Search for answers or browse about Sintel Forms.
Spline Chart
1. What is a Spline Chart?
Spline Charts allow you to showcase the trends for analysis over a time period.
They have the characteristics of a conventional line chart except for the fact that unlike line charts, which connect data points with straight lines, spline charts draw a fitted curved line to join the data points.
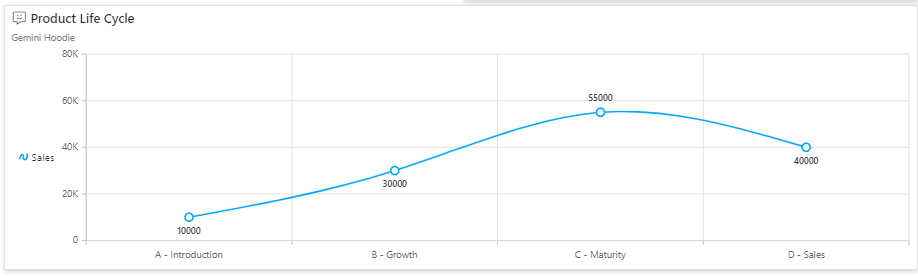
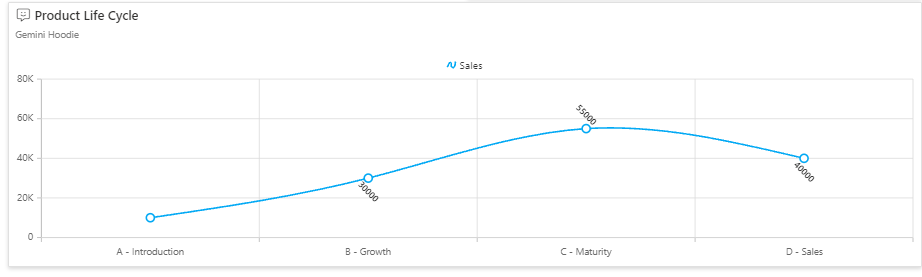
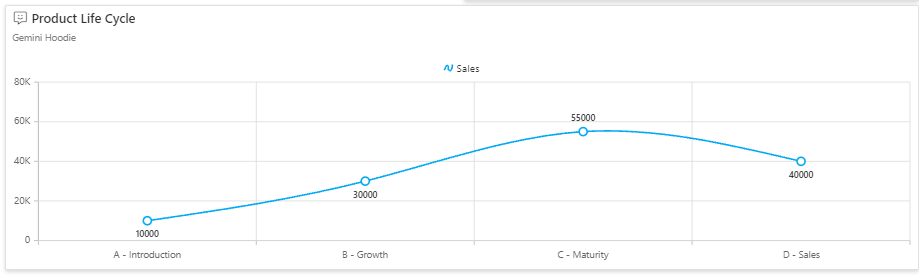
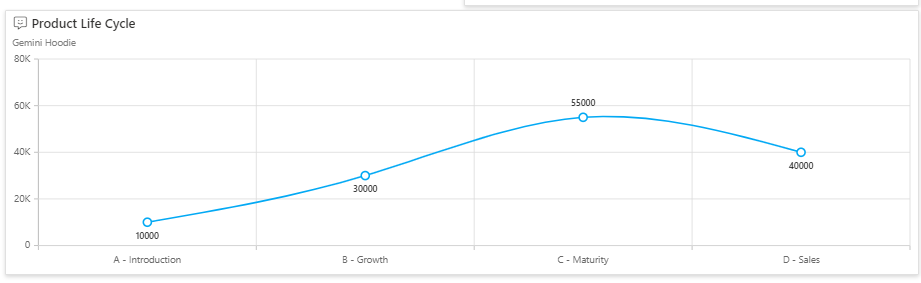
Spline charts can be used for plotting data that requires curve-fitting for example a product life cycle chart or an impulse response chart.

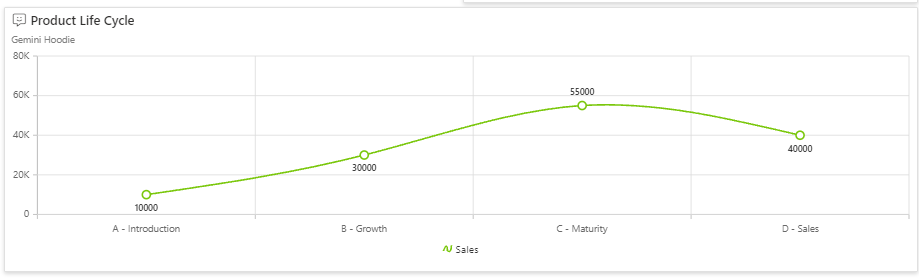
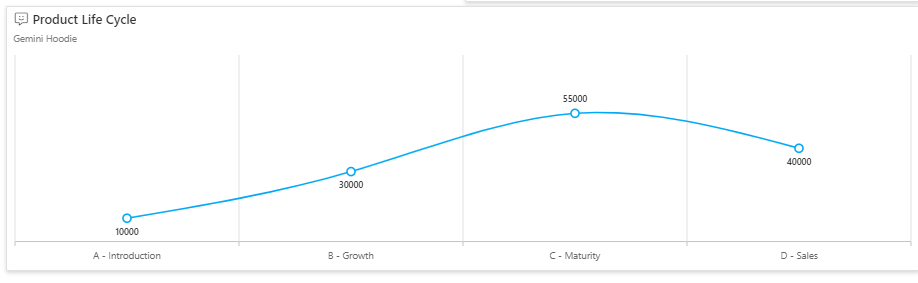
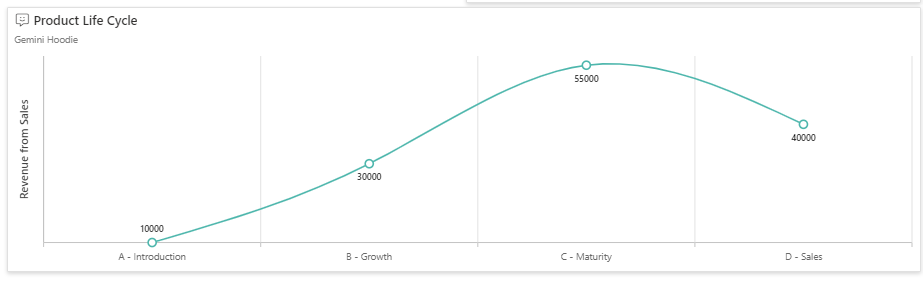
Product Life Cycle shown on a Spline Chart
2. How to add and configure a spline chart.
The following steps explain the data configuration of the bar chart:
- Drag and drop the spline chart icon from the toolbox into the design panel.
- Resize the widget as required.
- Select your chart and in the properties section, you can name the chart and change any settings you wish.
- You can then select assign data and select your data source.Please note that before adding a Grid component you will need to define a data source.
- Drag and drop the relevant columns into the value, column and row section.

Adding and configuring the spline chart
3. Properties menu options
It is recommended that you check out the properties menu options to format your spline chart in the way that best suits the data you are depicting.
The following screenshots show the various properties menu options based on the column chart section.
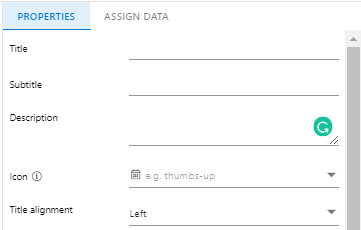
Naming the Component

Naming the Component
Title – This allows you to set a name for the component
Subtitle – This allows you to set a subtitle for the component.
Description – This allows you to show additional information in the form of a tooltip. It’s beneficial as it gives the user additional information without affecting the visualization.
Icon – Sintel Forms and Sintel BI both have Font Awesome embedded. This enables you to add different icons to your charts.
Title alignment – This determines the appearance and orientation of the component’s title. You can choose to align your text left, centre or right.
Look & Feel

Look & Feel
Elevated Border – You can switch the elevated border on and off of your component depending on what you like best.
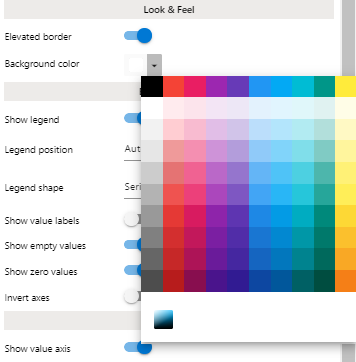
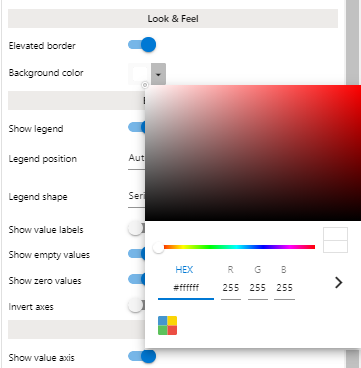
Background Colour – You can change the background colour of the component to any colour you like. If you have specific brand guidelines you are adhering to you can paste in the HEX code directly.

Select your background colour

or paste in the HEX code directly to comply with brand guidelines
Basic Settings
Show legend – A legend is an area of a chart describing each of the parts of the chart. You can switch on and off the visibility of the legend.
Legend position – You can choose the position in which the legend appears in relation to the chart. The options are Auto, Top, Left, Bottom and Right.

Legend positioned on the right

Legend positioned on the left
Legend shape – You can choose the shape of the bullet points of the legend. Your options are SeriesType (Which mimics the kind of chart you have added), Circle, Pentagon, Triangle and Rectangle,
Show value labels – You can switch on and off the visibility of the value labels for each individual column.
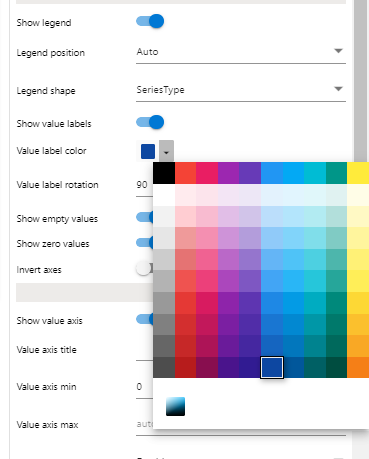
If you choose for the labels to become visible you can also choose the colour of those labels.

Choose a colour for your legend labels
You can also decide the rotation of these labels: -90, -45, 0, 45, 90

Value label rotation: 45°

Value label rotation: 0°
Show empty values – You can choose whether or not to show empty values.
Show zero values – You can choose whether or not to show 0 values on your table.
Invert axes – Shows the X & Y axes in reverse
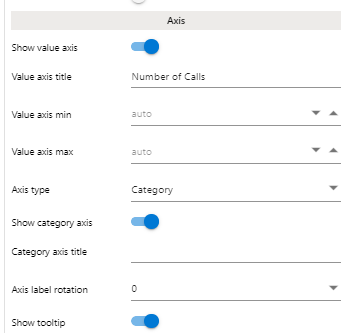
Axis

Show value axis – You can choose to show or hide the value axis on your chart

Value Axis shown

Value Axis hidden
Value axis title – You can add a title to the value axis for example: ‘Number of Calls’.

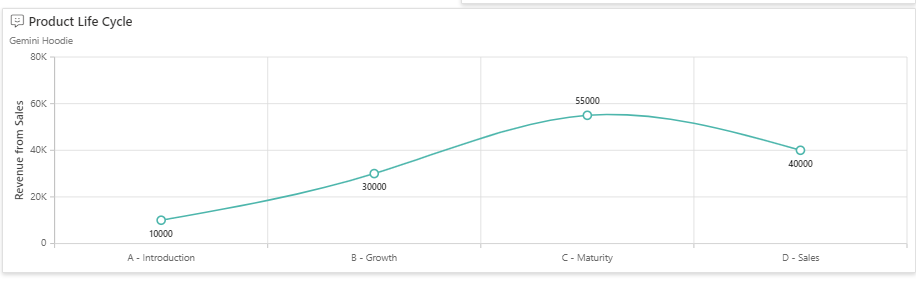
Title ‘Revenue from Sales’ given to value axis
Value axis min – You can set a minimum value at which you would like to start displaying data on a chart. For example, you might just want to display the weeks in which you had over 16 abandoned calls to your helpline.
Value axis max – Similarly you can set a maximum value at which you would like to display data on a chart.
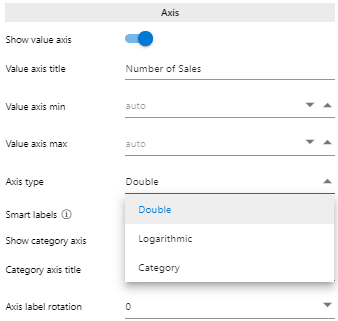
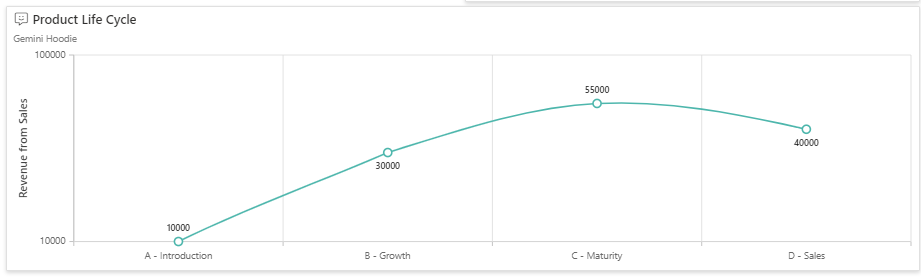
Axis type – You can set your axis to be: double, logarithmic or category.
If you set it to double you also have the option to enable Smart labels which when enabled abbreviate the numeric axis labels.
You can also choose to show or hide the category axis.
If you set your axis type to be logarithmic or category you have the option to show or hide the category axis.

Setting the Axis Type

Axis type set to double

Axis type set to logarithmic

Axis type set to category
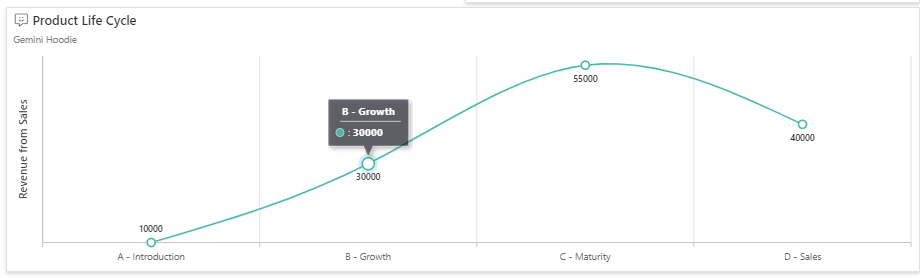
Show tooltip – The tooltip will appear when you hover over one of the columns and it will show you the value for that column. You can choose to show or hide this column.

tooltip set to ‘Show’
Series
Within the series section, you can change the title that appears at the bottom of your chart, you can change the colour of your chart and you can also change the chart type.

Series section of the properties pane
Once you have added your spline chart component and assigned data to it, make sure you save your work.
If you liked this article and would like to learn more about other components, click here.
To learn more about Sintel check our features or testimonials.
If you would like to learn more about Sintel Forms or Sintel BI book a no-obligation demo.
For the latest updates follow us on LinkedIn/Twitter & YouTube.
