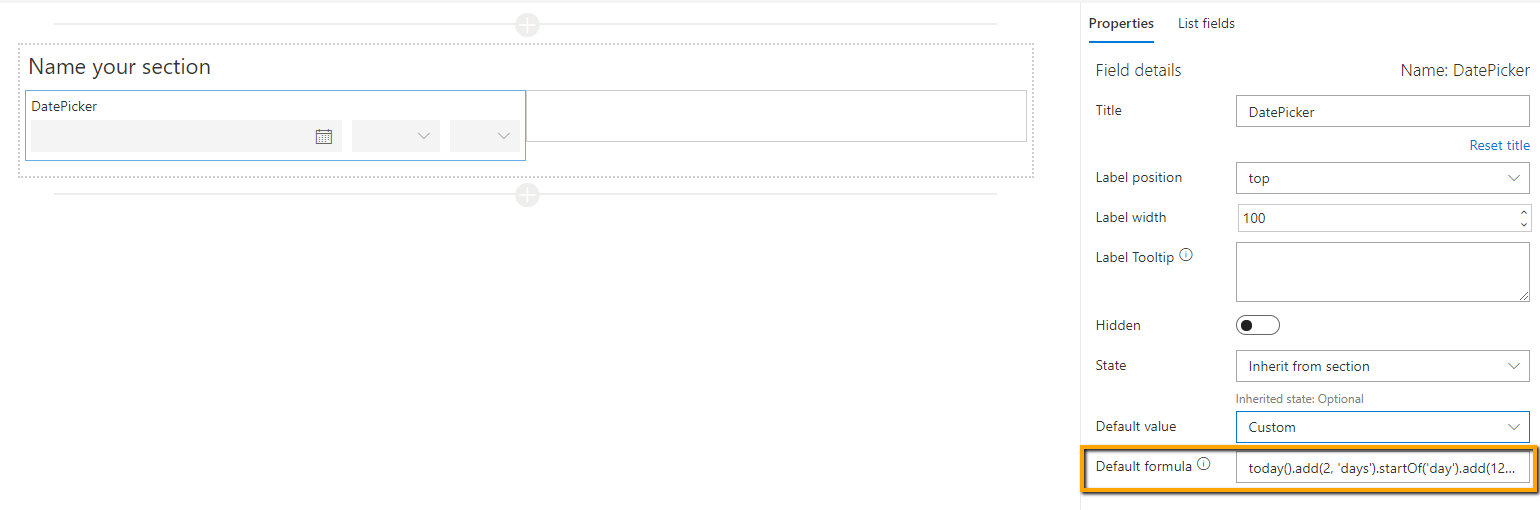
To make sure that a field is using a custom default value, make sure that it has the “Custom” value set in “Default value” setting. You can then enter the default formula.
It is also possible to use following functions when defining a custom default value:
-
getCurrentUser()
Returns information about the current user. Can be used in people picker fields or in text fields.
Example
-
Set current user in people picker field
getCurrentUser()
-
Set current user’s name in a text field
getCurrentUser().displayName
-
Set current user’s email in a text field
getCurrentUser().emailAddress
-
-
today() Returns today’s date and time
This default values can be used with ‘Date and time’ fields type – both including and excluding time.Example
-
Set today date with a current time
today()
-
Set tomorrows date with current time
today().add(1, ‘days’)
-
Set next month with current time
today().add(1, ‘month’)
-
Set next year with current time
today().add(1, ‘year’)
-
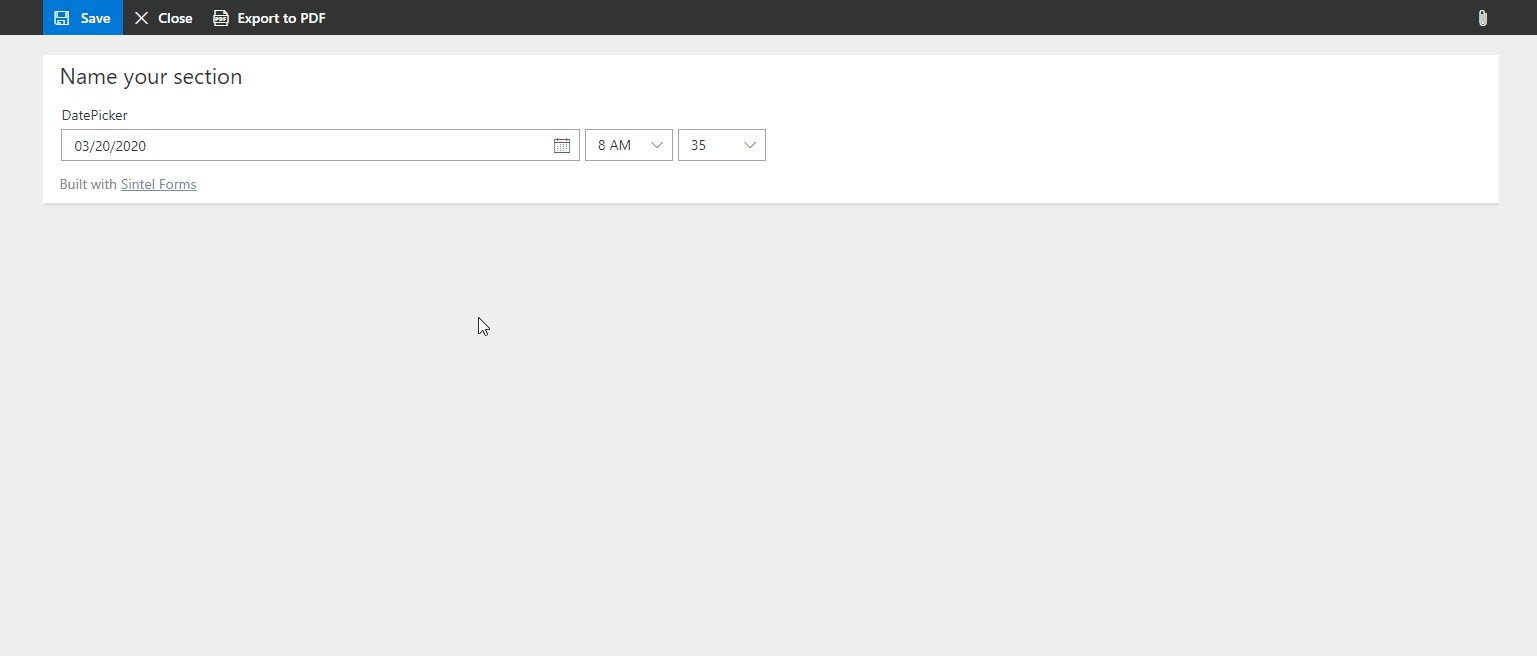
Set midday in day after tomorrow
today().add(2, ‘days’).startOf(‘day’).add(12, ‘hours’)
today() function uses momentjs syntax – see momentjs page for more examples on manipulation and formatting.
-
More sample formulas Text fields
- "Hello!" (static string)
- "Hello, " + getCurrentUser().displayName + "!" (combined strings)
Number fields
- 123 (static number)
- 123 * 10 (any numeric operation)
Flag fields
- 0 (static numeric value)
- true (static js boolean value)
User fields
- getCurrentUser() (helper function)
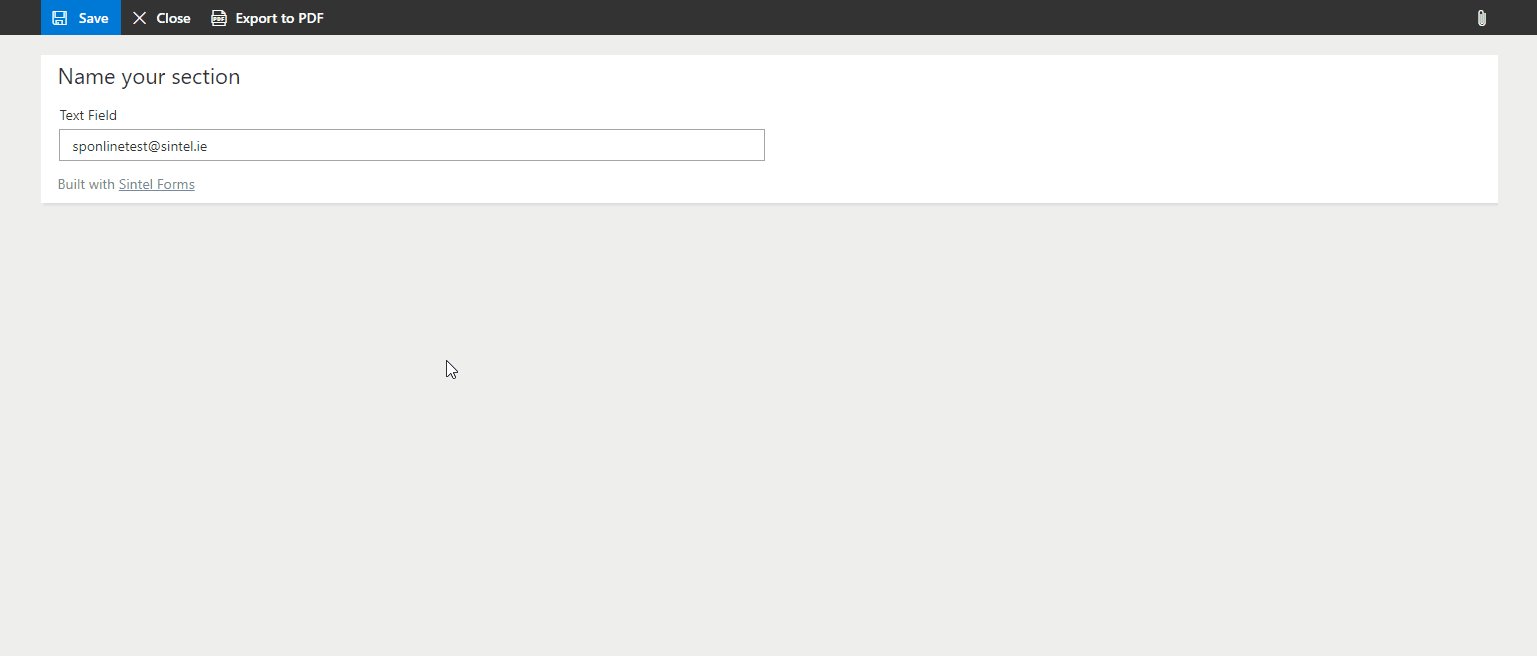
- "user@domain.com" (static email text)
- ["user@domain.com", "user2@domain.com"] (array of users - for multi-value people pickers)
- [getCurrentUser(), "user@domain.com"] (array of users, including helper function)
Choice fields
- "Value one" (static text with a single value)
- ["Value one", "Value three"] (array of static texts - for multi value choice fields)
Date/DateTime fields
- new Date(2013,10,10, 11, 59) (static datetime value)
- new Date().getFullYear() - for add a current year into an e.g. single line text
- today() (helper function)
- today().add(1, 'month')
Lookup fields
- 1 (id of the lookup item)
- [1,2] (array of ids of lookup items - for multi-value fields)
Default values in sublists
It is also possible to use default values (both SharePoint-based or Custom), within fields in a sublist. This can be done within the Sintel Forms Designer by selecting the relevant field in the sublist and configuring the default value.