Search for answers or browse articles about Sintel Forms
Custom form styling using CSS
This article is about performing advanced styling on a form. For a simpler approach, see the “Applying a theme” article.
If you feel that the standard theming options are not enough, you can use the custom HTML property of a form section to inject any kind of custom CSS. No matter which section you use for this, the CSS will be visible globally on the form.
You can download a form template containing the below examples here.
Example 1: Changing the background colour for text inputs
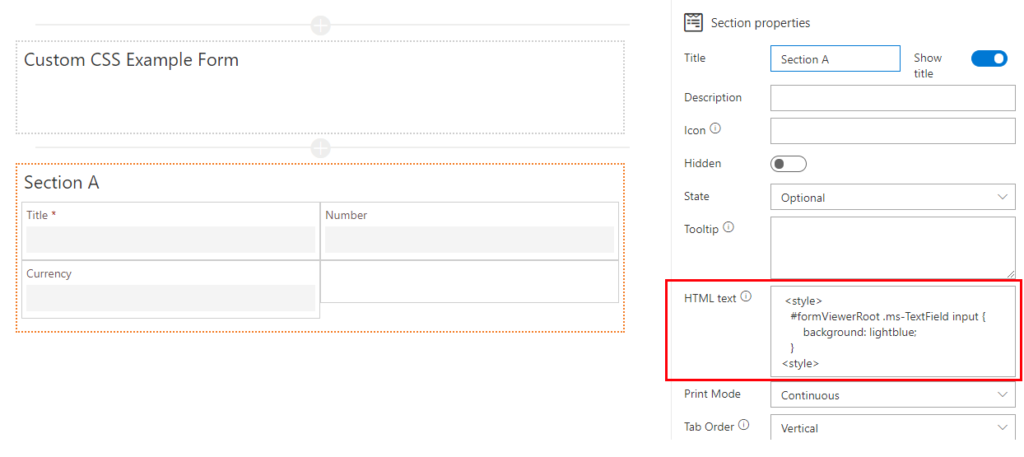
Apply the following custom HTML to a section:
<style> #formViewerRoot .ms-TextField input { background: lightblue; } </style>
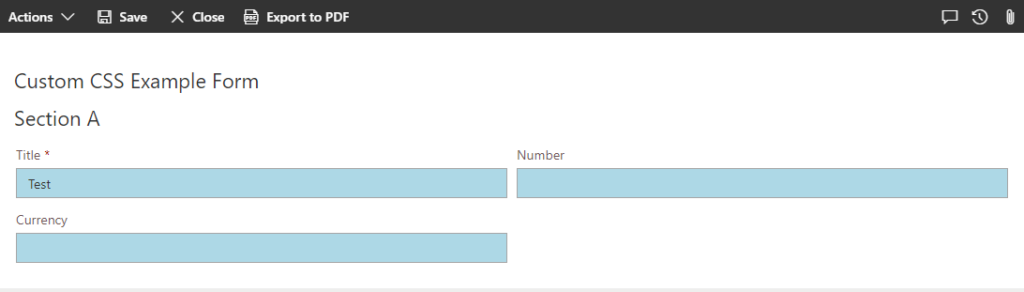
Result:
Example 2: applying section-specific styles
Each section present in the layout has a custom unique CSS class present, that you can use for creating section-specific styles.
Syntax of such class: sf-section-[titleOfTheSectionWithoutSpaces]. For instance, a section with title “Section A” will have a “sf-section-SectionA” class present.
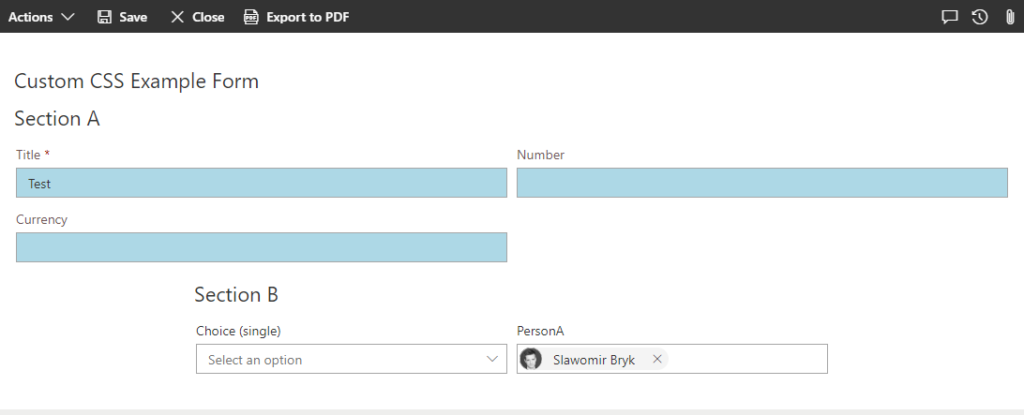
For instance, we can adjust the default size of a section named “Section B” using the following CSS:
<style> .sf-section-SectionB { padding: 0 200px !important; } </style>Result:
Example3: applying field-specific styles
Similar to sections, each field present in the layout also has a custom unique CSS class present.
Syntax of such class: sf-field-[internalNameOfTheField]. For instance, “Title” field will have a “sf-field-Title” class present.
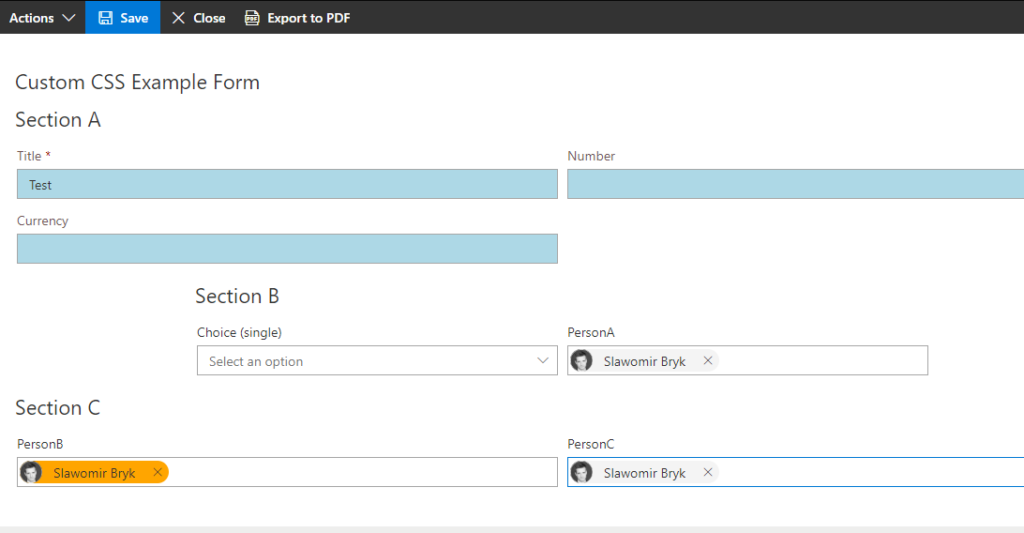
The CSS below change the background colour in people pickers, and is only working on the “PersonB” field:
<style> .sf-field-PersonB .ms-PickerPersona-container { background-color: orange; } </style>Result:
Note that only one people picker from the last section is affected by the orange colour, due to the fact that the style has been applied using a field scope.