Search for answers or browse articles about Sintel BI
Date Filter
1. What is a Date Filter?
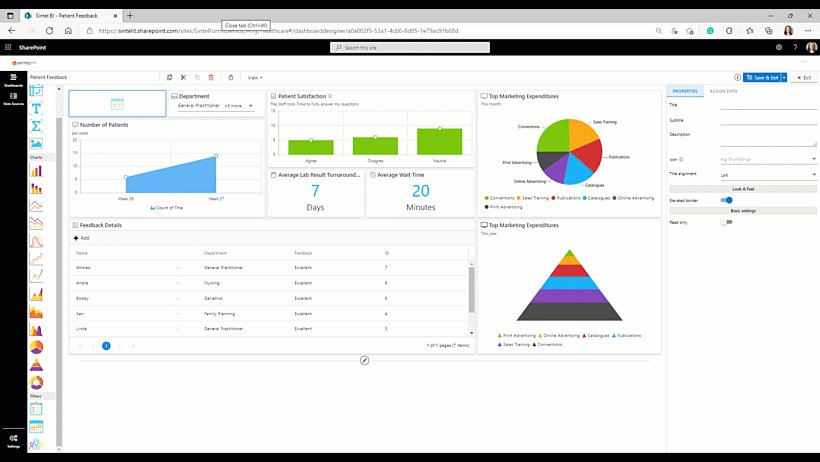
Date Filters in Sintel BI allow data to be filtered based on specific date ranges. This is particularly useful for dashboards displaying time-sensitive data, such as reports filtered by day, week, month, quarter, or custom date ranges.
For example, a Date Filter can be applied to monitor feedback trends over a specific time period.
2. How to Add and Configure a Date Filter
⚠️ Important Pre-requisite
For a Date Filter to function correctly, other components or charts on your dashboard must contain date-driven data. For example, a feedback details grid must have a date column for the filter to work effectively.
– Assigning the Date Filter
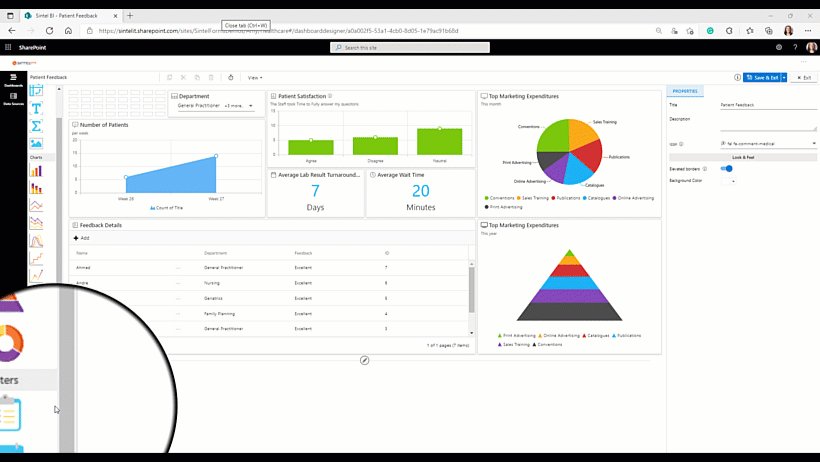
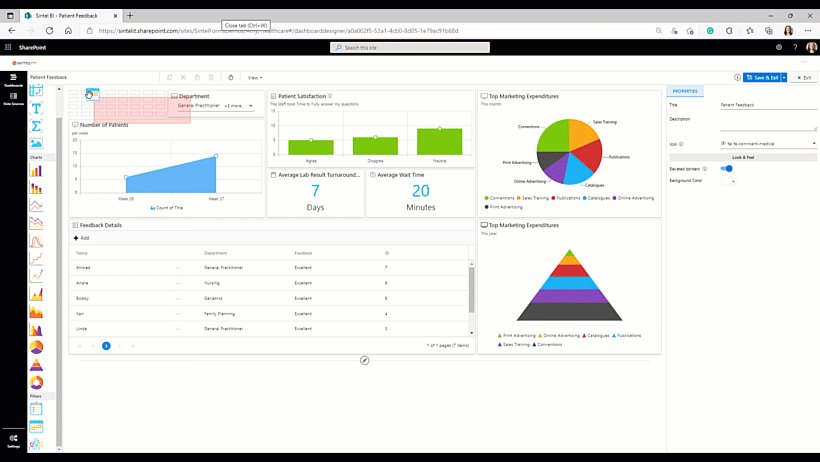
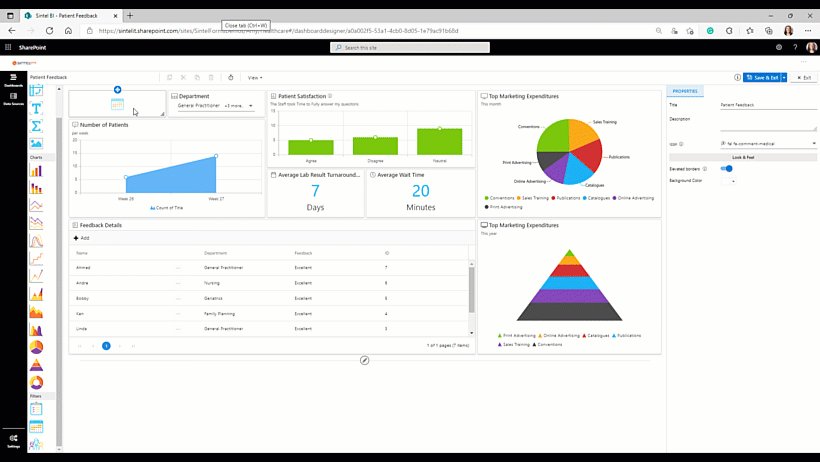
- Drag and drop the Date Filter icon from the toolbox into the design panel.
- Resize the widget as required.
- Select the newly added Date Filter and open the Properties panel.
- Assign a name and configure any necessary settings.
- Click Assign Data and select your data source.
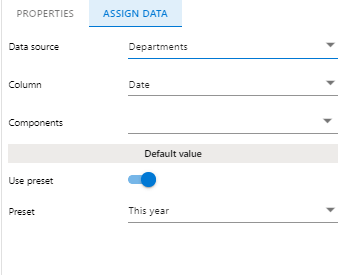
– Assigning Data to the Date Filter
- Define a data source before adding the Date Filter component.
- Select the data source and choose the relevant column that contains date data (e.g., ‘Date’ column).
- Select components to be influenced by the filter. Ensure the selected components contain date-driven data for filtering to be applied correctly.
- Set a default value:
- Use Present – Filters data based on the current date.
- Options include Today, Last 7 Days, This Week, etc.
- Disable Use Present – Allows you to specify a fixed date range that remains constant regardless of when the dashboard is accessed.
- Click Save to apply the configuration.

3. Properties Menu Options
The Date Filter includes several configuration options accessible from the Properties menu:
– Title & Appearance
- Title – Set a name for the component.
- Subtitle – Add a subtitle for clarity.
- Description – Display additional information in a tooltip.
- Icon – Use Font Awesome icons to enhance visual representation.
- Title Alignment – Adjust text alignment (Left, Centre, or Right).
– Look & Feel
- Elevated Border – Toggle on/off to customise appearance.
– Basic Settings
- Read-Only Mode – When enabled, users can view data only within the specified date range without modifying the filter.
After configuring and assigning data to your Date Filter, ensure you save your work to retain the changes.
Learn More
If you found this guide helpful and want to explore other components, click here.
- Discover more about Sintel BI features or testimonials.
- Interested in Sintel Forms or Sintel BI? book a no-obligation demo.
- Stay updated by following us on LinkedIn/Twitter & YouTube.