Search for answers or browse articles about Sintel BI
Image
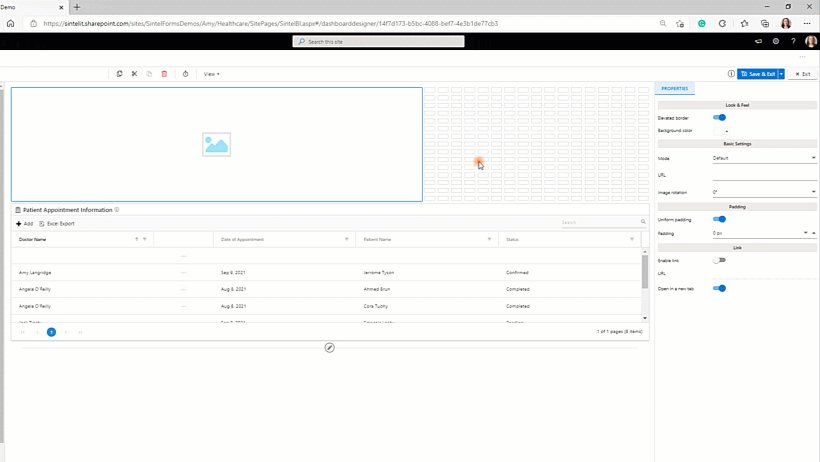
The following steps show you how to add an Image to a dashboard:
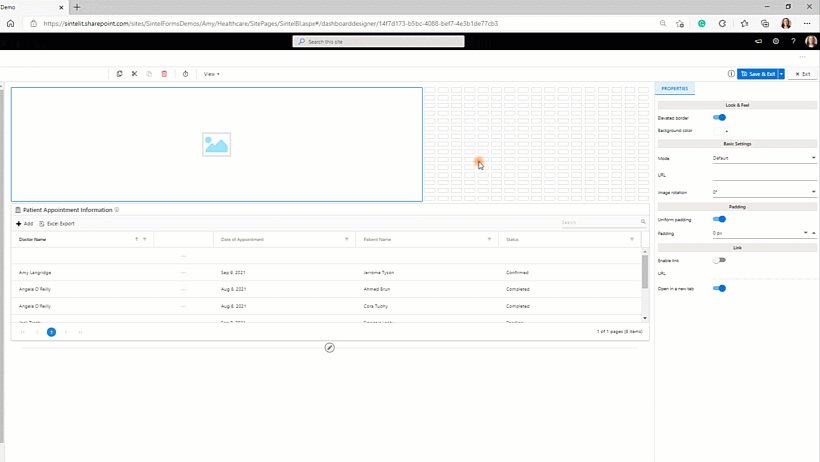
- To add an image drag and drop the image tile onto your dashboard designer.
- Under look and feel you can add an elevated border or change the background colour.
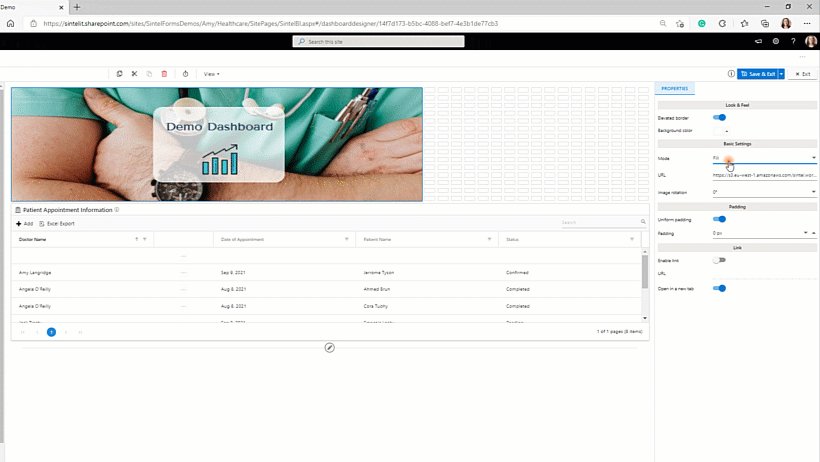
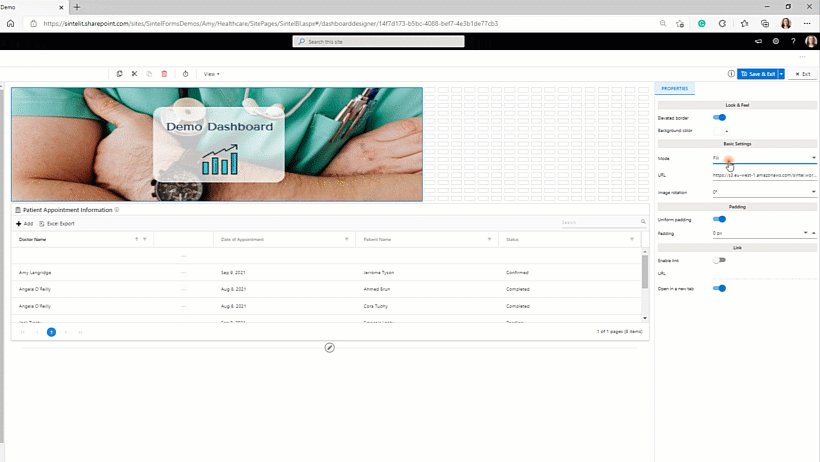
- In basic settings, you can customise the image showcase in the mode of your image.Default – The image will be displayed in its original size.

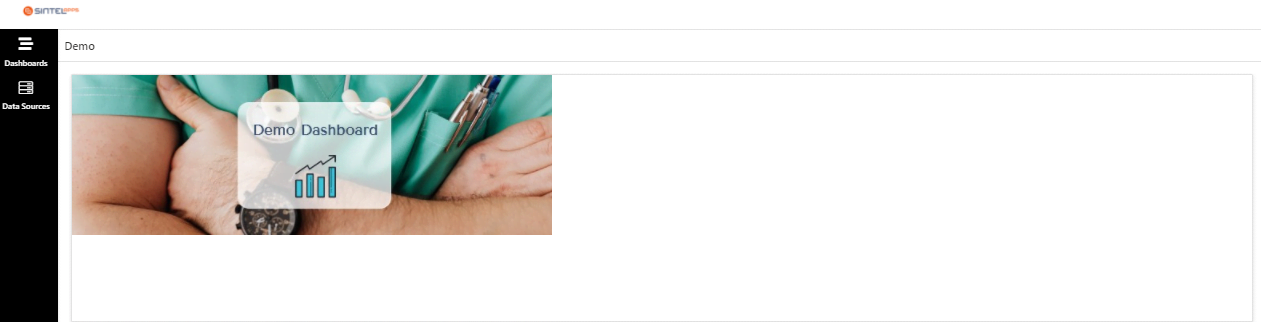
Default
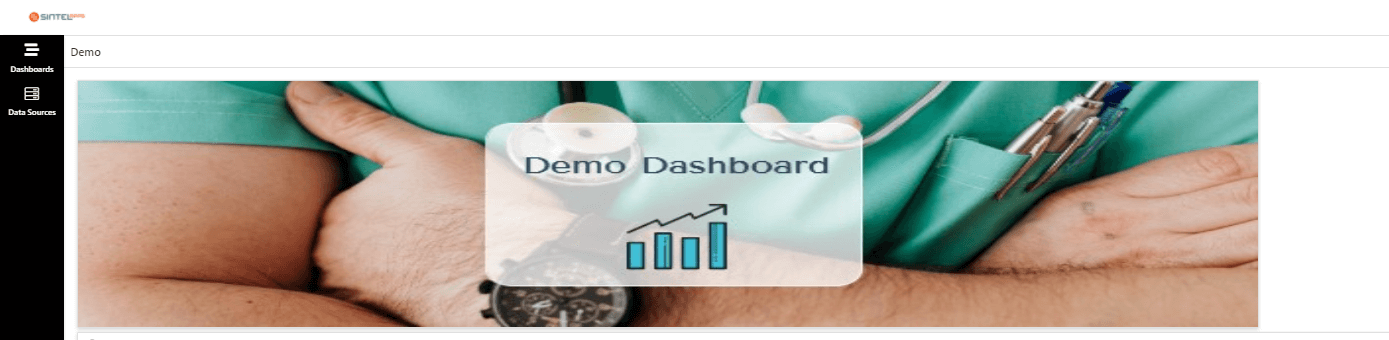
Fill – The image will be filled in the available space.

Uniform – The image sizes proportionally (without clipping) to best fit the components area.

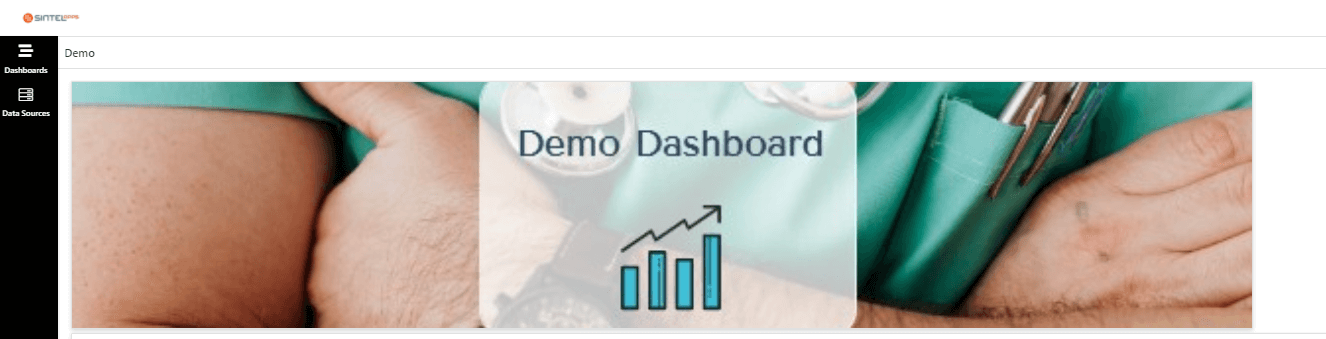
Uniform
Uniform to Fill – The image will be uniformly occupying the space but the edges may be clipped if it’s larger than the components area.

Uniform to Fill
4. Under padding, you can add a border around your image.

Padding
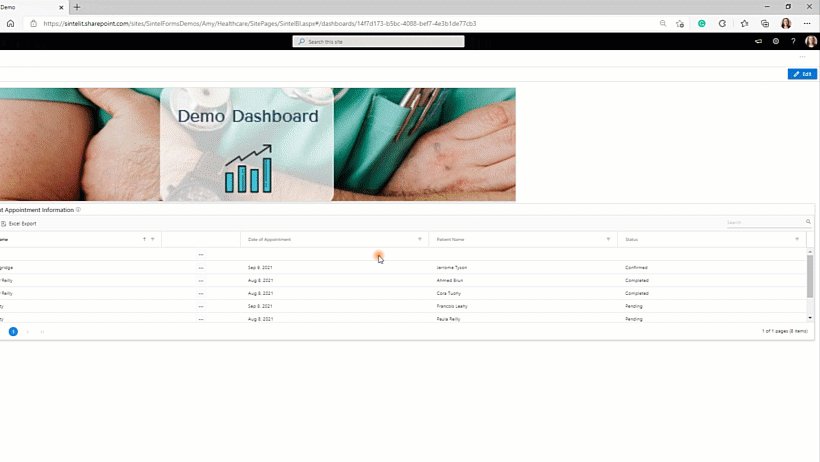
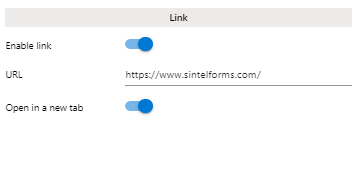
5. You can also enable a clickable link on your image. All you have to do is paste the URL link of the site into the URL box.
You can also decide whether the link should be opened under a new tab.

Add a clickable link

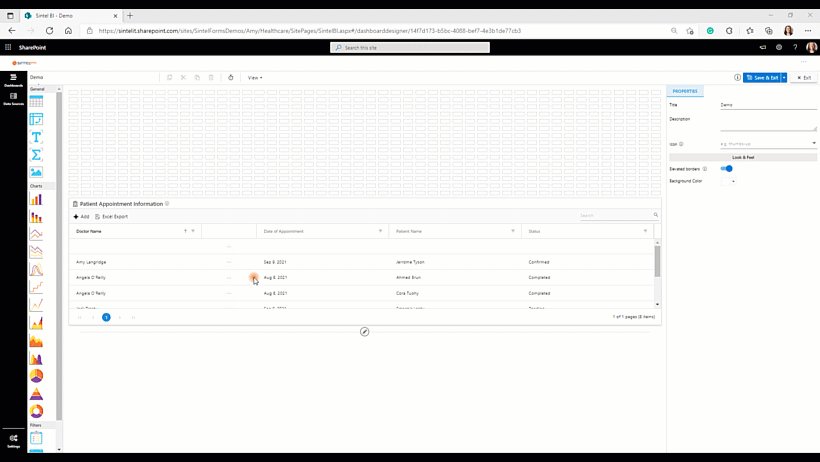
Adding the Image Component
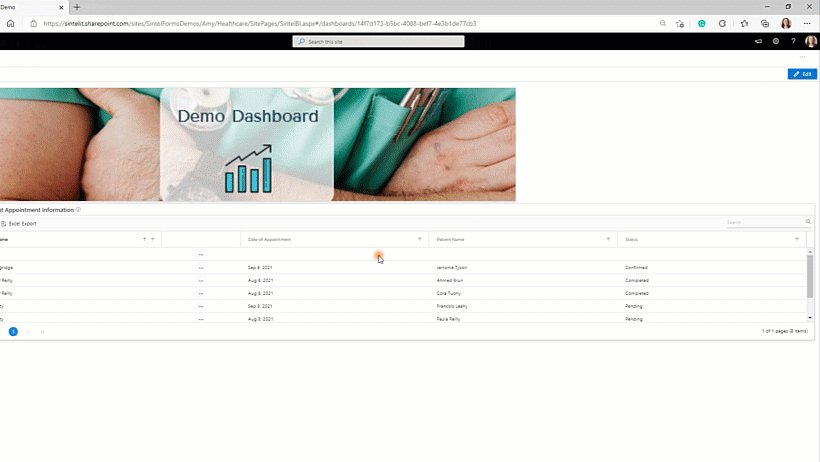
Once you have added your image component and assigned data to it, make sure you save your work.
If you liked this article and would like to learn more about other components, click here.
To learn more about Sintel check our features or testimonials.
If you would like to learn more about Sintel Forms or Sintel BI book a no-obligation demo.
For the latest updates follow us on LinkedIn/Twitter & YouTube.
