Sintel Forms Studio enables you to build complex forms and implement business processes with ease. Our July release included 7 new features and in this article we will focus on 3 of them:
-
- Querying user profiles
- Configuring text fields to use autocomplete
- Programmatically inserting related items
#1 Querying user profiles
<AppPermissionRequest Scope="http://sharepoint/social/tenant" Right="Read" />.
To do this you need to be a tenant administrator and then follow the steps:
- Go to the Sharepoint Admin Center (https://[tenantName]-admin.sharepoint.com) –> More Features –> Apps –> Apps Permissions. Find Sintel Forms Studio application and copy App Identifier.
- Navigate to https://[tenantName]-admin.sharepoint.com/_layouts/15/appinv.aspx.
- Paste “App Id” and click “Lookup”. Page should be reloaded and other fields prepopulated (it means the app was found).
- In the “Permission Request XML” field paste below XML:
<AppPermissionRequests AllowAppOnlyPolicy="true">
<AppPermissionRequest Scope="http://sharepoint/content/sitecollection" Right="Manage" />
<AppPermissionRequest Scope="http://sharepoint/social/tenant" Right="Read" />
</AppPermissionRequests>
Click “Create” and then “Trust It”.
Office 365 allows accessing user profiles from within your organization using your Office 365 account. Sintel Forms offers a simple way of querying these user profiles through an API function called getUserProfile. You can perform various actions such as getting information from your own profile, another user’s profile, or that of their manager or direct reports.
Function Parameters:
- user: SPUser field value, can be obtained via another API function
getValue('Requester')[0]; - properties: list of user profile properties to be returned. This parameter is optional and if not provided, the following properties will be returned: Account name, First name, Last name, Name, Work phone, Department, Title, Job Title, Manager, Picture, User name, Mobile phone, Work email, Home phone, Office, Office Location
Usage:
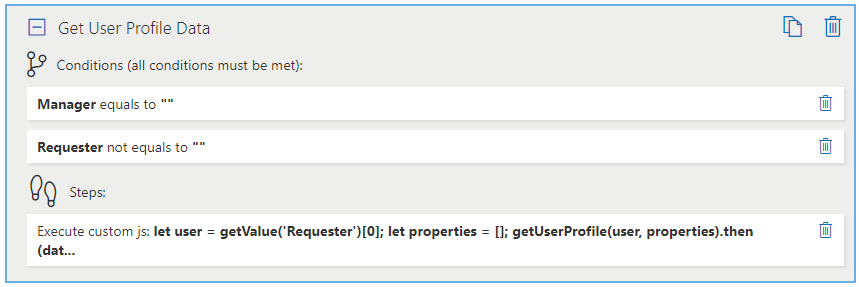
Within Sintel Forms Designer navigate to the Logic screen and then create a rule called “Get User Profile Data” as per the image below.

In the Execute custom js function step, paste a function call as below to set fields: Email, Department and Manager based on the user profile of the Requestor field.
let user = getValue('Requester')[0];
let properties = [];
getUserProfile(user, properties).then(data => {
setValue('Email', data.WorkEmail);
setValue('Department', data.Department);
setValue('Manager', data.Manager);
});
#2 Configuring text fields to be used as Autocomplete
In our example order form we want to be able to copy order items from one of the previous order forms.
To allow easy searching for old order forms we will use autocomplete function. This function allows converting a form text field into a autocomplete control.
Function Parameters:
- textFieldName: internal name of the text field we want to convert to autocomplete
- minLength: the minimum number of characters a user must type before a search is performed
- dataSource:
- static: array of objects, eg: var d = [{id: “1”, value: “value 1”},{id: “2”, value: “value 2”},{id: “3”, value: “value 3”}]; where “id” is displayed on the dropdown list and value is passed to onSelect function
- dynamic: function (searchedValue, resolveItems) – API function with two parameters returning a promise:
- searchedValue: text value to be searched
- resolveItems: function (items, createDataSourceId(item)) – the function transforms API array result to correct format that is acceptable by the autocomplete control
- items – API array result.
- createDataSourceId(item) – function that generate dataSource id property (value displayed as a result for user). User can combine here any text he wants to display, including API result item properties values.
function(searchedValue, resolveItems) { return getFilteredListItems( searchedValue, "Orders", //list name to search in "OrderNumber", //list field to search in ["ID", "OrderNumber", "SintelFormsStatus"], //return list fields 50, //item limit "contains" //operator ).then(data => resolveItems(data, (item => item.OrderNumber + " (Status: " + item.SintelFormsStatus + ")"))); }
- onSelect: a function that is triggered when a user selects an item from the suggestions list. The function input parameter is dataSource value (JSON object) from the selected item.
function(item) {
copyItemsFromOrder(item.ID);
}
Usage:
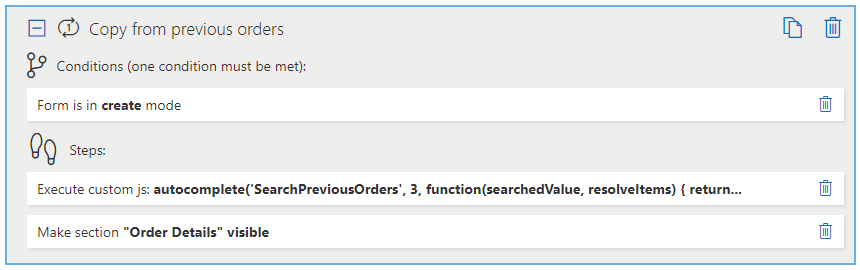
Within Sintel Forms Designer navigate to Logic screen and then create a rule “Copy from previous orders” as per the image below. Enable “Run Once” for the rule, so it is executed just once on form load.
In our example, we only want to enable the copying functionality on new forms, therefore a condition “Form is in create mode” was added.

In the “Execute custom js function” step add the following script:
autocomplete('SearchPreviousOrders', 3,
function(searchedValue, resolveItems) {
return getFilteredListItems(
searchedValue,
"Orders", //list name to search in
"OrderNumber", //list field to search in
["ID", "OrderNumber", "SintelFormsStatus"], //return list fields
50, //item limit
"contains" //operator
).then(data => resolveItems(data, (item => item.OrderNumber + " (Status: " + item.SintelFormsStatus + ")")));
},
function(item) {
copyItemsFromOrder(item.ID);
}
);
function copyItemsFromOrder(orderId) {
getFilteredListItems(orderId, "Items", "ParentForm", ["Title", "Quantity", "UnitPrice", "Total"]).then(data => {
//clear existing items
if (getValue("RemoveExistingItems"))
setValue("Items", []);
//insert items
setValue("Items", data);
//clear searchbox
setValue("SearchPreviousOrders", "");
setValue("RemoveExistingItems", false);
});
}
#3 Programmatically inserting related items
Sintel Forms Studio allows you to programmatically add and remove related list items. In the case of this form it means that you can populate the list of items you want to order from a previous order form you submitted. Using logic, you can add a step called “Execute custom js function” with an API call setValue("Items", data);
Function Parameters:
- internalListName
- data: array of objects. Please Note that object fields must have the same names as the related list internal field names.
To clear the related list simply call setValue("Items", []);
Usage:
Implementation of this step is included in the previous rule.
function copyItemsFromOrder(orderId) {
getFilteredListItems(orderId, "Items", "ParentForm", ["Title", "Quantity", "UnitPrice", "Total"]).then(data => {
//clear existing items
if (getValue("RemoveExistingItems"))
setValue("Items", []);
//insert items
setValue("Items", data);
//clear searchbox
setValue("SearchPreviousOrders", "");
setValue("RemoveExistingItems", false);
});
}
Download This Form Template
For the latest updates follow us on LinkedIn/Twitter/YouTube.







0 Comments