Search for answers or browse articles about Sintel BI
Step line chart
1. What is a step line chart?
A step line chart is a line chart in which points are connected by horizontal and vertical line segments to connect the data points in a series to form a step-like progression.
Step line charts are used when it is necessary to highlight the irregularity of changes: for example when visualizing changes in interest rates or tax rates.
A step line chart enables you to compare the magnitude and change in values at different points of the same series while also helping you to discern the intermittent pattern of the trend at the same time.
A Step Line chart is useful when you want to show changes happening at specific points the Step Line Chart highlights that values change at specific points.
In comparison, a Line Chart connects data points with the shortest possible line, therefore, creating the appearance of values changing gradually.

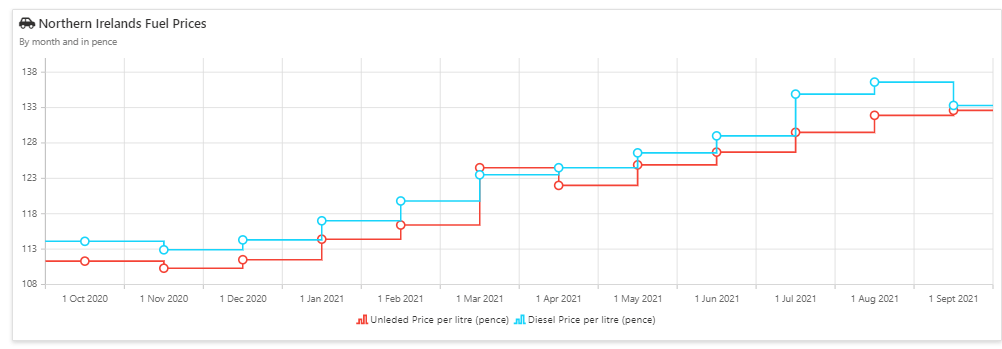
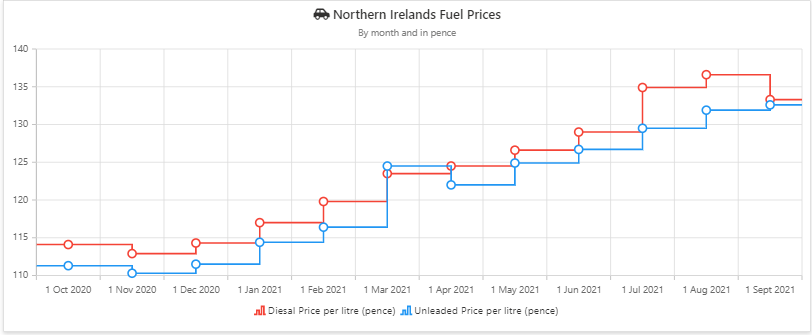
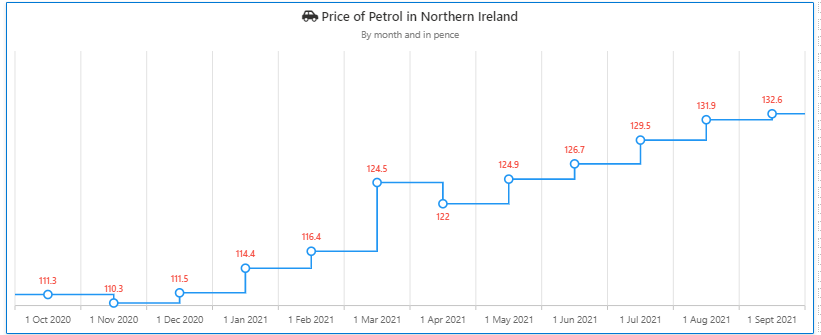
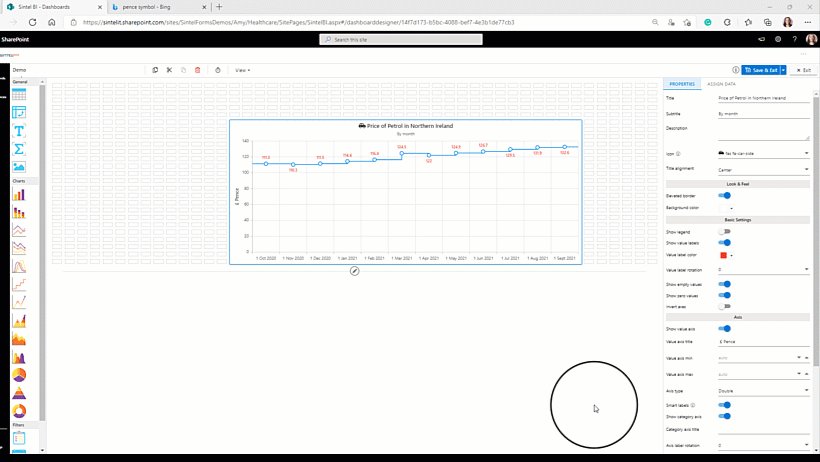
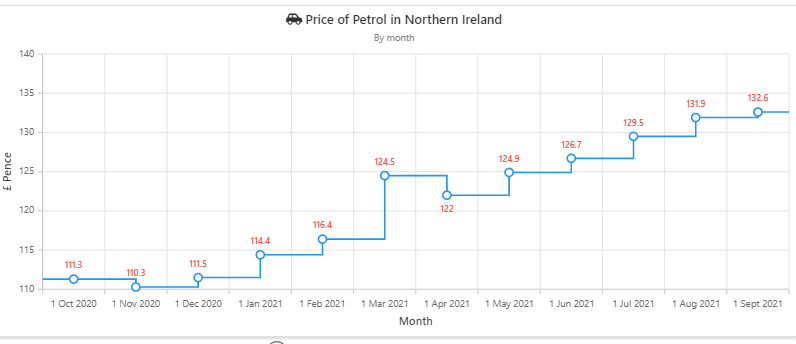
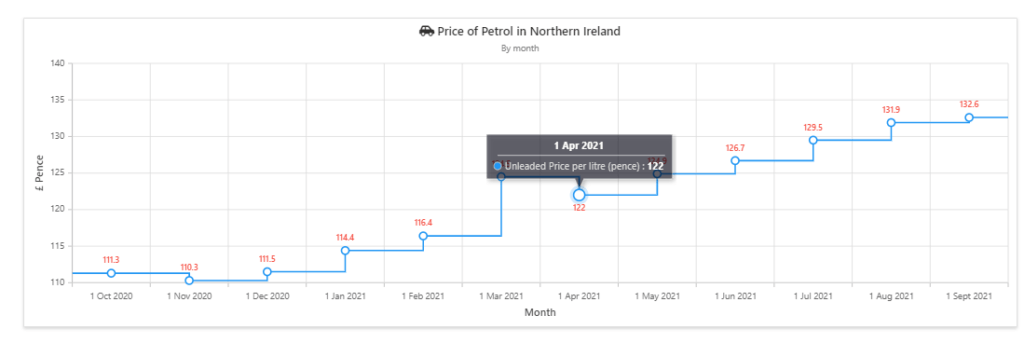
Fuel prices in Northern Ireland demonstrated on a Step Line Chart
2. How to add and configure a step line chart
The following steps explain the data configuration of the Step line chart:
- Drag and drop the step line chart icon from the toolbox into the design panel.
- Resize the widget as required.
- Select your chart and in the properties section, you can name the chart and change any settings you wish.
- You can then select assign data and select your data source.
Please note that before adding a component you will need to define a data source. - Drag and drop the relevant columns into the value, column and row section.
3. Properties menu options
It is recommended that you check out the properties menu options to format your step line chart in the way that best suits the data you are depicting.
The following screenshots show the various properties menu options based on the step line chart section.
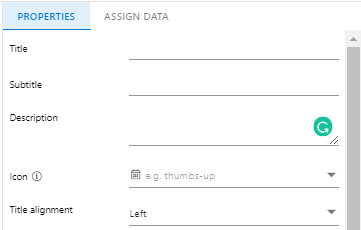
Naming the Component

Naming the Component
Title – This allows you to set a name for the component
Subtitle – This allows you to set a subtitle for the component.
Description – This allows you to show additional information in the form of a tooltip. It’s beneficial as it gives the user additional information without affecting how the chart looks.
Icon – Sintel Forms and Sintel BI both have Font Awesome embedded. This enables you to add relevant icons to your dashboards title and individual charts.
Title alignment – This determines the appearance and orientation of the component’s title. You can choose to align your text left, centre or right.
Look & Feel

Look & Feel
Elevated Border – You can switch the elevated border on and off of your component depending on what you like best.
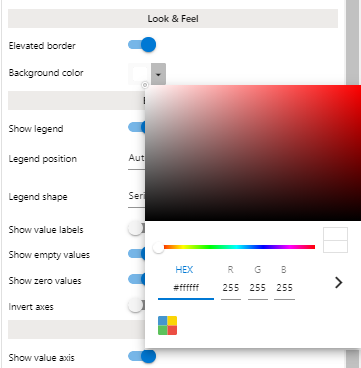
Background Colour – You can change the background colour of the component to any colour you like. If you have specific brand guidelines you are adhering to you can paste in the HEX code directly.

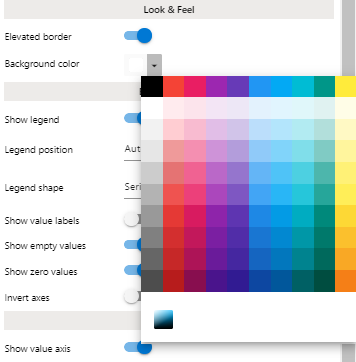
Select your background colour

or paste in the HEX code directly to comply with brand guidelines
Basic Settings
Show legend – A legend is an area of a chart describing each of the parts of the chart. You can switch on and off the visibility of the legend.
Legend position – You can choose the position in which the legend appears in relation to the chart. The options are Auto, Top, Left, Bottom and Right.

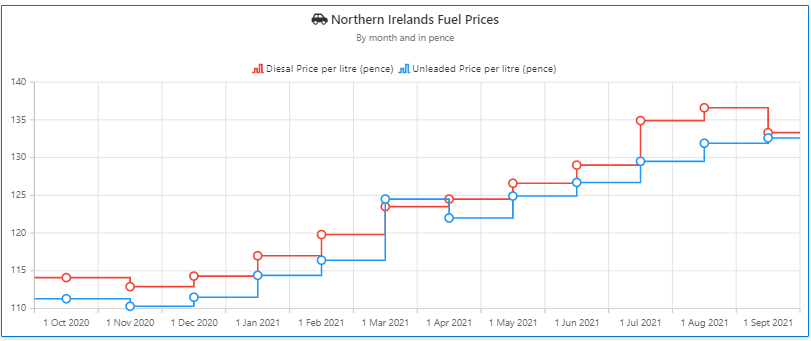
Legend positioned on the bottom

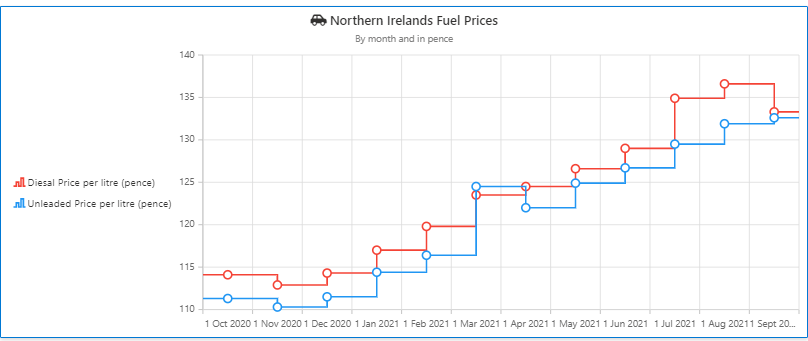
Legend positioned on left

Legend positioned on top
Legend shape – You can choose the shape of the bullet points of the legend. Your options are SeriesType (Which mimics the kind of chart you have added), Circle, Pentagon, Triangle and Rectangle,
Show value labels – You can switch on and off the visibility of the value labels for each individual column.
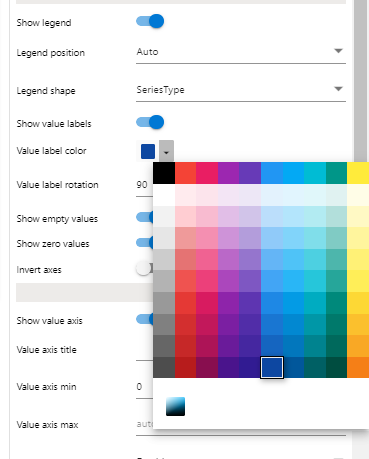
If you choose for the labels to become visible you can also choose the colour of those labels.

Choose a colour for your legend labels
You can also decide the rotation of these labels: -90, -45, 0, 45, 90

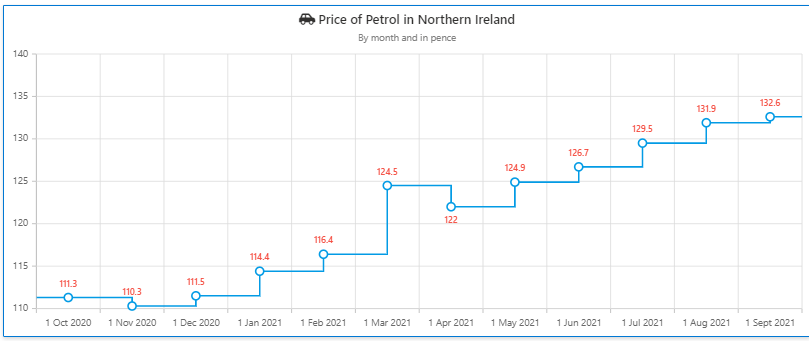
Label rotation set to 45°

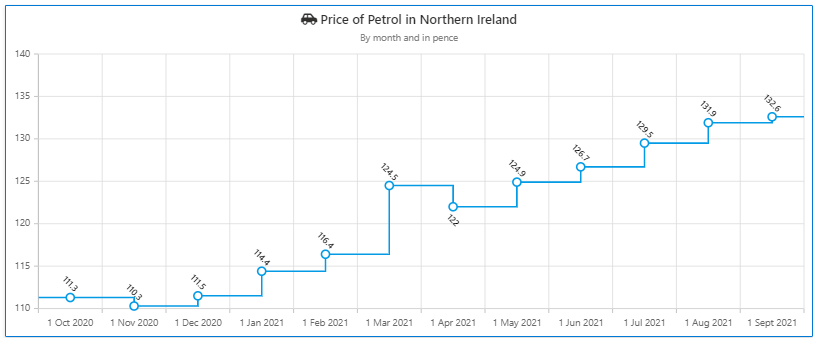
Label rotation set to 0°

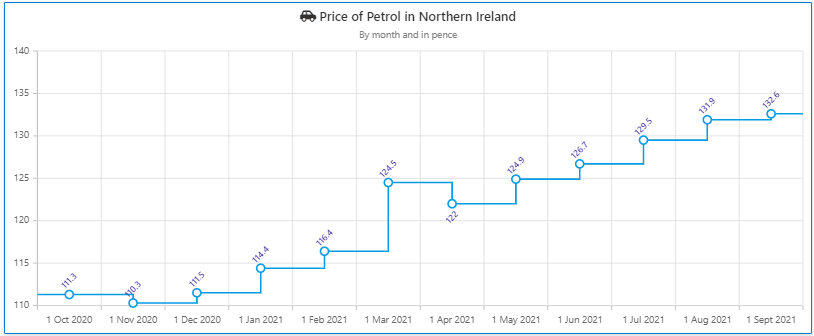
Label rotation set to -45°
Show empty values – You can choose whether or not to show empty values.
Show zero values – You can choose whether or not to show 0 values on your chart.
Invert axes – Shows the X & Y axes in reverse
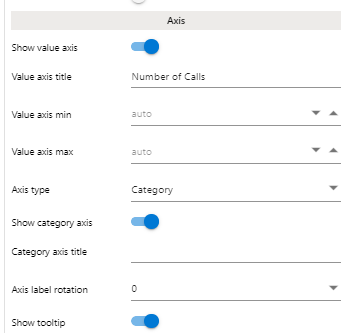
Axis

Show value axis – You can choose to show or hide the value axis on your chart

Value Axis hidden

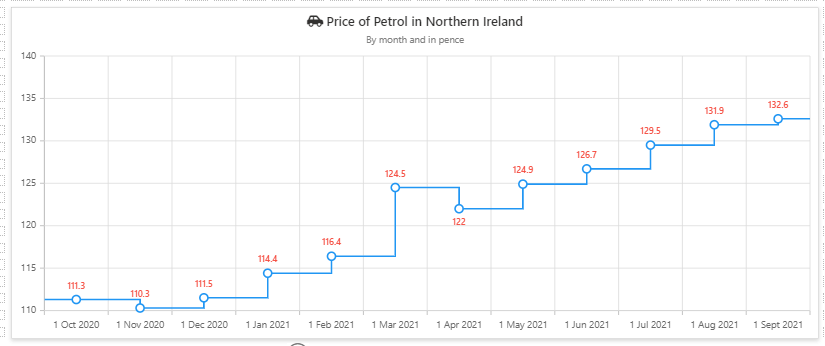
Value Axis shown
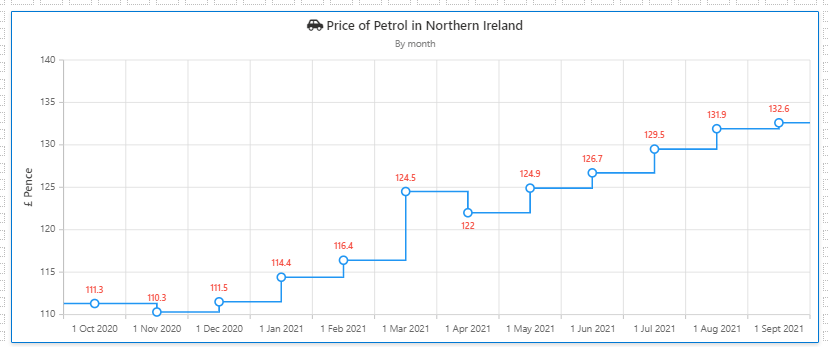
Value axis title – You can add a title to the value axis for example on this chart we used ‘Pence ‘.

Title ‘Pence’ given to value axis
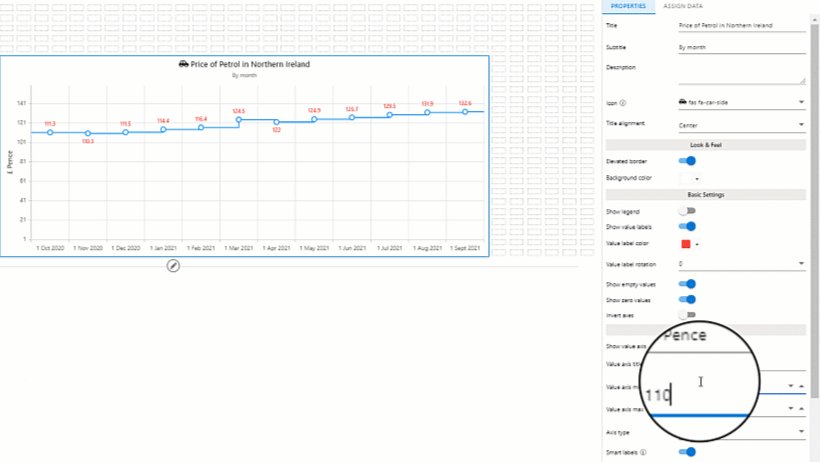
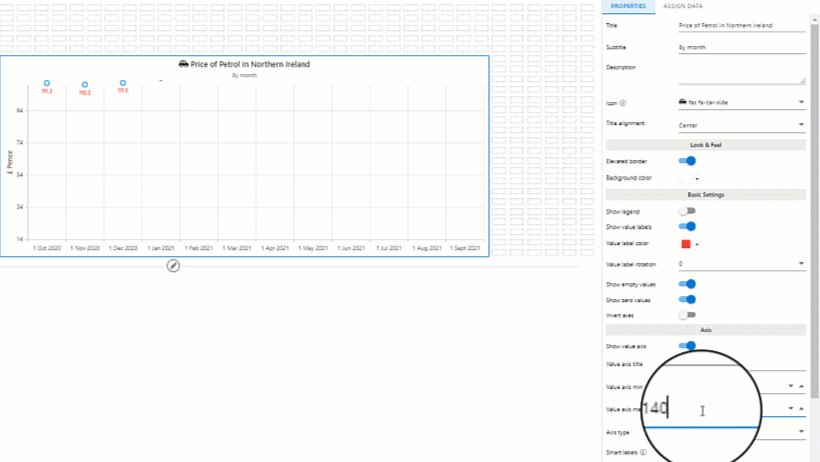
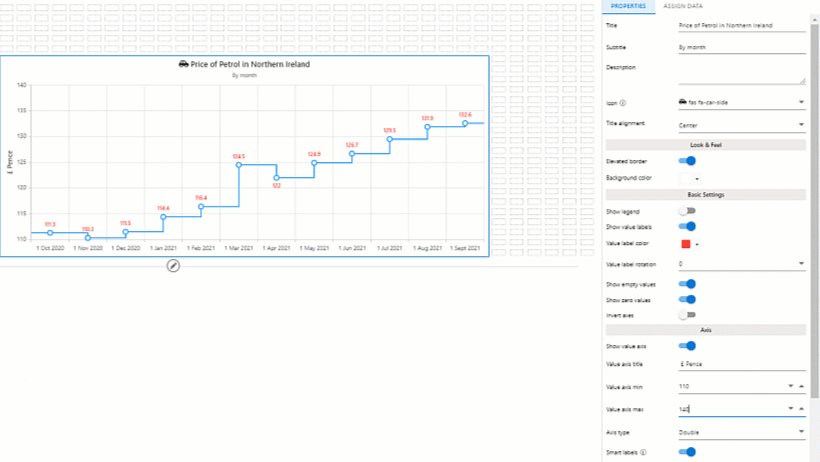
Value axis min – You can set a minimum value at which you would like to start displaying data on a chart. For example on this step line chart, when the value axis was set to its default values, there weren’t clear steps appearing on my chart. For that reason, I set the Value axis min to 110 and I set the value axis max to 140.
Value axis max – Similarly to the value axis min, you can set a maximum value at which you would like to display data on a chart. In this chart, I set the max value to be 140.

Changing the min and max axis value
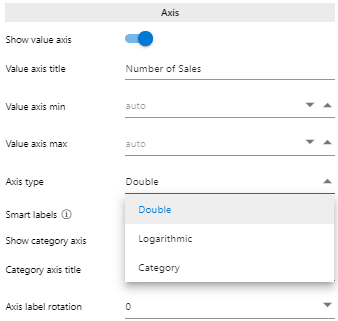
Axis type – You can set your axis to be: double, logarithmic or category.
If you set it to double you also have the option to enable Smart labels which when enabled abbreviate the numeric axis labels.
You can also choose to show or hide the category axis.
If you set your axis type to be logarithmic or category you have the option to show or hide the category axis.

Setting the Axis Type
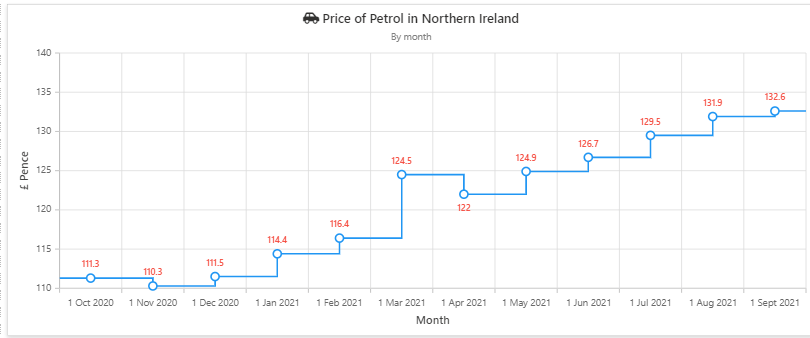
Category Axis Title– You can switch on and off the category axis title and if you switch it on you can give it a name for example in the image below the category axis is switched on and labelled ‘Month’.

Category Ais title labelled ‘Month’
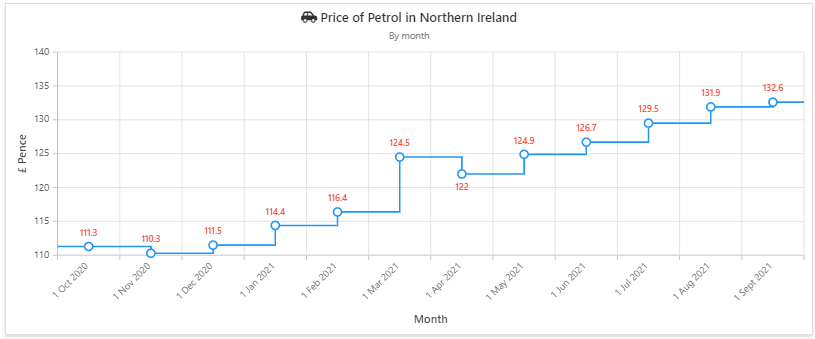
Axis label rotation – You can change the rotation of the labels on the category axis to -90, -45, 0, 45 or 90.

label rotation set to -45

label rotation set to 0
Show tooltip – The tooltip will appear when you hover over one of the columns and it will show you the value for that column. You can choose to show or hide this column.

tooltip set to ‘Show’
Series
Within the series section, you can change the title that appears at the bottom of your chart, you can change the colour of your chart and you can also change the chart type.

Series section of the properties pane
Once you have added your step line chart component and assigned data to it, make sure you save your work.
If you liked this article and would like to learn more about other components, click here.
To learn more about Sintel check our features or testimonials.
If you would like to learn more about Sintel Forms or Sintel BI book a no-obligation demo.
For the latest updates follow us on LinkedIn/Twitter & YouTube.
