Search for answers or browse articles about Sintel BI
Pyramid Chart
1. What is a Pyramid Chart?
A Pyramid Chart is a triangle diagram. It allows you to make proportional comparisons between values showcased in a progressively increasing manner.
It consists of various segments, each representing a data point. Pyramids are effective at communicating hierarchical data and relative positions in data flows but not individual values.
A popular application of a pyramid chart is the food pyramid. The food groups are broken down into different sections of the pyramid chart and then prioritized on the basis of the number of servings to be eaten each day.

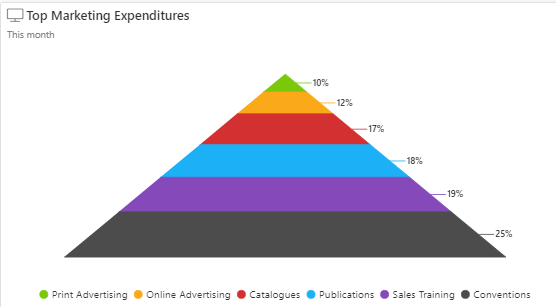
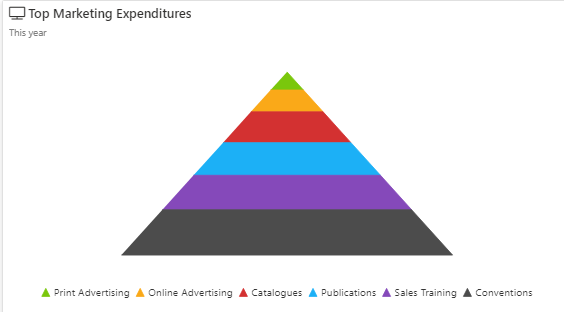
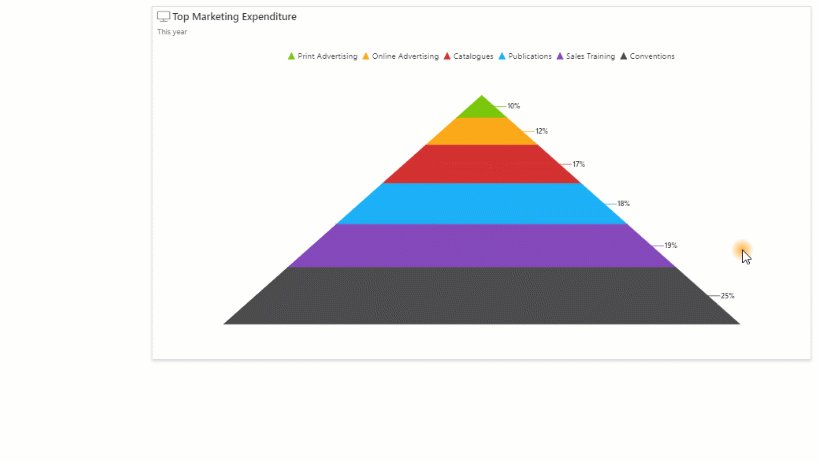
Pyramid Chart example
2. How to add and configure a pyramid chart.
The following steps explain the data configuration of the pyramid chart:
- Drag and drop the pyramid chart icon from the toolbox into the design panel.
- Resize the widget as required.
- Select your chart and in the properties section, you can name the chart and change any settings you wish.
- You can then select assign data and select your data source.Please note that before adding a component you will need to define a data source.
- Drag and drop the relevant columns into the value, column and row section.

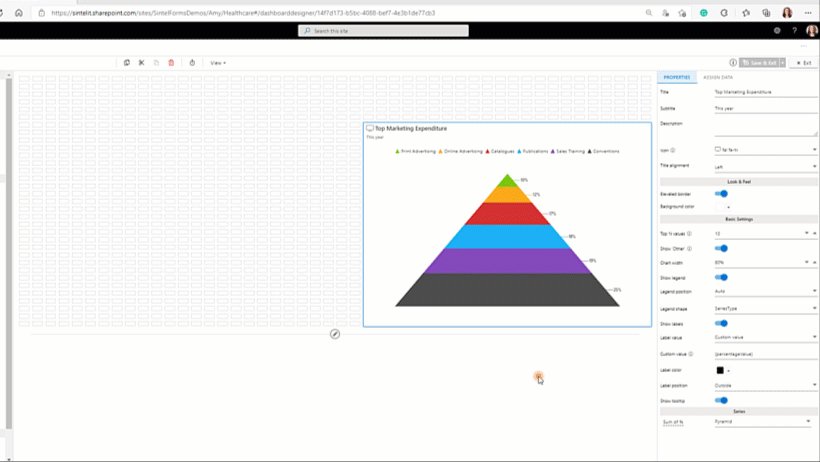
Adding and configuring the pyramid chart
3. Properties menu options
It is recommended that you check out the properties menu options to format your pyramid chart in the way that best suits the data you are depicting.
The following screenshots show the various properties menu options based on the pyramid chart section.
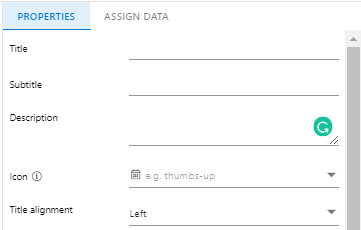
Naming the Component

Naming the Component
Title – This allows you to set a name for the component
Subtitle – This allows you to set a subtitle for the component.
Description – This allows you to show additional information in the form of a tooltip. It’s beneficial as it gives the user additional information without affecting the visualization.
Icon – Sintel Forms and Sintel BI both have Font Awesome embedded. This enables you to add icons to your components.
Title alignment – This determines the appearance and orientation of the component’s title. You can choose to align your text left, centre or right.
Look & Feel

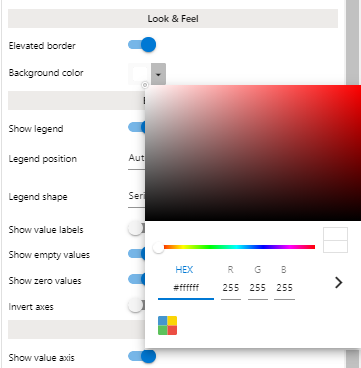
Look & Feel
Elevated Border – You can switch the elevated border on and off of your component depending on what you like best.
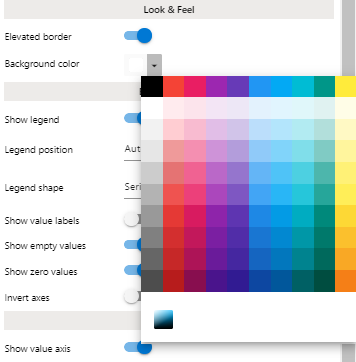
Background Colour – You can change the background colour of the component to any colour you like. If you have specific brand guidelines you are adhering to you can paste in the HEX code directly.

Select your background colour

or paste in the HEX code directly to comply with brand guidelines
Basic Settings

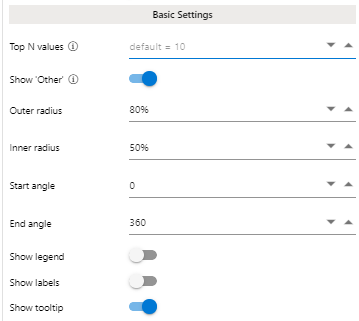
Basic Settings
Top N Values – By default, 10 items are shown, To remove the limit, enter 0.
Show ‘Other’ – You can show a single slice for all remaining values.
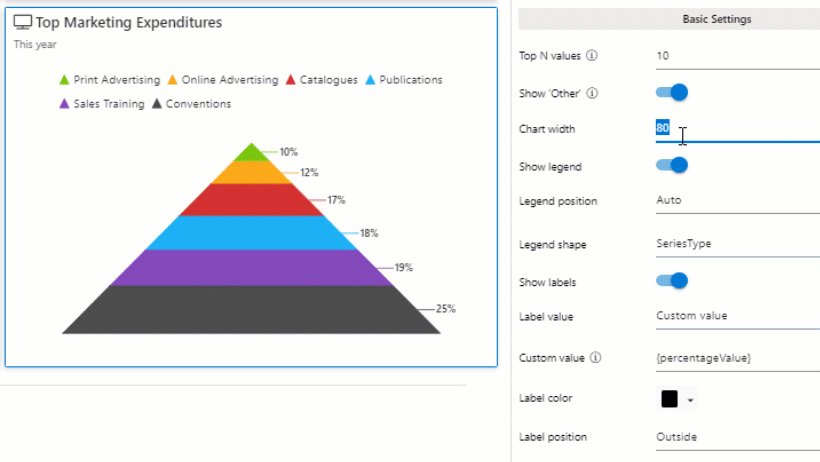
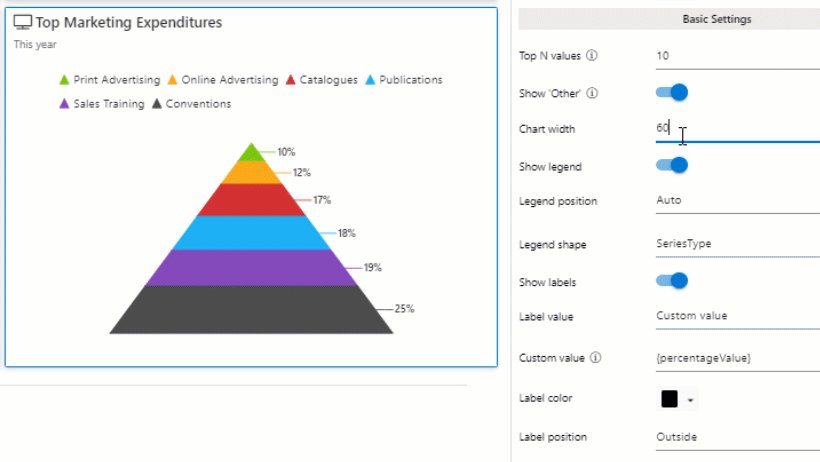
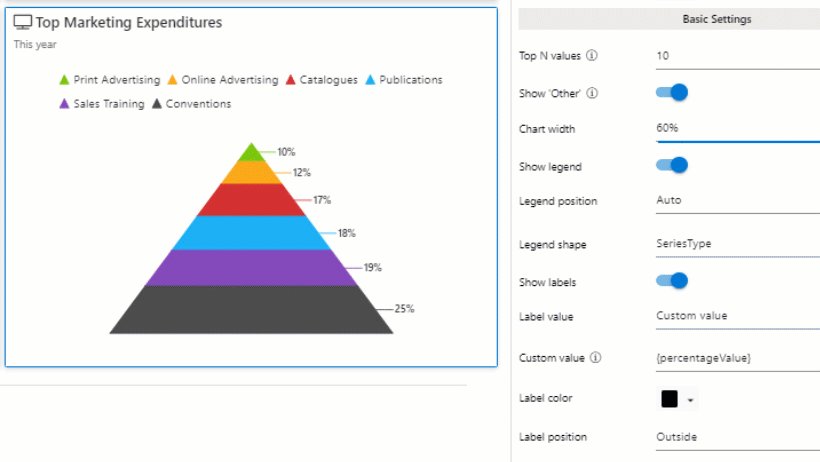
Chart Width – You can change the width of the pyramid chart. It is set to 80% by default, however, a bigger or smaller width may look better depending on the data you are showing.

Changing the width
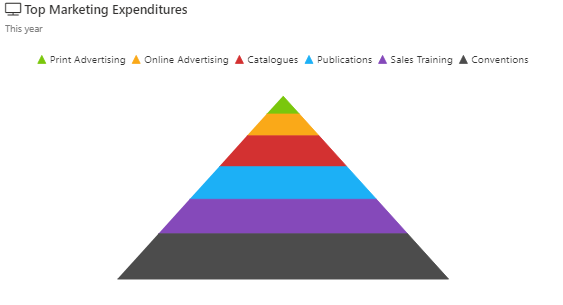
Show legend – A legend is an area of a chart describing each of the parts of the chart. You can switch on and off the visibility of the legend.

Show legend
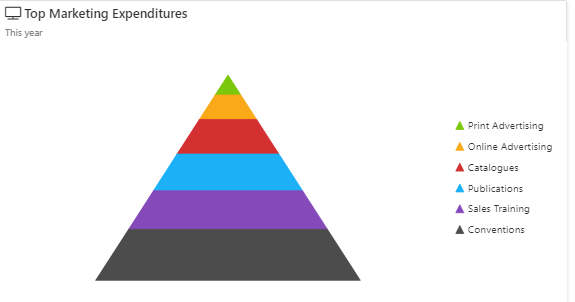
Legend position – You can choose the position in which the legend appears in relation to the chart. The options are Auto, Top, Left, Bottom and Right.

legend positioned to the right

Legend positioned on the bottom
Legend shape – You can choose the shape of the bullet points of the legend. Your options are SeriesType (Which mimics the kind of chart you have added), Circle, Pentagon, Triangle and Rectangle,
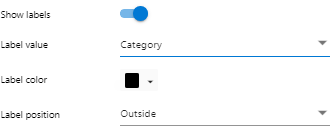
Show labels – You can switch on and off the visibility of the value labels for each individual column.

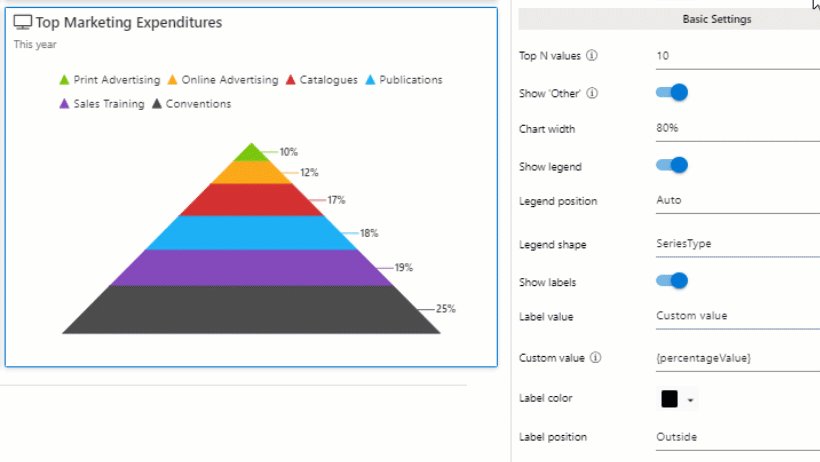
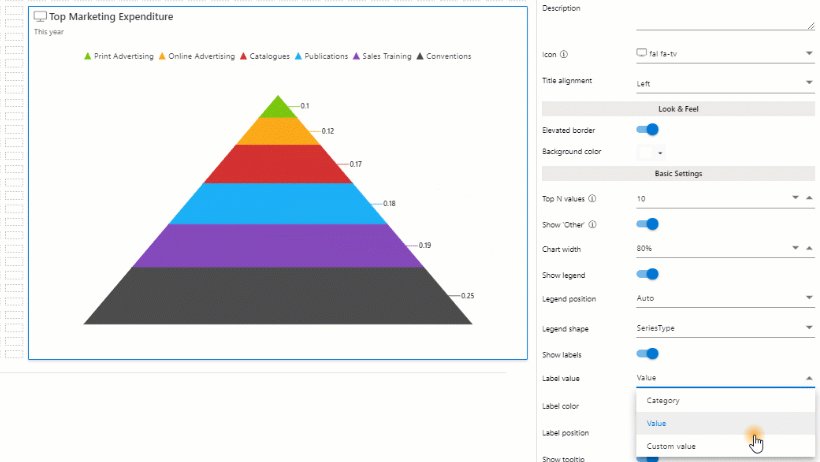
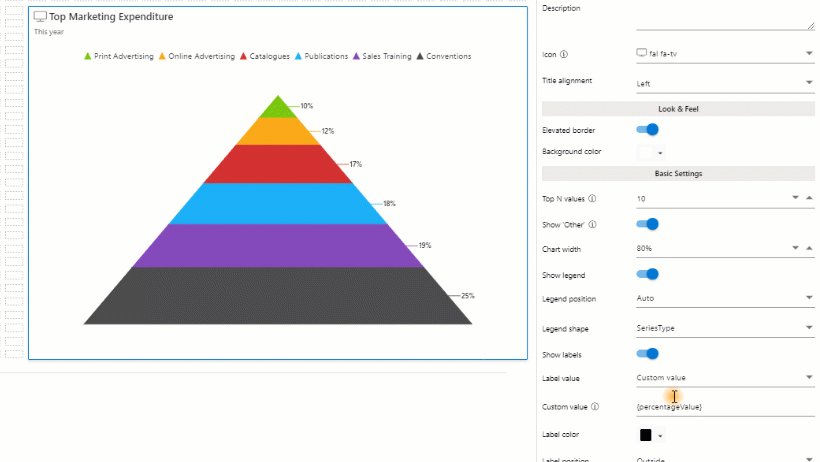
Label Value – You can decide whether the label displayed is a category, value or a custom value.
If you decide on having a custom value there are a number of tags supported: {category}, {value} , {percentageValue}, {percentageValue1}. {percentageValue2} and {total}.
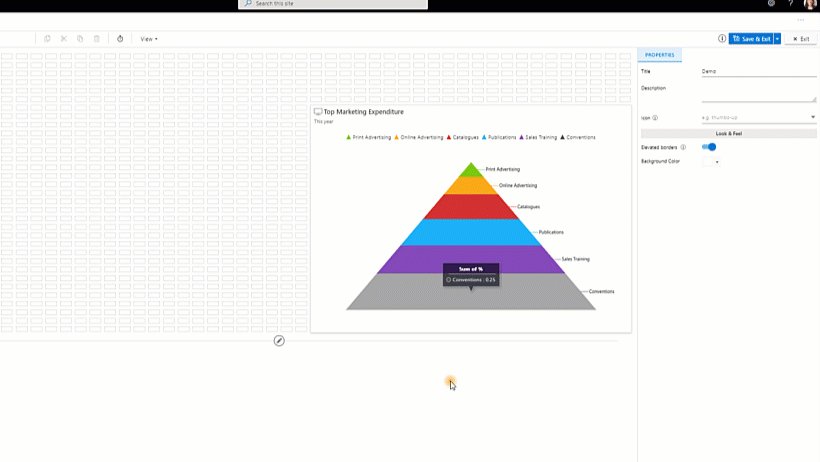
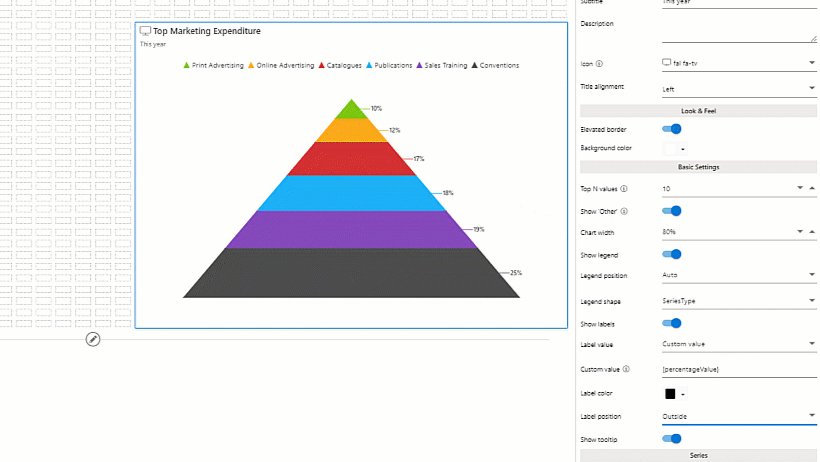
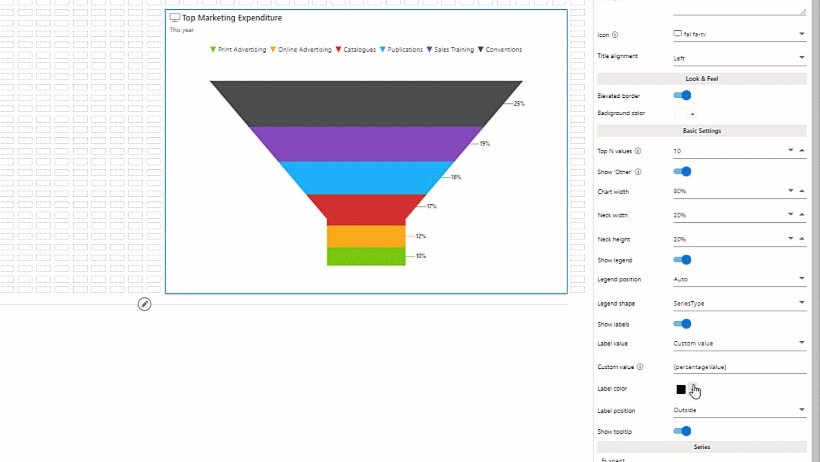
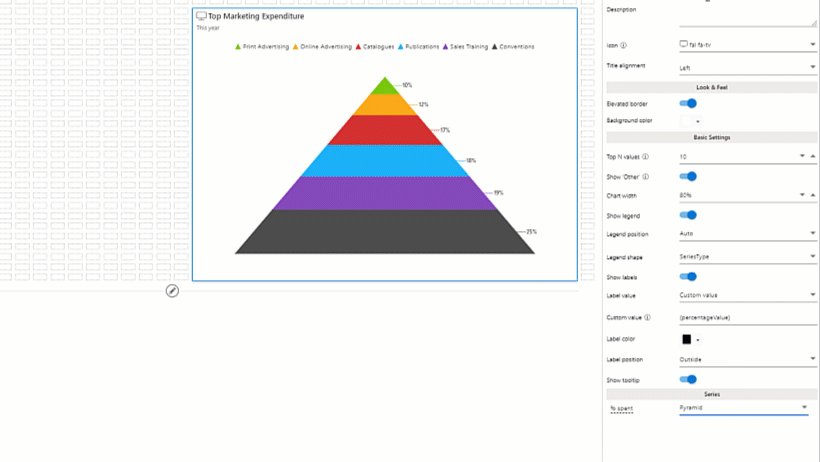
For the example, below we chose to display the % ({percentageValue}) of the marketing expenditure.

Changing the label value from category to value to a custom value.
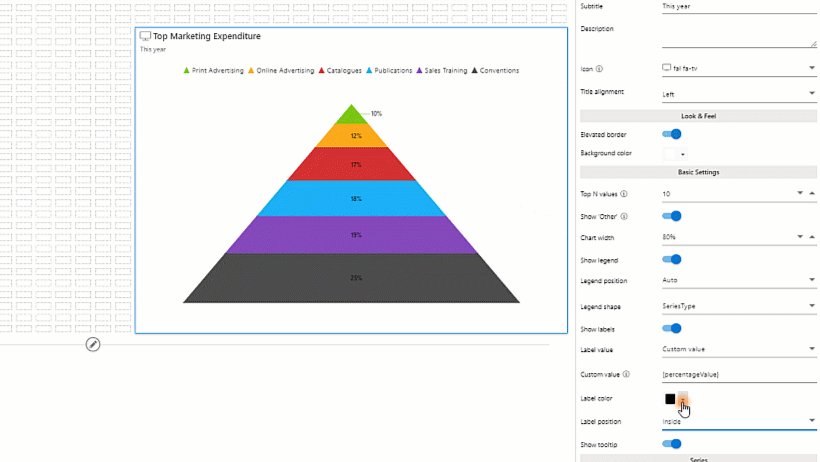
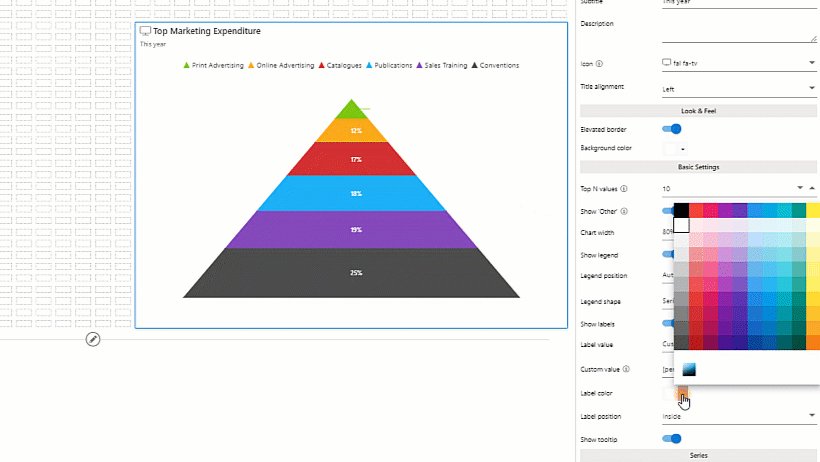
Label Colour – If you choose for the labels to become visible you can also choose the colour of those labels.
Label Position – You can choose to display your labels inside or outside the pie chart.

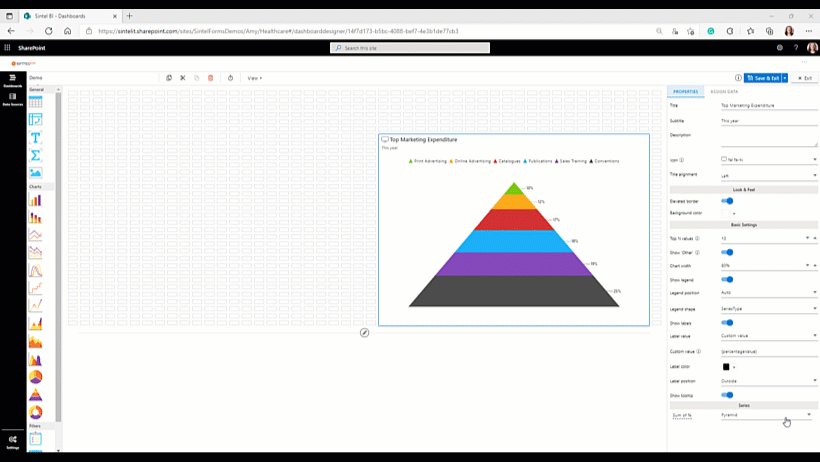
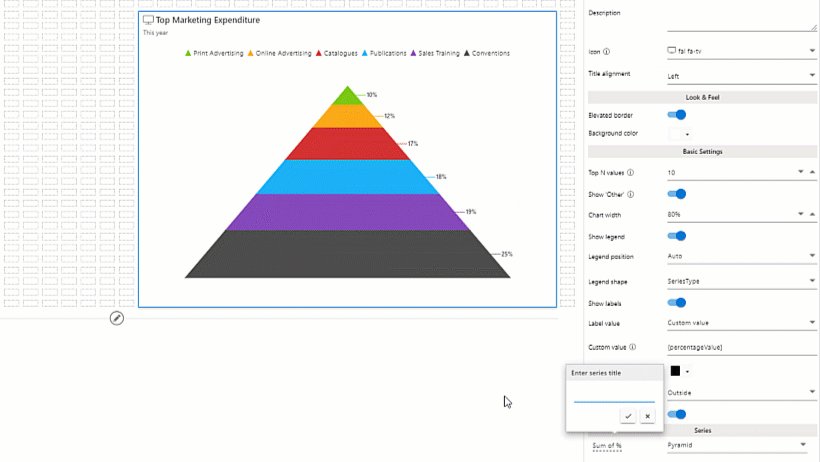
Series
Within the series section, you can change the title that appears at the bottom of your chart, you can change the colour of your chart and you can also change the chart type.

Series section of the properties pane
Once you have added your pyramid chart component and assigned data to it, make sure you save your work.
If you liked this article and would like to learn more about other components, click here.
To learn more about Sintel check our features or testimonials.
If you would like to learn more about Sintel Forms or Sintel BI book a no-obligation demo.
For the latest updates follow us on LinkedIn/Twitter & YouTube.
