Search for answers or browse articles about Sintel BI
Stacked Line Chart
A stacked column chart allows part-to-whole comparisons over time, or across categories. In a stacked column chart, data series are stacked one on top of the other in vertical columns.
Stacked column charts can show change over time because it’s easy to compare total column lengths. However, it can difficult to compare the relative size of the components that make up each bar. As categories or data series are added, stacked column charts quickly become complicated.

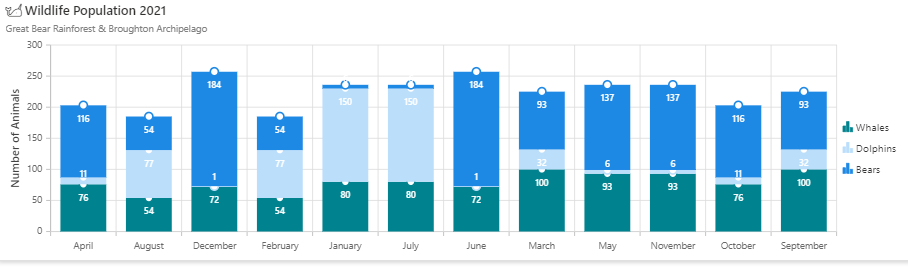
Stacked Column Chart for 12 months

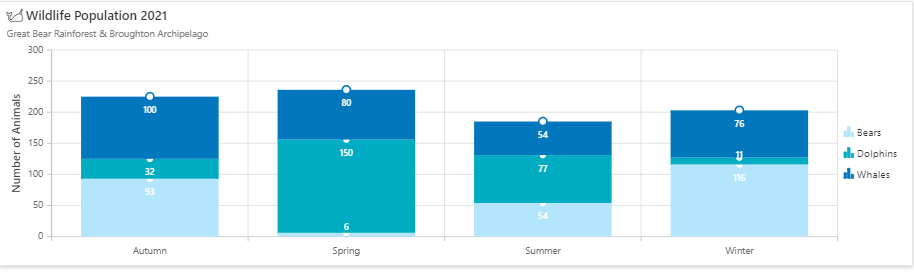
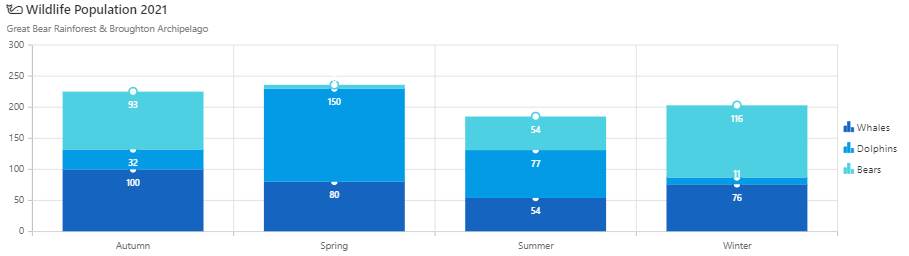
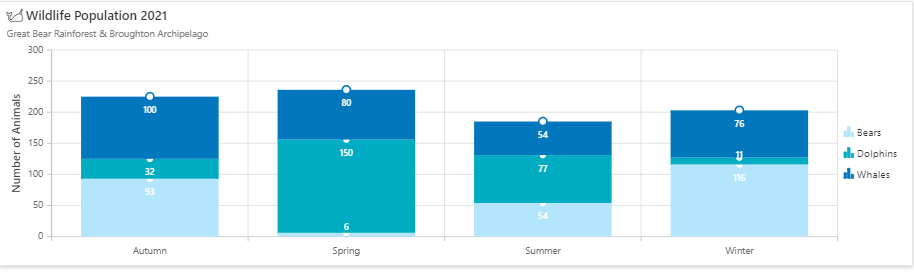
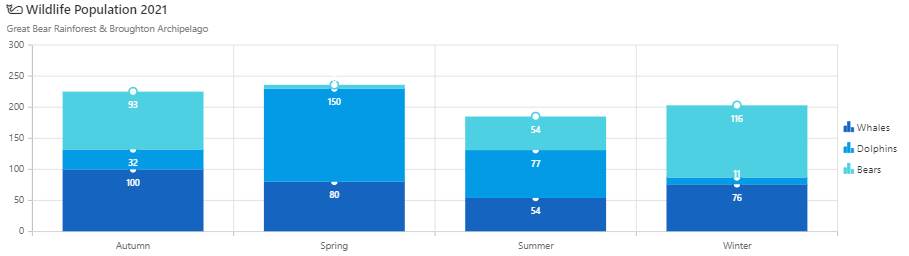
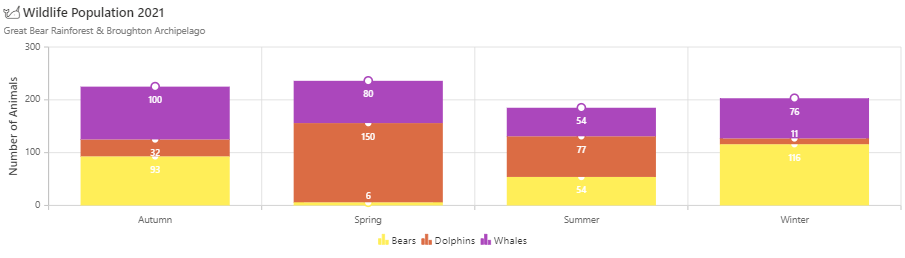
Stacked Column Chart for 4 seasons
This chart shows the wildlife population in an area of the year. It is broken down into 3 animals that are stacked, one on top of the other. Stacked column charts work best when the number of data series and categories is limited.
1. How to add and configure a stacked column chart.
The following steps explain the data configuration of the stacked column chart:
- Drag and drop the stacked column chart icon from the toolbox into the design panel.
- Resize the widget as required.
- Select your chart and in the properties section, you can name the chart and change any settings you wish.
- You can then select assign data and select your data source.
Please note that before adding a component you will need to define a data source. - Drag and drop the relevant columns into the value, column and row section.
2. Properties menu options
It is recommended that you check out the properties menu options to format your stacked column chart in the way that best suits the data you are depicting.
The following screenshots show the various properties menu options based on the stacked column chart section.
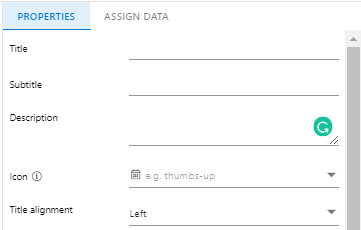
Naming the Component

Naming the Component
Title – This allows you to set a name for the component
Subtitle – This allows you to set a subtitle for the component.
Description – This allows you to show additional information in the form of a tooltip. It’s beneficial as it gives the user additional information without affecting the visualization.
Icon – Sintel Forms and Sintel BI both have Font Awesome embedded. This enables you to add icons to your component.
Title alignment – This determines the appearance and orientation of the component’s title. You can choose to align your text left, centre or right.
Look & Feel

Look & Feel
Elevated Border – You can switch the elevated border on and off of your component depending on what you like best.
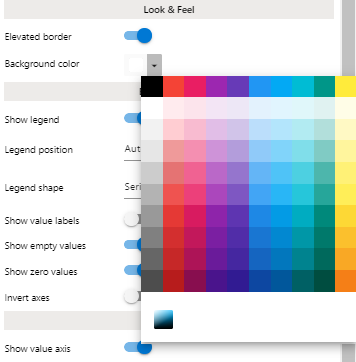
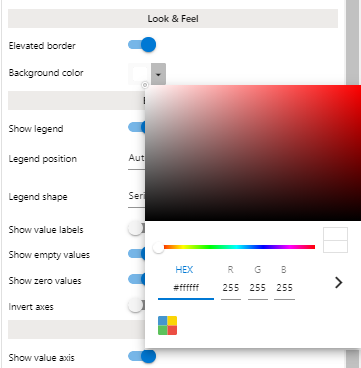
Background Colour – You can change the background colour of the component to any colour you like. If you have specific brand guidelines you are adhering to you can paste in the HEX code directly.

Select your background colour

or paste in the HEX code directly to comply with brand guidelines
Basic Settings
Show legend – A legend is an area of a chart describing each of the parts of the chart. You can switch on and off the visibility of the legend.
Legend position – You can choose the position in which the legend appears in relation to the chart. The options are Auto, Top, Left, Bottom and Right.

Legend positioned on the right

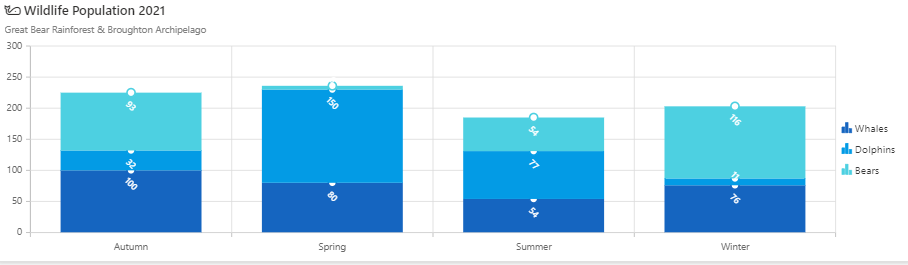
Legend positioned on the bottom
Legend shape – You can choose the shape of the bullet points of the legend. Your options are SeriesType (Which mimics the kind of chart you have added), Circle, Pentagon, Triangle and Rectangle,
Show value labels – You can switch on and off the visibility of the value labels for each individual column.
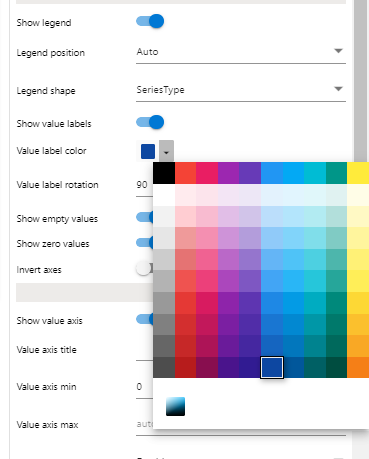
If you choose for the labels to become visible you can also choose the colour of those labels.

Choose a colour for your legend labels
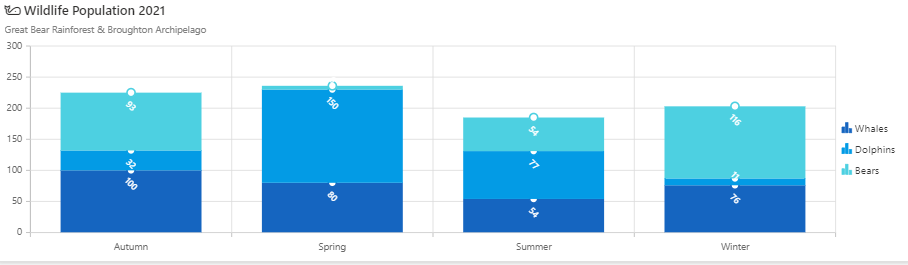
You can also decide the rotation of these labels: -90, -45, 0, 45, 90

Value label rotation: 0°

Value label rotation: 45°
Show empty values – You can choose whether or not to show empty values.
Show zero values – You can choose whether or not to show 0 values on your table.
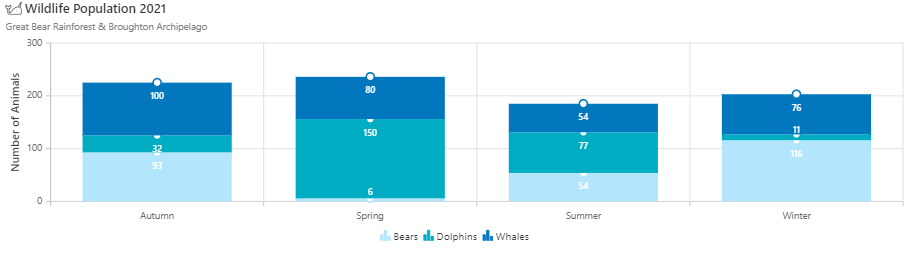
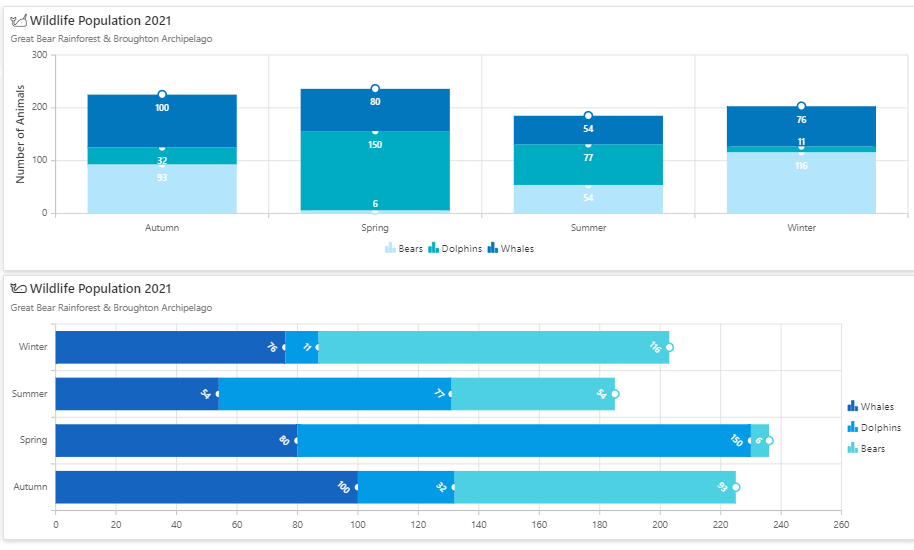
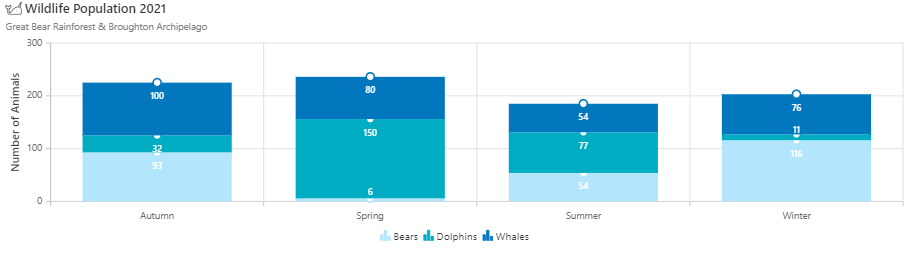
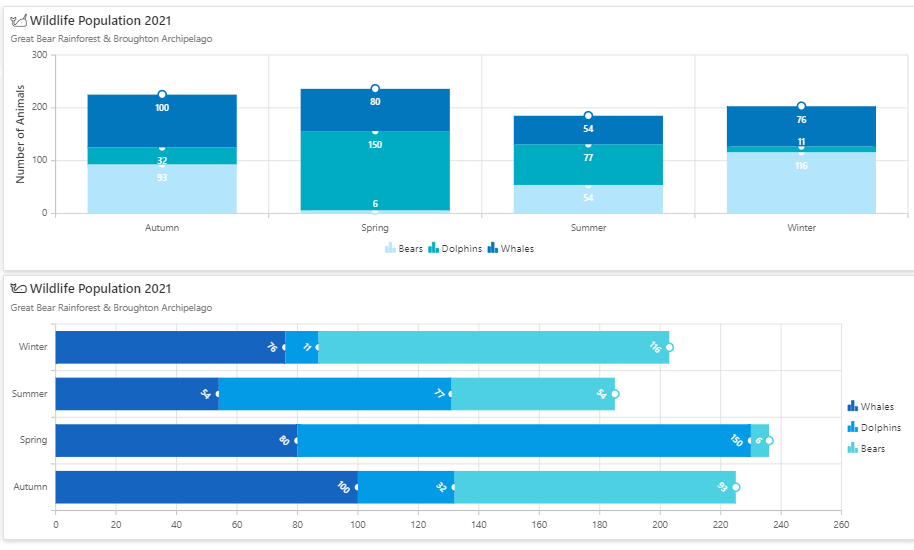
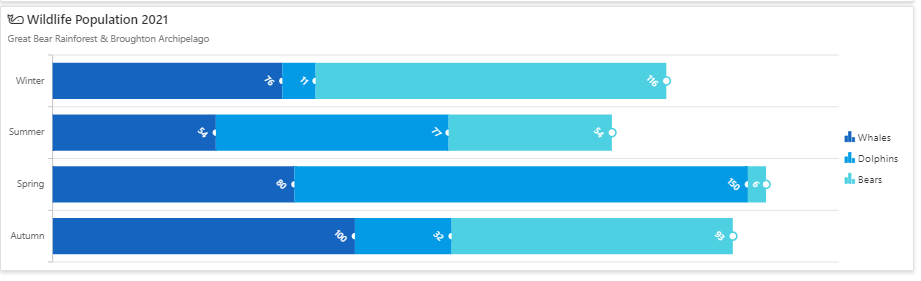
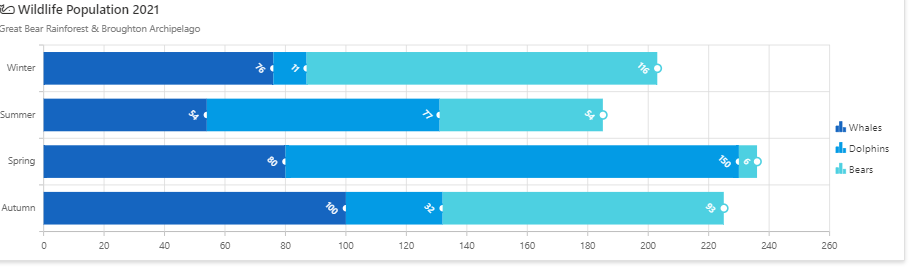
Invert axes – Inverting the axis will change your columns from vertical to horizontal.

Non-inverted v Inverted Axes
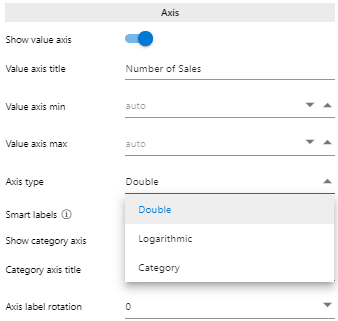
Axis
Show value axis – You can choose to show or hide the value axis on your chart

Legend positioned on the right

Legend positioned on the bottom

Value label rotation: 45°

Non-inverted v Inverted Axes

Value Axes hidden

Value axis shown
Value axis title – You can add a title to the value axis for example: ‘Number of Animals’.

Add a title to the value axis
Value axis min – You can set a minimum value at which you would like to start displaying data on a chart. For example, you might want to display the weeks in which you had over 12 sales.
Value axis max – Similarly you can set a maximum value at which you would like to display data on a chart.
Axis type – You can set your axis to be: double, logarithmic or category.
If you set it to double you also have the option to enable Smart labels which when enabled abbreviate the numeric axis labels.
You can also choose to show or hide the category axis.
If you set your axis type to be logarithmic or category you have the option to show or hide the category axis.

Setting the Axis Type

Axis type set to double

Axis type set to logarithmic

Axis type set to category
Show tooltip – The tooltip will appear when you hover over one of the columns and it will show you the value for that column. You can choose to show or hide this column.

tooltip set to ‘Show’
Series
Within the series section, you can change the title that appears at the bottom of your chart, you can change the colour of your chart and you can also change the chart type.

Series section of the properties pane
Once you have added your stacked column chart component and assigned data to it, make sure you save your work.
If you liked this article and would like to learn more about other components, click here.
To learn more about Sintel check our features or testimonials.
If you would like to learn more about Sintel Forms or Sintel BI book a no-obligation demo.
For the latest updates follow us on LinkedIn/Twitter & YouTube.
